1. 아래를 예를 들어 설명하시오.
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
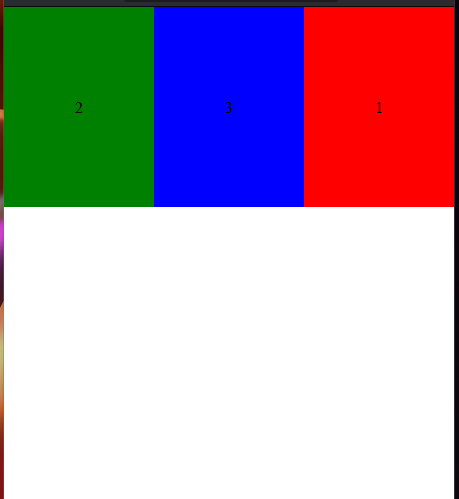
- order
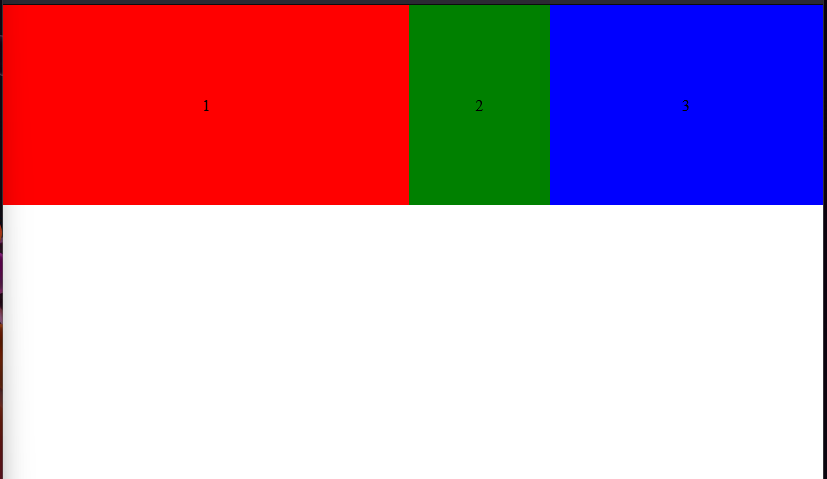
- flex-grow
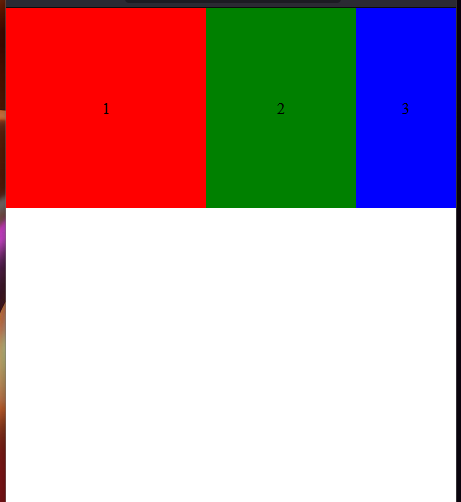
- flex-shrink
- flex-basis
- flex
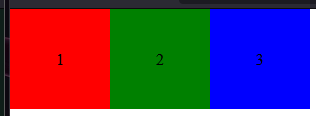
#parent {
display: flex;
flex-direction: row;
}

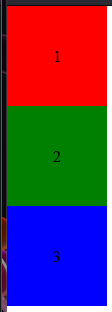
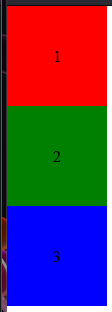
#parent {
display: flex;
flex-direction: column;
}

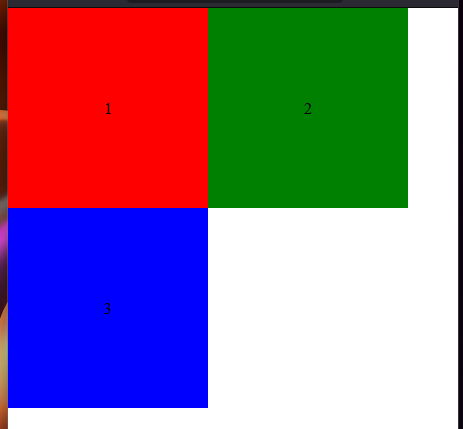
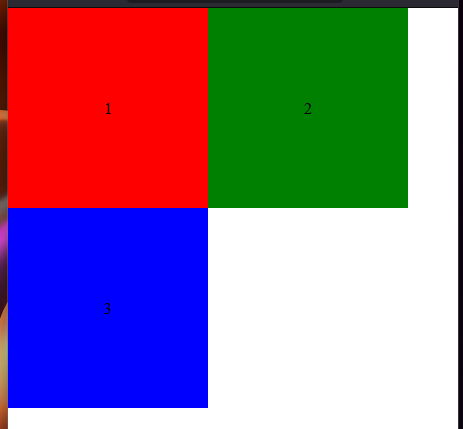
#parent {
display: flex;
flex-wrap: wrap;
}

