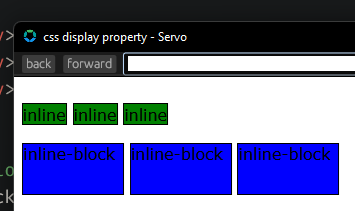
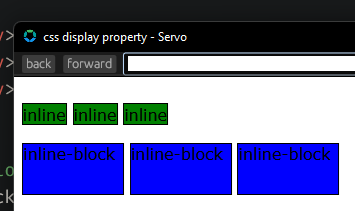
1. display 종류와 속성에 대하여 설명하시오.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>css display property</title>
<style>
#none div {
background-color: red;
border: 1px solid black;
width: 100px;
height: 50px;
display: none;
}
#inline div {
background-color: green;
border: 1px solid black;
width: 100px;
height: 50px;
display: inline;
}
#inline-block div {
background-color: blue;
border: 1px solid black;
width: 100px;
height: 50px;
display: inline-block;
}
</style>
</head>
<body>
<div id="none">
<div>none</div>
<div>none</div>
<div>none</div>
</div>
<br />
<div id="inline">
<div>inline</div>
<div>inline</div>
<div>inline</div>
</div>
<br />
<div id="inline-block">
<div>inline-block</div>
<div>inline-block</div>
<div>inline-block</div>
</div>
</body>
</html>

2. px 과 em 의 차이는? (font)
- em can be multiplied from the prior size.
- px size is fixed in coding.
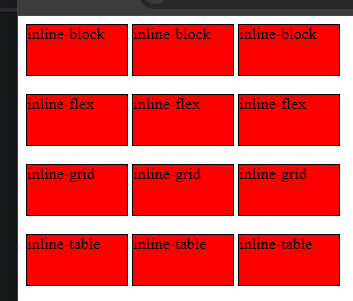
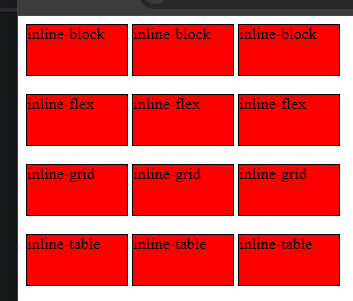
3. inline-block 태그의 종류는?
- inline-block
- inline-flex
- inline-grid
- inline-table
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#inline-block div {
background-color: red;
border: 1px solid black;
width: 100px;
height: 50px;
display: inline-block;
}
#inline-flex div {
background-color: red;
border: 1px solid black;
width: 100px;
height: 50px;
display: inline-flex;
}
#inline-grid div {
background-color: red;
border: 1px solid black;
width: 100px;
height: 50px;
display: inline-grid;
}
#inline-table div {
background-color: red;
border: 1px solid black;
width: 100px;
height: 50px;
display: inline-table;
}
</style>
</head>
<body>
<div id="inline-block">
<div>inline-block</div>
<div>inline-block</div>
<div>inline-block</div>
</div>
<br />
<div id="inline-flex">
<div>inline-flex</div>
<div>inline-flex</div>
<div>inline-flex</div>
</div>
<br />
<div id="inline-grid">
<div>inline-grid</div>
<div>inline-grid</div>
<div>inline-grid</div>
</div>
<br />
<div id="inline-table">
<div>inline-table</div>
<div>inline-table</div>
<div>inline-table</div>
</div>
</body>
</html>

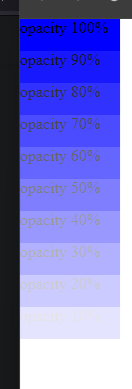
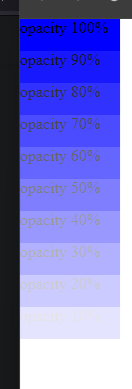
4. opacity 속성 사용법은?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
border: 0;
}
#opacity ul li {
width: 100px;
height: 2em;
background-color: blue;
}
#opacity ul li:nth-child(1) {
opacity: 100%;
}
#opacity ul li:nth-child(2) {
opacity: 90%;
}
#opacity ul li:nth-child(3) {
opacity: 80%;
}
#opacity ul li:nth-child(4) {
opacity: 70%;
}
#opacity ul li:nth-child(5) {
opacity: 60%;
}
#opacity ul li:nth-child(6) {
opacity: 50%;
}
#opacity ul li:nth-child(7) {
opacity: 40%;
}
#opacity ul li:nth-child(8) {
opacity: 30%;
}
#opacity ul li:nth-child(9) {
opacity: 20%;
}
#opacity ul li:nth-child(10) {
opacity: 10%;
}
#opacity ul li:nth-child(11) {
opacity: 0%;
}
</style>
</head>
<body>
<div id="opacity">
<ul>
<li>opacity 100%</li>
<li>opacity 90%</li>
<li>opacity 80%</li>
<li>opacity 70%</li>
<li>opacity 60%</li>
<li>opacity 50%</li>
<li>opacity 40%</li>
<li>opacity 30%</li>
<li>opacity 20%</li>
<li>opacity 10%</li>
<li>opacity 0%</li>
</ul>
</div>
</body>
</html>

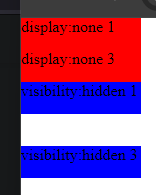
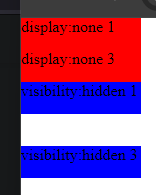
5. display:none; 과 visibility:hidden;의 차이는?
display:none;visibility:hidden;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>visibility hidden</title>
<style>
* {
margin: 0;
padding: 0;
border: 0;
}
#display_none div {
width: 120px;
height: 2em;
background-color: red;
}
#display_none div:nth-child(2) {
display: none;
}
#visibility_hidden div {
width: 120px;
height: 2em;
background-color: blue;
}
#visibility_hidden div:nth-child(2) {
visibility: hidden;
}
</style>
</head>
<body>
<div id="display_none">
<div>display:none 1</div>
<div>display:none 2</div>
<div>display:none 3</div>
</div>
<div id="visibility_hidden">
<div>visibility:hidden 1</div>
<div>visibility:hidden 2</div>
<div>visibility:hidden 3</div>
</div>
</body>
</html>