1. javascript 에서, 데이터 타입 종류와 변수 선언 방법은?
function fn1() {
document.write("I am fn1.");
}
let obj = {
str: "string",
number: 123,
bool: true,
fn: fn1,
nul: null,
};
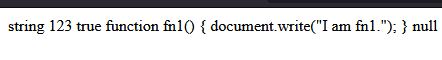
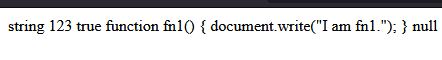
document.writeln(obj.str);
document.writeln(obj.number);
document.writeln(obj.bool);
document.writeln(obj.fn);
document.writeln(obj.nul);

2. javascript 에서 아래의 함수는?
alert("HI");

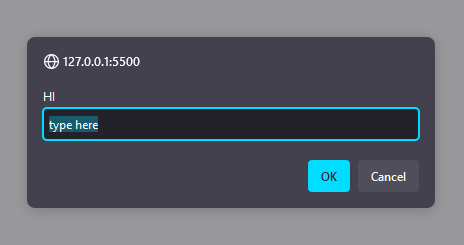
prompt("HI", "type here");

if (confirm("HI")) {
document.write("You pressed OK");
} else {
document.write("You pressed Cancel");
}


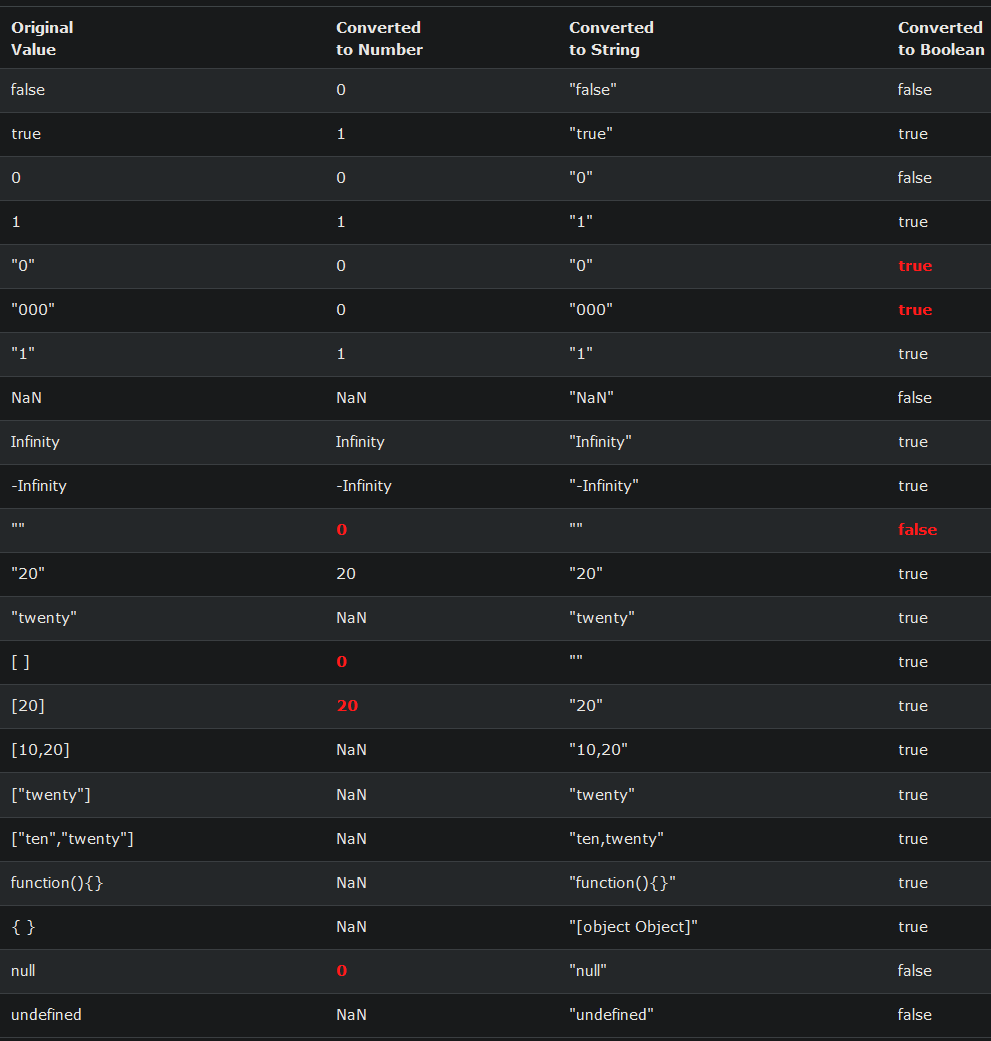
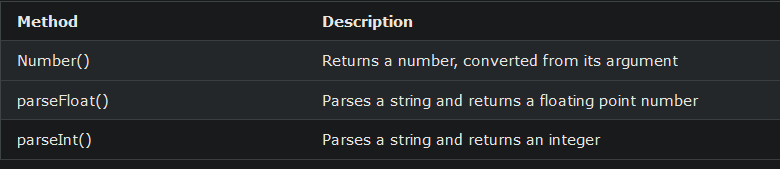
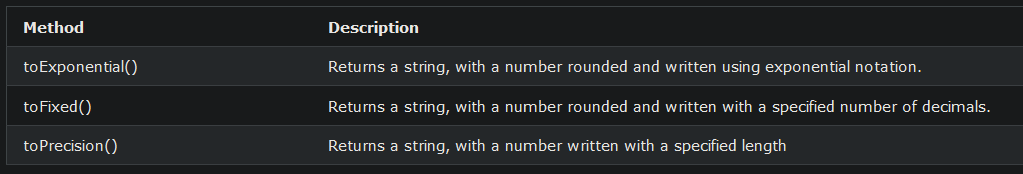
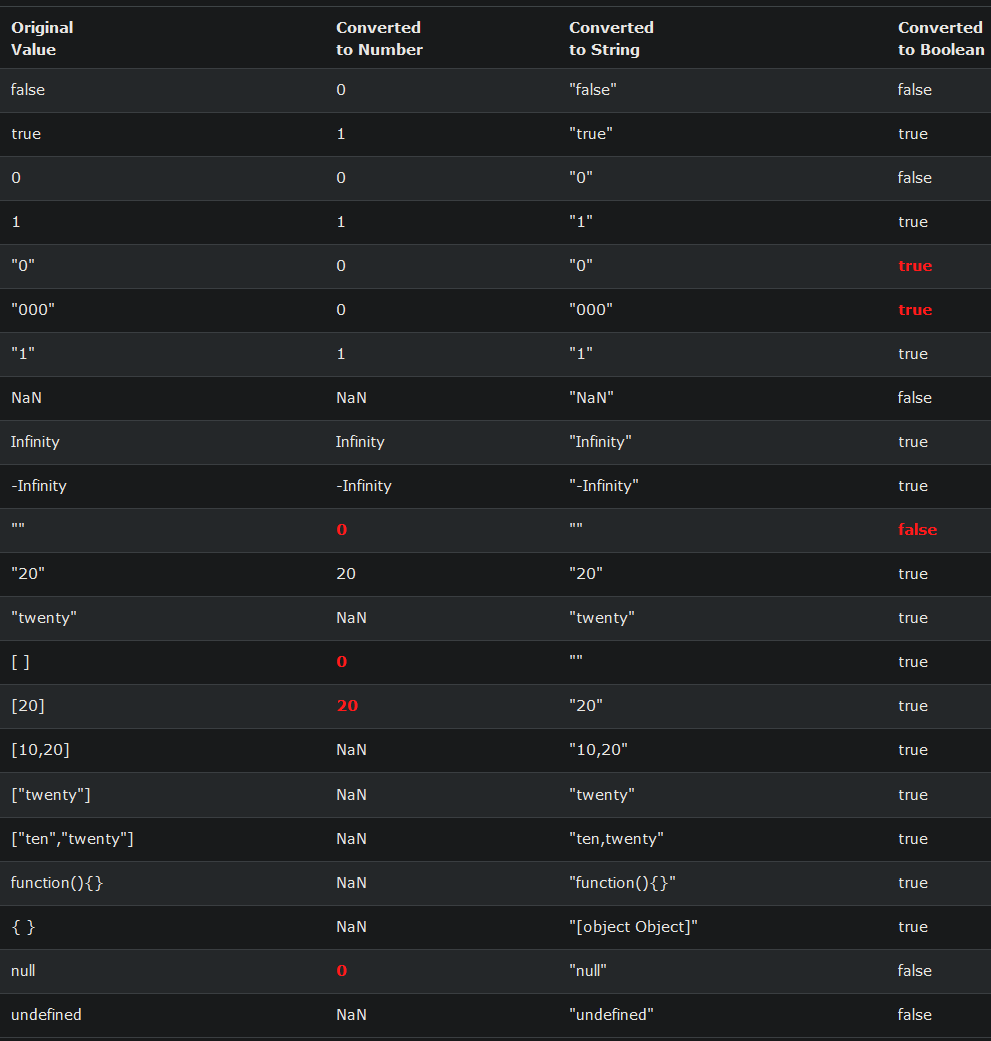
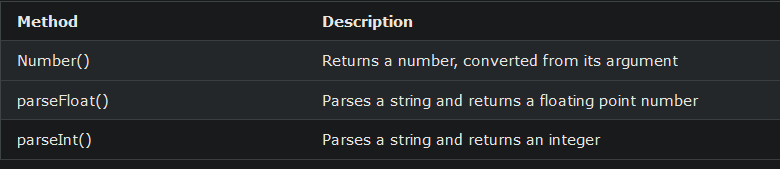
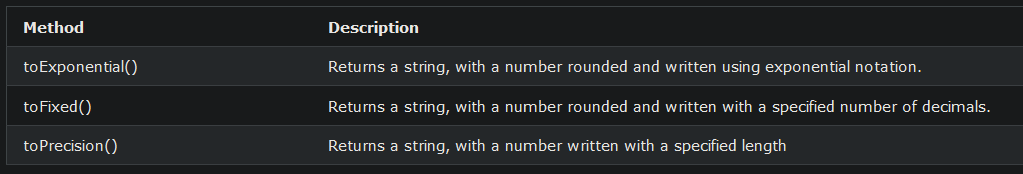
3. 자바스크립트에서 형변환 함수에 대하여 설명하시오.