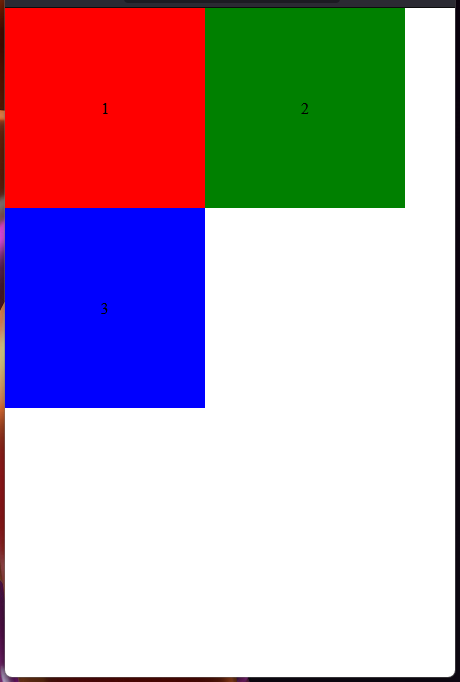
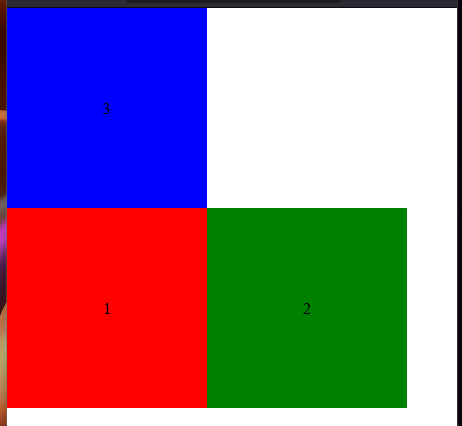
#parent {
display: flex;
flex-wrap: wrap-reverse;
}

#parent {
display: flex;
flex-flow: row-reverse;
}

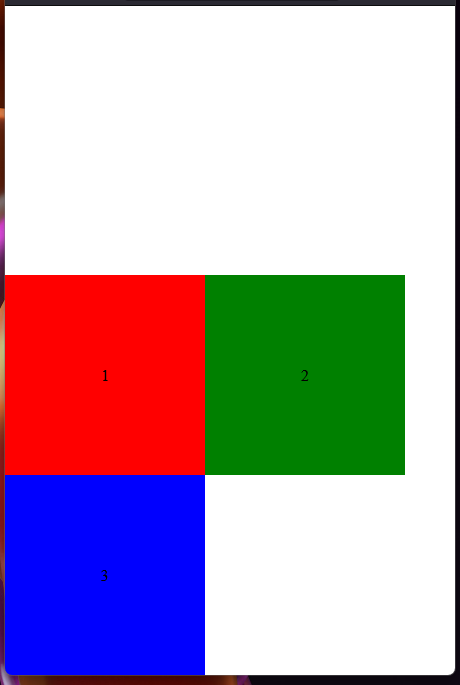
#parent {
display: flex;
flex-flow: column-reverse;
}

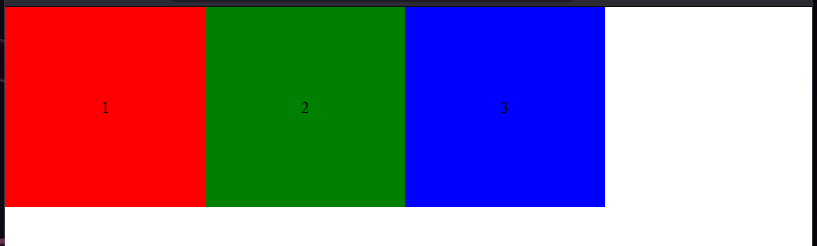
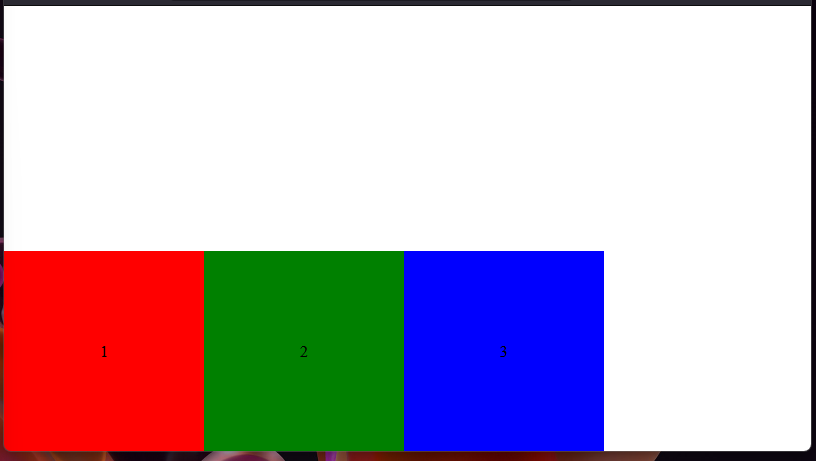
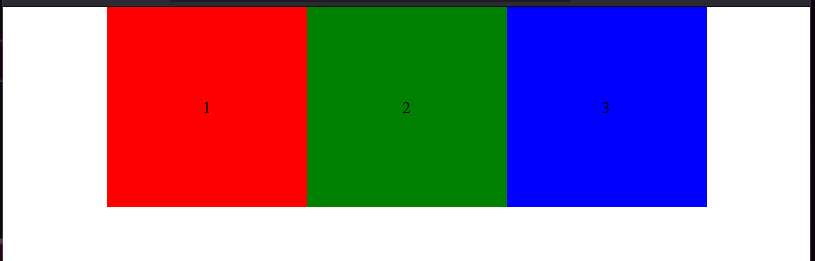
#parent {
display: flex;
justify-content: center;
}

