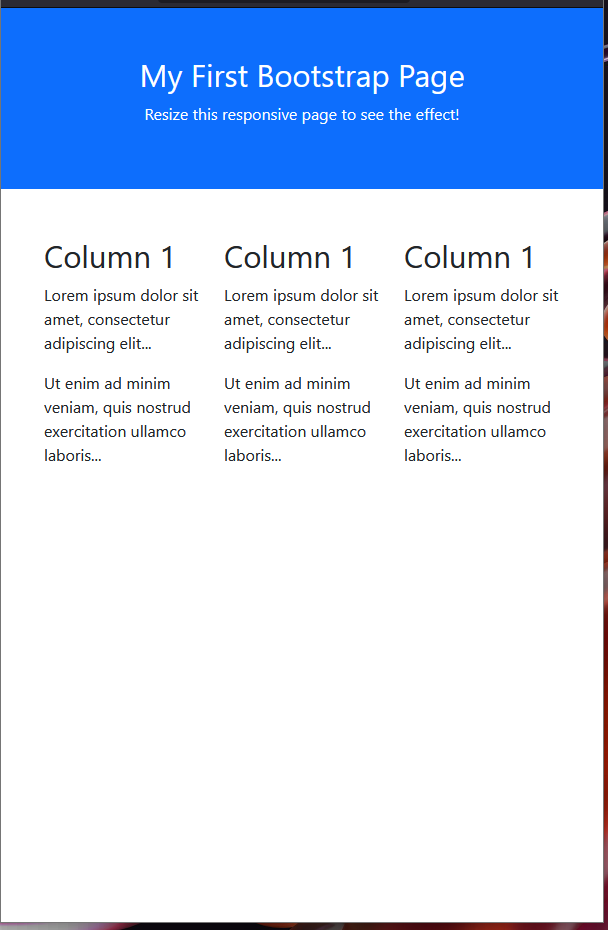
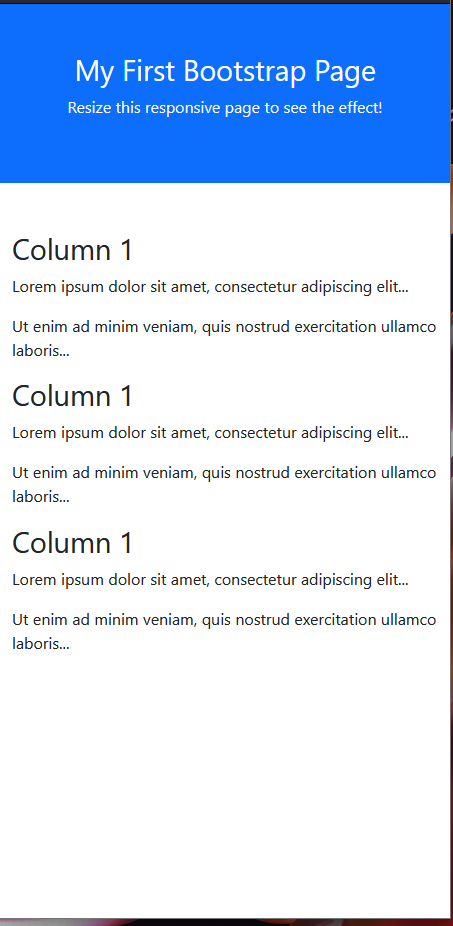
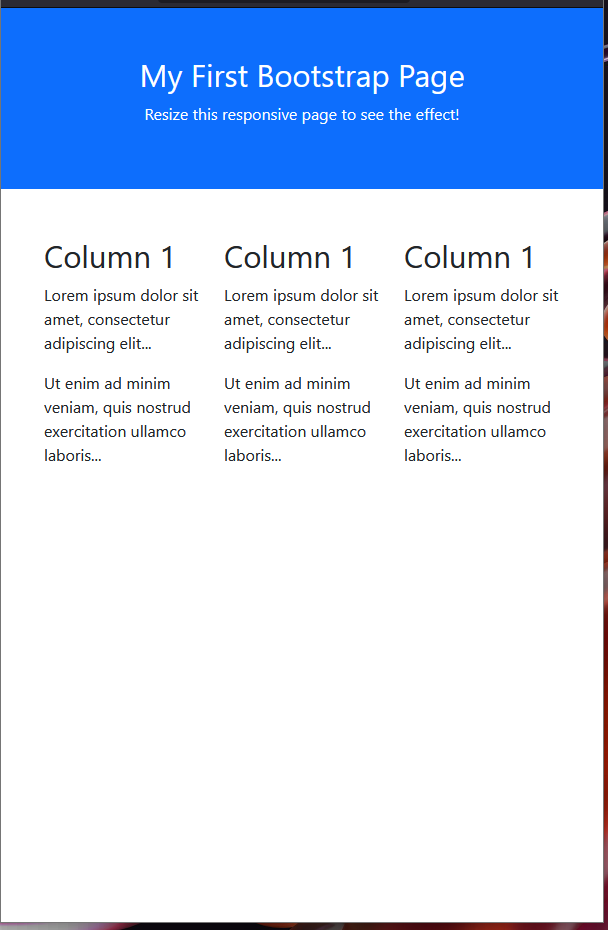
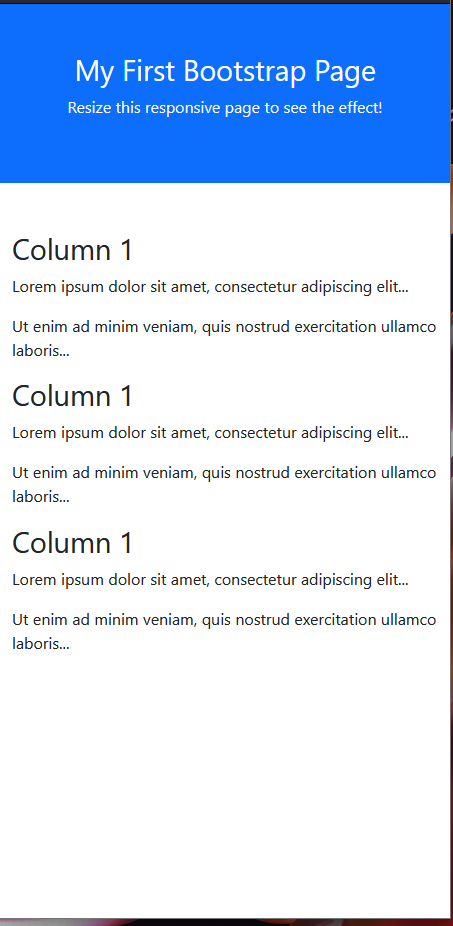
1. 부트스트랩의 row 와 col 속성을 활용하여 다름을 구현하시오.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH"
crossorigin="anonymous"
/>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz"
crossorigin="anonymous"
</script>
</head>
<body>
<div class="container-fluid bg-primary text-white p-5 text-center">
<h1>My First Bootstrap Page</h1>
<p>Resize this responsive page to see the effect!</p>
</div>
<div class="container mt-5">
<div class="row">
<div class="col-sm-4">
<h1>Column 1</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
<p>
Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris...
</p>
</div>
<div class="col-sm-4">
<h1>Column 1</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
<p>
Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris...
</p>
</div>
<div class="col-sm-4">
<h1>Column 1</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
<p>
Ut enim ad minim veniam, quis nostrud exercitation ullamco
laboris...
</p>
</div>
</div>
</div>
</body>
</html>