String(something);
something.toString();



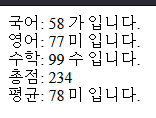
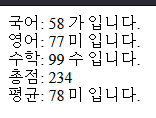
4. 자바스크립로 성적표를 구현하시오.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>score</title>
<script>
function resultScore(score) {
document.write(" ");
if (score >= 90) {
document.write("수 입니다.");
} else if (score >= 80) {
document.write("우 입니다.");
} else if (score >= 70) {
document.write("미 입니다.");
} else if (score >= 60) {
document.write("양 입니다.");
} else if (score >= 50) {
document.write("가 입니다.");
} else {
document.write("낙제 입니다.");
}
document.write("<br>");
}
do {
var kor = Number(window.prompt("국어 점수", ""));
} while (isNaN(kor) || kor > 100 || kor < 0);
do {
var eng = Number(window.prompt("영어 점수", ""));
} while (isNaN(eng) || eng > 100 || eng < 0);
do {
var math = Number(window.prompt("수학 점수", ""));
} while (isNaN(math) || math > 100 || math < 0);
</script>
</head>
<body>
<script>
document.write("국어: ");
document.write(kor);
resultScore(kor);
document.write("영어: ");
document.write(eng);
resultScore(eng);
document.write("수학: ");
document.write(math);
resultScore(math);
var sum = kor + eng + math;
var avg = sum / 3;
document.write("총점: ");
document.write(sum);
document.write("<br>");
document.write("평균: ");
document.write(avg);
resultScore(avg);
55;
</script>
</body>
</html>

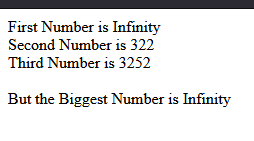
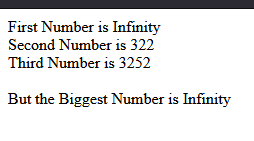