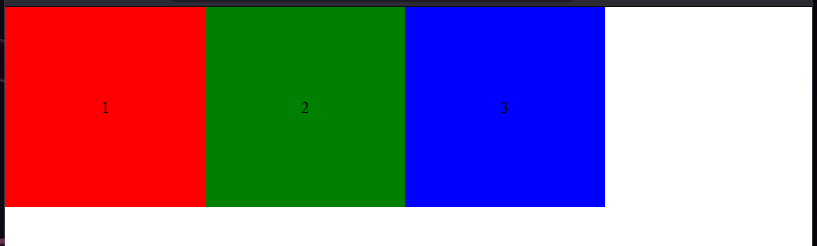
#parent {
display: flex;
justify-content: flex-start;
}

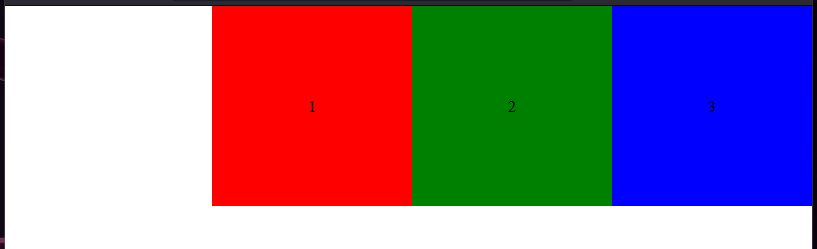
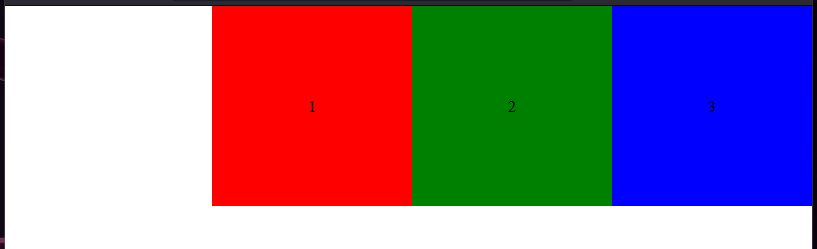
#parent {
display: flex;
justify-content: flex-end;
}

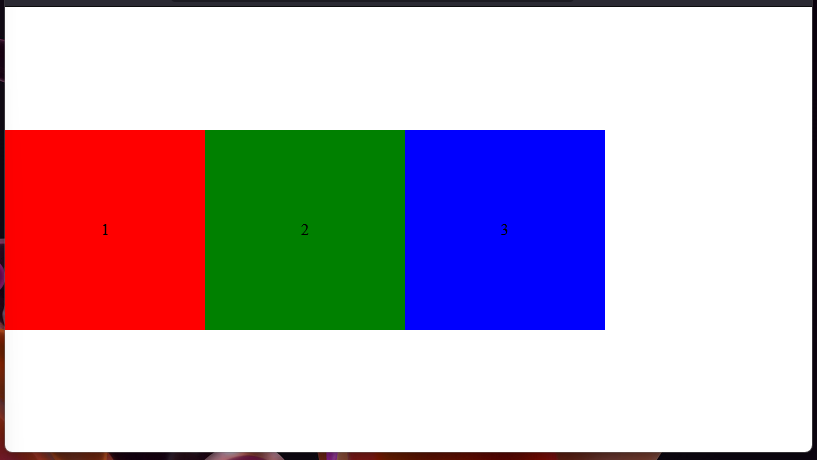
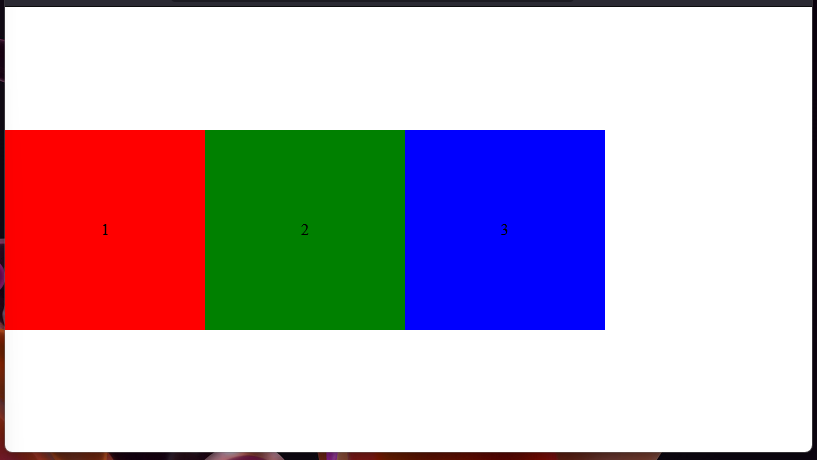
#parent {
display: flex;
height: 100vh;
align-items: center;
}

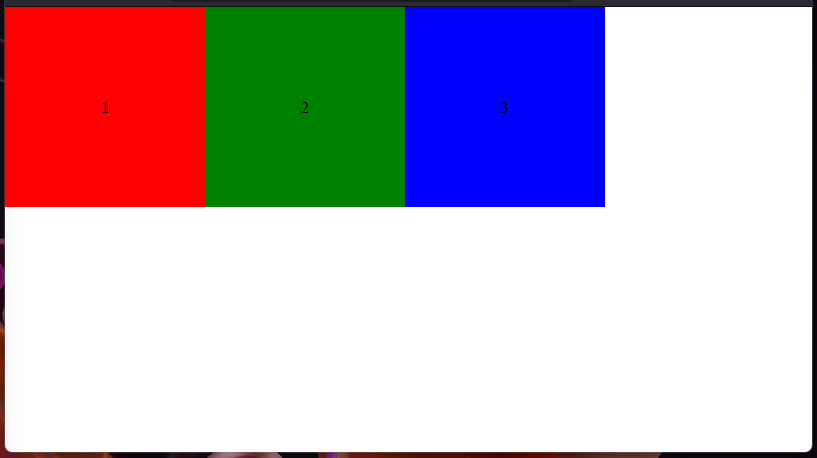
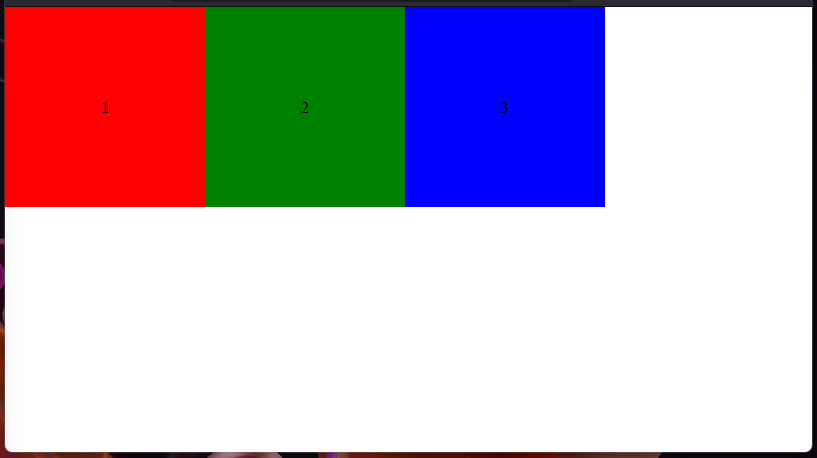
#parent {
display: flex;
height: 100vh;
align-items: start;
}

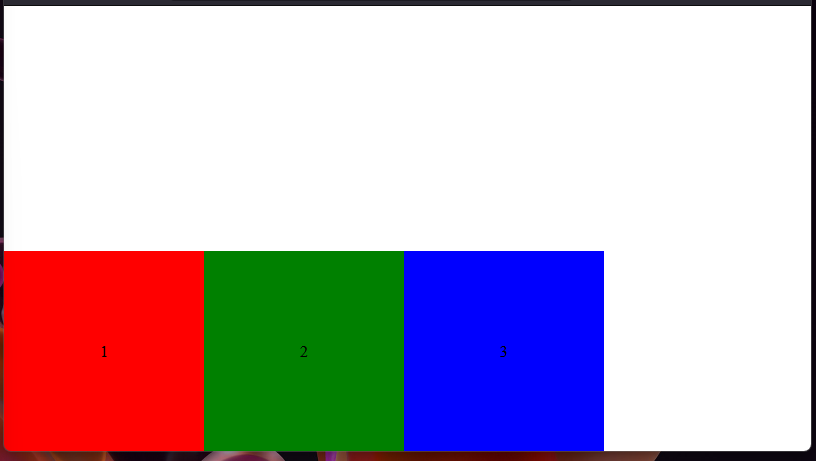
#parent {
display: flex;
height: 100vh;
align-items: end;
}