5. 자바스크립트로 3수중 가장 큰수를 구하시오.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script>
function biggest(num1, num2, num3) {
document.write("First Number is ");
document.write(num1);
document.write("<br>");
document.write("Second Number is ");
document.write(num2);
document.write("<br>");
document.write("Third Number is ");
document.write(num3);
document.write("<br><br>But the Biggest Number is ");
let r = num1 > num2 ? num1 : num2;
r = r > num3 ? r : num3;
document.write(r);
document.write("<br>");
}
do {
var a = Number(window.prompt("1st Number", ""));
} while (isNaN(a));
do {
var b = Number(window.prompt("2nd Number", ""));
} while (isNaN(b));
do {
var c = Number(window.prompt("3rd Number", ""));
} while (isNaN(c));
</script>
</head>
<body>
<script>
biggest(a, b, c);
</script>
</body>
</html>

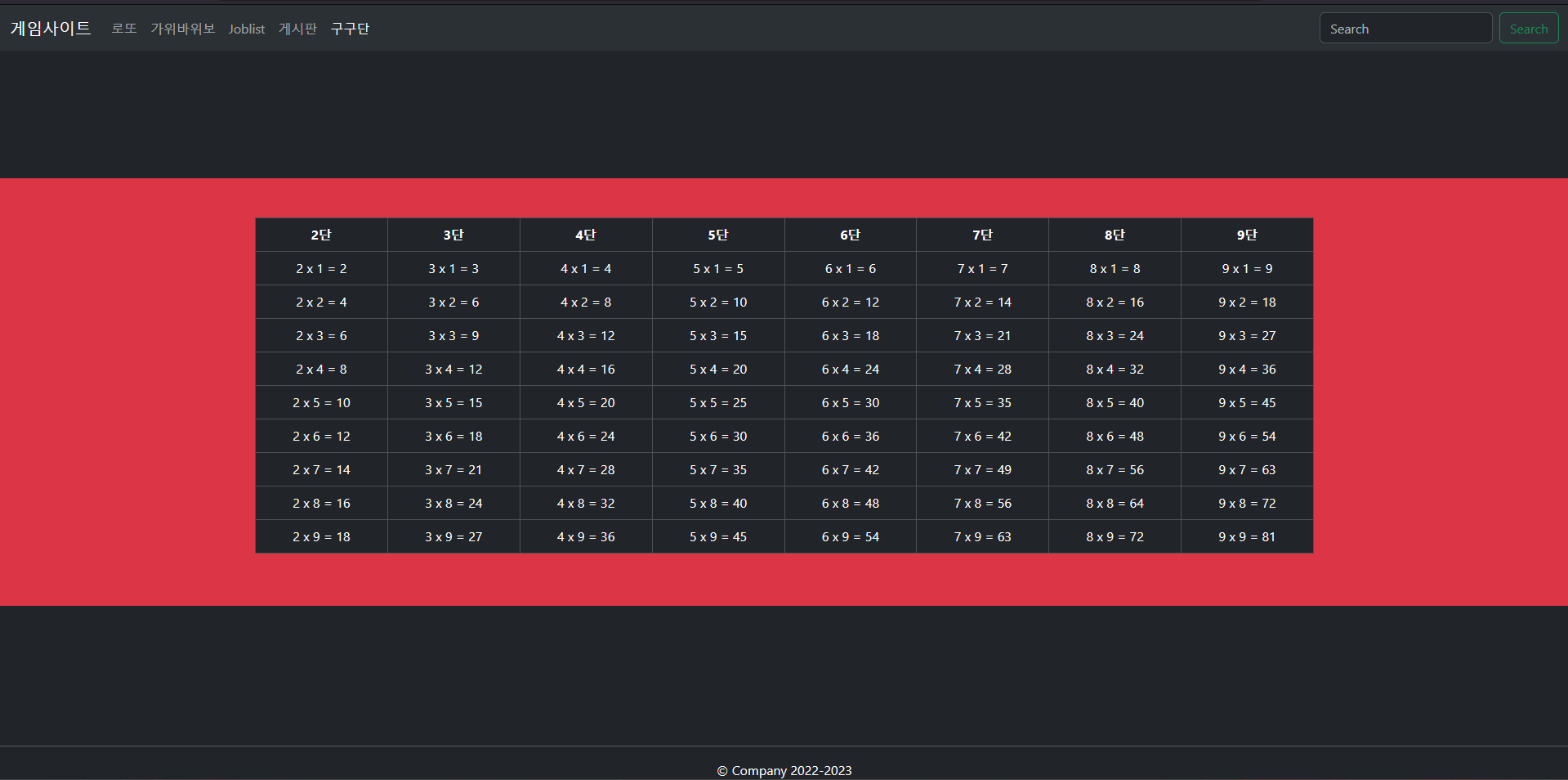
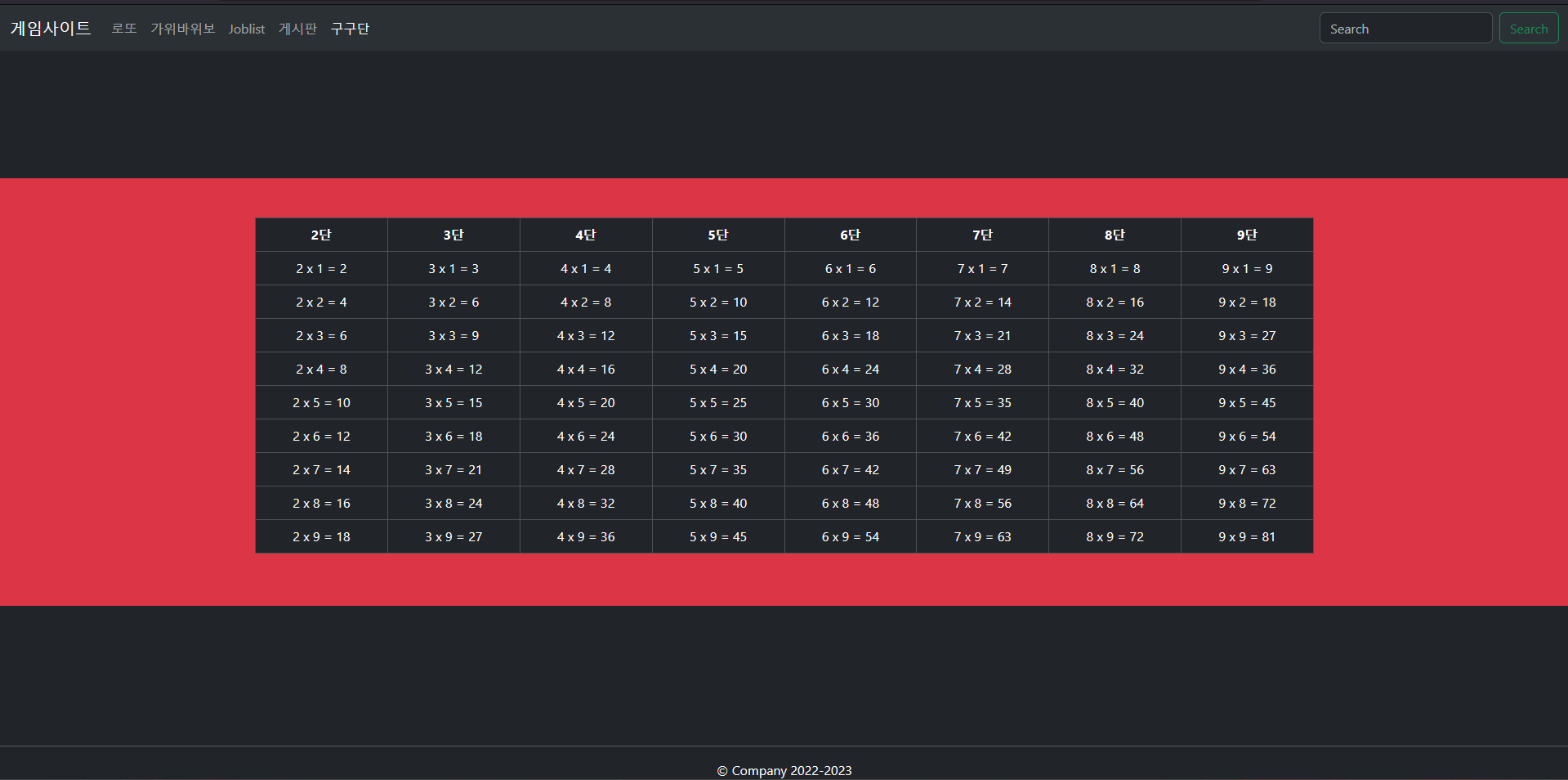
6. 기존 game 프로젝트에서 구구단 메뉴를 추가하고 /gugudan 을 치면 구구단(gugudan.html)이 나오도록 프로그래밍 하시오.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH"
crossorigin="anonymous" />
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz"
crossorigin="anonymous"></script>
</head>
<body class="d-flex flex-column justify-content-between bg-dark vh-100">
<header>
<nav class="navbar navbar-expand-lg bg-body-tertiary"
data-bs-theme="dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">게임사이트</a>
<button class="navbar-toggler" type="button"
data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item"><a class="nav-link" href="lotto/list.do">로또</a>