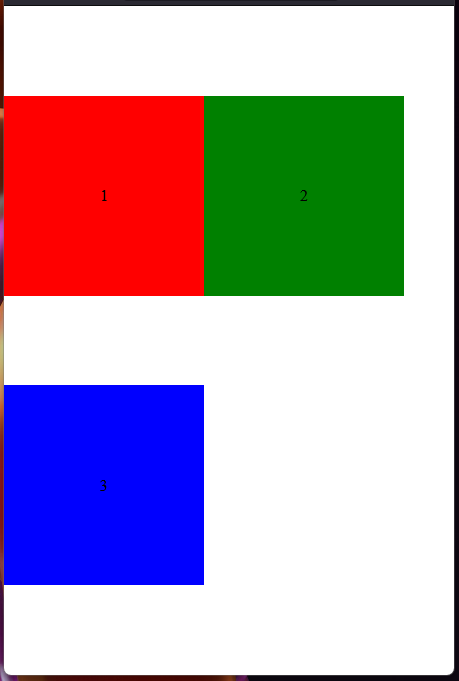
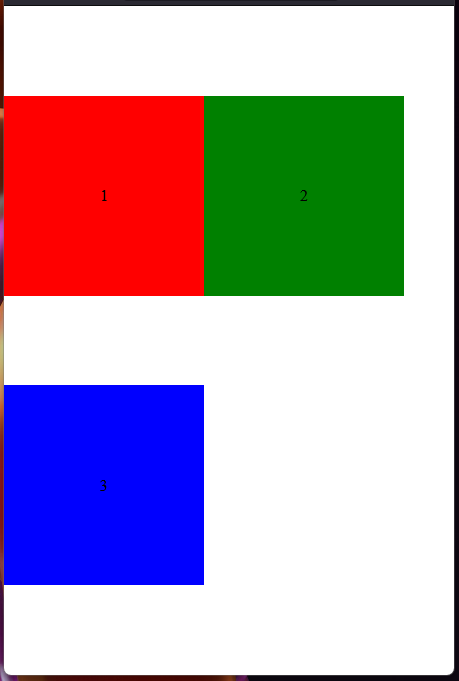
#parent {
height: 100vh;
display: flex;
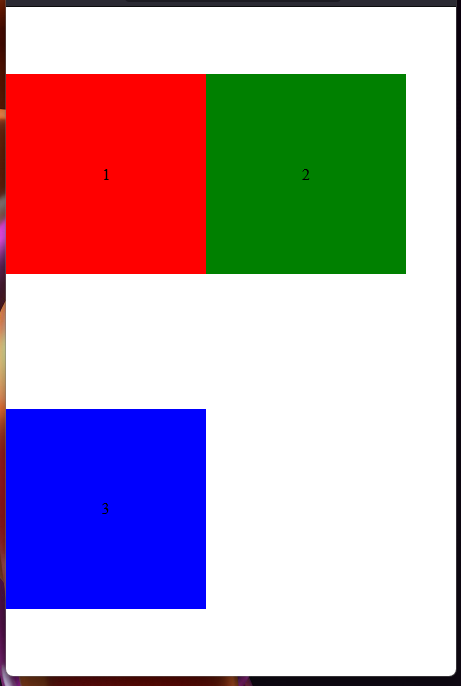
flex-wrap: wrap;
align-content: space-evenly;
}

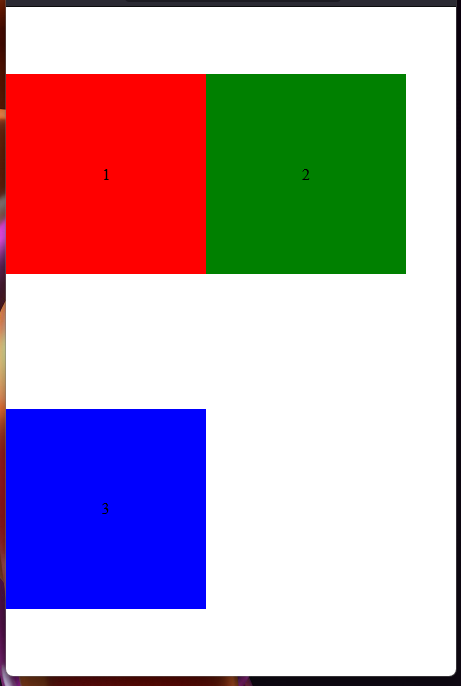
#parent {
height: 100vh;
display: flex;
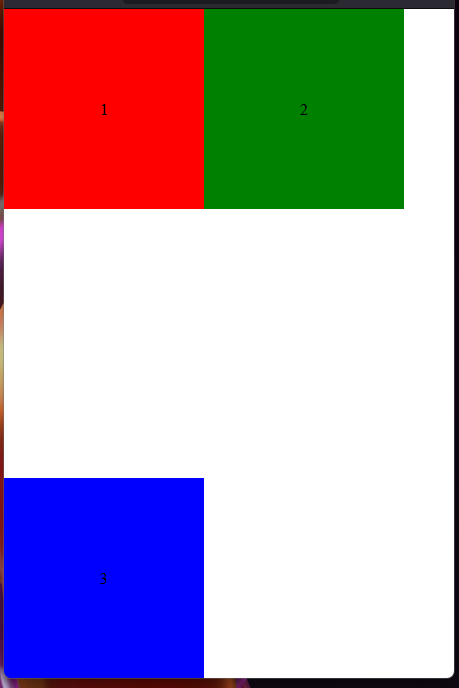
flex-wrap: wrap;
align-content: space-around;
}

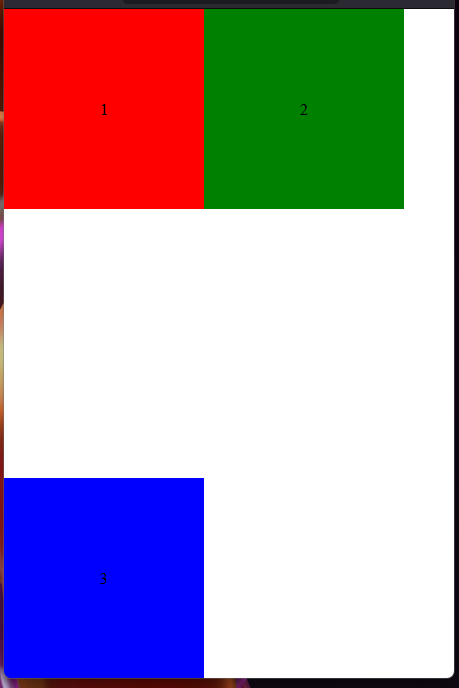
#parent {
height: 100vh;
display: flex;
flex-wrap: wrap;
align-content: space-between;
}

#parent {
height: 100vh;
display: flex;
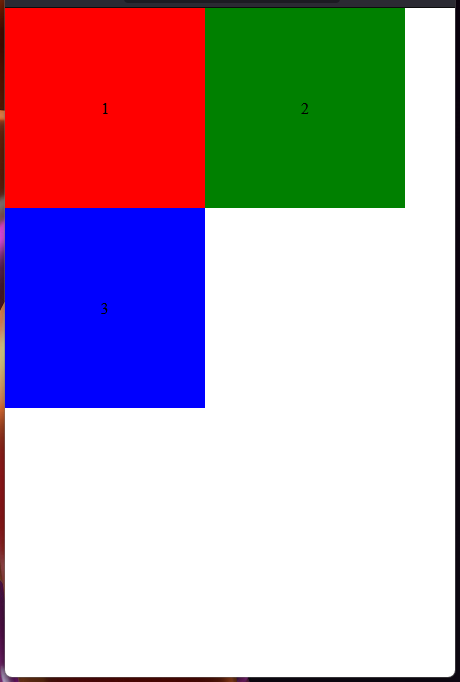
flex-wrap: wrap;
align-content: flex-start;
}

#parent {
height: 100vh;
display: flex;
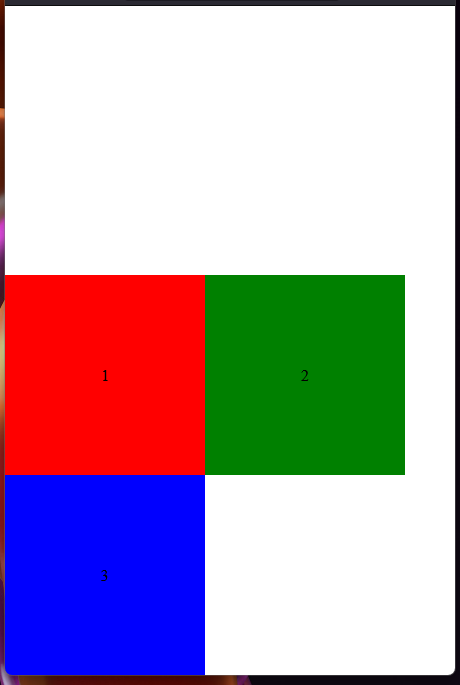
flex-wrap: wrap;
align-content: flex-end;
}