</li>
<li class="nav-item"><a class="nav-link"
href="rps_game_0.jsp">가위바위보</a></li>
<li class="nav-item"><a class="nav-link" href="#">Joblist</a>
</li>
<li class="nav-item"><a class="nav-link" href="board/list.do">게시판</a>
</li>
<li class="nav-item"><a class="nav-link active"
href="gugudan.html">구구단</a></li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search"
placeholder="Search" aria-label="Search" />
<button class="btn btn-outline-success" type="submit">
Search</button>
</form>
</div>
</div>
</nav>
</header>
<main class="p-5 bg-danger">
<script>
document.write('<div class="container">');
document.write('<table class="table table-bordered table-dark text-center"');
document.write("<thead>");
document.write("<tr>");
for (let i = 2; i <= 9; i++) {
document.write("<th>");
document.write(i);
document.write("단");
document.write("</th>");
};
document.write("</tr>");
document.write("</thead>");
document.write("<tbody>");
for (let i = 1; i <= 9; i++) {
document.write("<tr>");
for (let j = 2; j <= 9; j++) {
document.write("<td>");
document.write(j);
document.write(" x ");
document.write(i);
document.write(" = ");
document.write(i * j);
document.write("</td>");
};
document.write("</tr>");
};
document.write("</tbody>");
document.write("</table>");
document.write("</div>");
</script>
</main>
<footer class="text-center text-white">
<hr />
© Company 2022-2023
</footer>
</body>
</html>