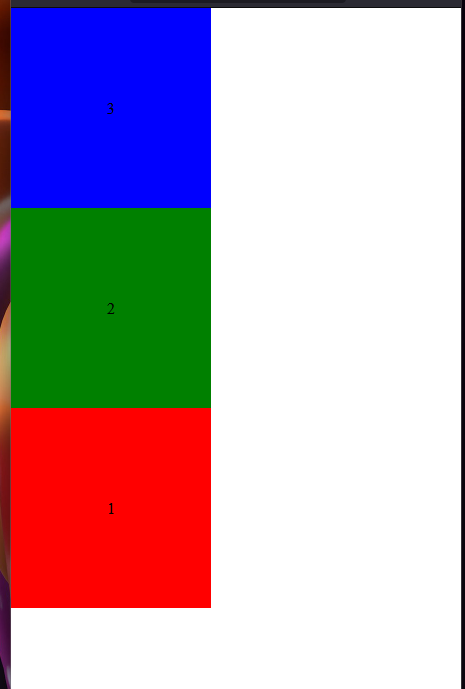
#parent {
height: 100vh;
display: flex;
}
#parent > div {
width: 200px;
height: 200px;
text-align: center;
line-height: 200px;
}
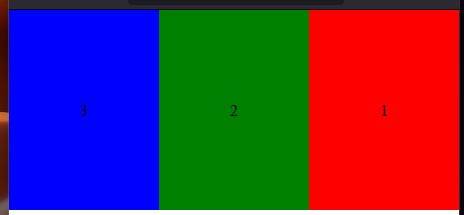
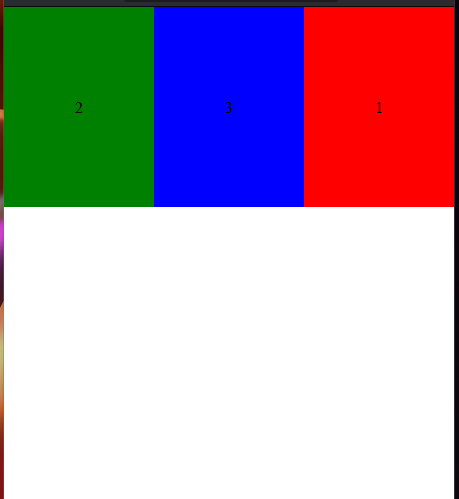
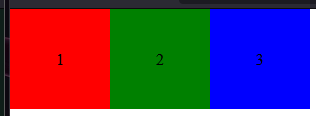
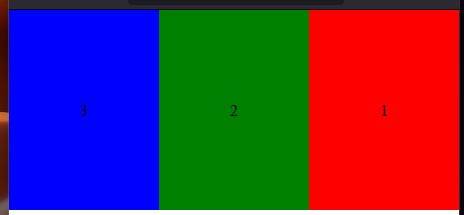
#parent > div:nth-child(1) {
background-color: red;
order: 3;
}
#parent > div:nth-child(2) {
background-color: green;
order: 1;
}
#parent > div:nth-child(3) {
background-color: blue;
order: 2;
}

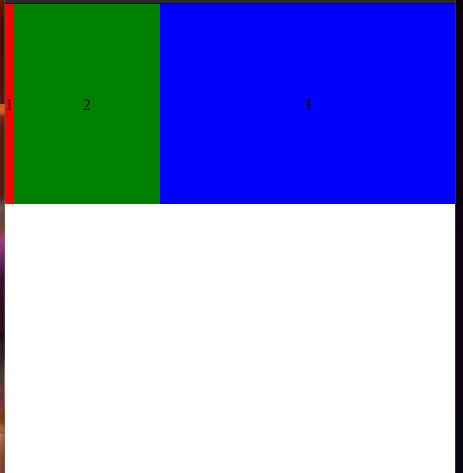
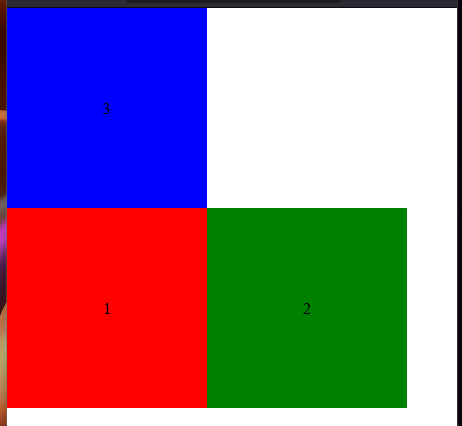
#parent {
display: flex;
}
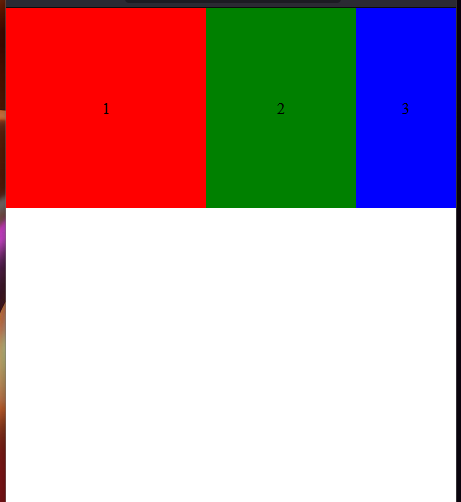
#parent > div {
text-align: center;
line-height: 200px;
}
#parent > div:nth-child(1) {
background-color: red;
flex-grow: 3;
}
#parent > div:nth-child(2) {
background-color: green;
flex-grow: 1;
}
#parent > div:nth-child(3) {
background-color: blue;
flex-grow: 2;
}

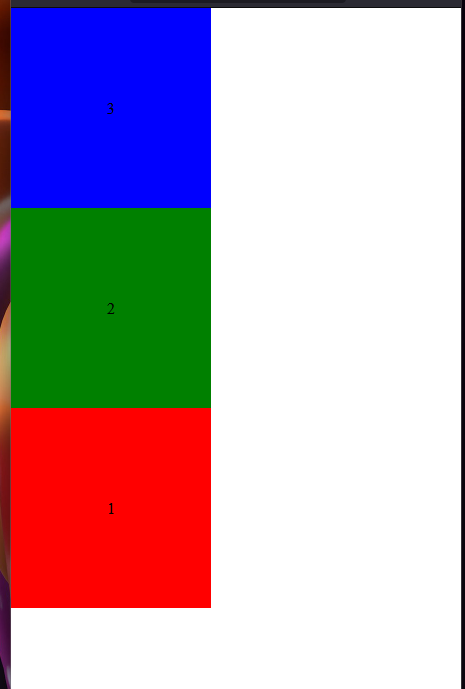
#parent {
display: flex;
}
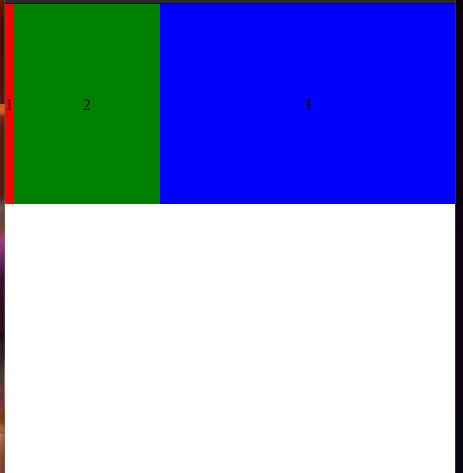
#parent > div {
text-align: center;
line-height: 200px;
flex-basis: 200px;
}
#parent > div:nth-child(1) {
background-color: red;
flex-shrink: 0;
}
#parent > div:nth-child(2) {
background-color: green;
flex-shrink: 1;
}
#parent > div:nth-child(3) {
background-color: blue;
flex-shrink: 2;
}

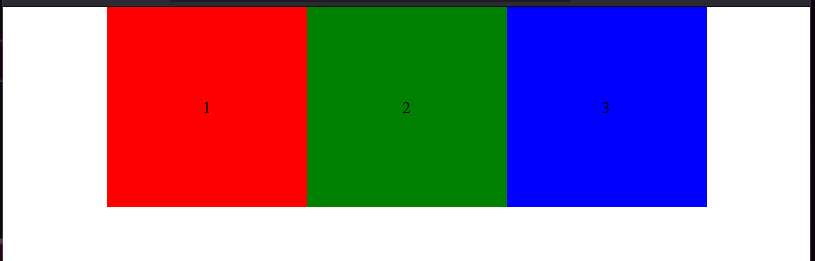
#parent {
display: flex;
}
#parent > div {
text-align: center;
line-height: 200px;
}
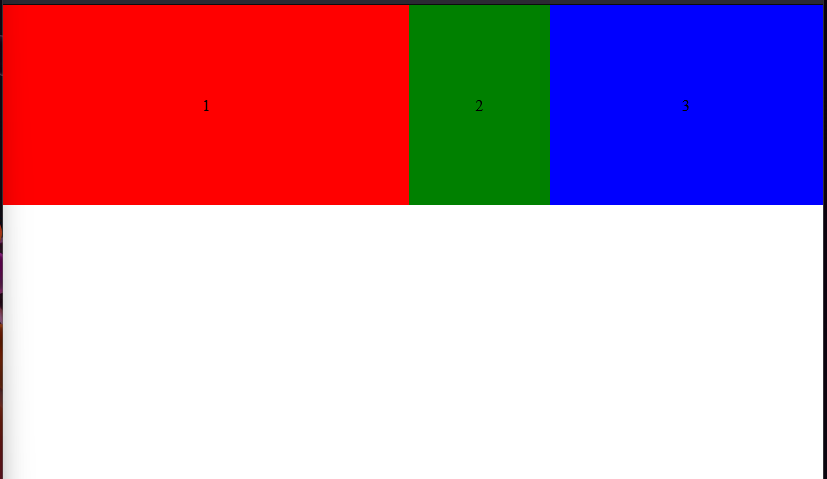
#parent > div:nth-child(1) {
background-color: red;
flex: 0;
}
#parent > div:nth-child(2) {
background-color: green;
flex: 1;
}
#parent > div:nth-child(3) {
background-color: blue;
flex: 2;
}