1. 콜백함수에 대하여 설명하시오.
- Executing a function in another function.
- The another function can add parameters on the callback function.
2. 아래의 콜백함수를 구현하시오.
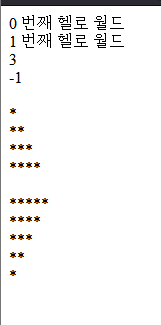
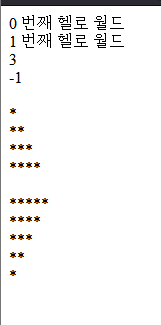
callThreeTimes(print)
add(1,2,function (result){
document.write(result + "<br>");
});
sub(1,2,function (result){
document.write(result + "<br>");
});
starPrint(triangleStarPrint)
starPrint(triangleReverseStarPrint)
function print(n) {
document.write(n);
document.write(" 번째 헬로 월드<br>");
}
function callThreeTimes(callback) {
for (let i = 0; i <= 1; i++) {
callback(i);
}
}
callThreeTimes(print);
function add(num1, num2, callback) {
callback(num1 + num2);
}
function sub(num1, num2, callback) {
callback(num1 - num2);
}
add(1, 2, function (result) {
document.write(result + "<br>");
});
sub(1, 2, function (result) {
document.write(result + "<br>");
});
function starPrint(callback) {
callback(5);
}
function triangleStarPrint(n) {
for (let i = 0; i < n; i++) {
for (let j = 0; j < i; j++) {
document.write("*");
}
document.write("<br>");
}
document.write("<br>");
}
function triangleReverseStarPrint(n) {
for (let i = 0; i < n; i++) {
for (let j = 0; j < n - i; j++) {
document.write("*");
}
document.write("<br>");
}
document.write("<br>");
}
starPrint(triangleStarPrint);
starPrint(triangleReverseStarPrint);

3. 클로져에 대하여 설명하시오.
- External variable out of the return function
- closed by free variable
4.아래를 함수를 이용하여 출력 하시오.
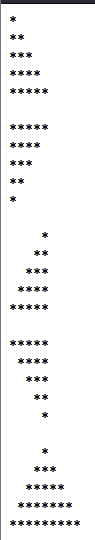
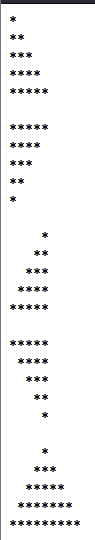
*
**
***
****
*****
*****
****
***
**
*
*
**
***
****
*****
*****
****
***
**
*
*
***
*****
*******
*********
function starPrint(callback) {
callback(5);
}
function triangleStarPrint(n) {
for (let i = 1; i <= n; i++) {
for (let j = 1; j <= n; j++) {
if (j <= i) {
document.write("*");
} else {
document.write("  ");
}
}
document.write("<br>");
}
document.write("<br>");
}
function triangleReverseStarPrint(n) {
for (let i = 1; i <= n; i++) {
for (let j = 1; j <= n; j++) {
if (j <= n + 1 - i) {
document.write("*");
} else {
document.write("  ");
}
}
document.write("<br>");
}
document.write("<br>");
}
function triangleStarPrintRight(n) {
for (let i = 1; i <= n; i++) {
for (let j = 1; j <= n; j++) {
if (j <= n - i) {
document.write("  ");
} else {
document.write("*");
}
}
document.write("<br>");
}
document.write("<br>");
}
function triangleReverseStarPrintRight(n) {
for (let i = 1; i <= n; i++) {
for (let j = 1; j <= n; j++) {
if (j <= i - 1) {
document.write("  ");
} else {
document.write("*");
}
}
document.write("<br>");
}
document.write("<br>");
}
function trianglePyramidStarPrint(n) {
for (let i = 1; i <= n; i++) {
for (let j = 1; j <= n * 2; j++) {
if (j <= n - i || j >= n + i) {
document.write("  ");
} else {
document.write("*");
}
}
document.write("<br>");
}
document.write("<br>");
}
starPrint(triangleStarPrint);
starPrint(triangleReverseStarPrint);
starPrint(triangleStarPrintRight);
starPrint(triangleReverseStarPrintRight);
starPrint(trianglePyramidStarPrint);

5. 익명 함수와 명시적 함수의 차이는?
- Anonymous function is on the variable position.
- Anonymous function works after declaration.
- Named functions are not like that.
6. 아래가 오류가 발생하는 곳과 이유에 대하여 설명하시오.
fun1();
fun2();
function fun1(){
document.write("fun1 fun1" +"<br>");
}
var fun2 = function (){
document.write("fun2 fun2" +"<br>");
}
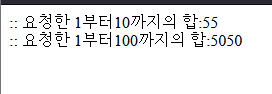
7. 아래를 프로그래밍 하시오. 단 ) ":: 요청한 1부터10까지의 합:" => 클로져가 적용 되도록 할것
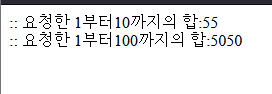
:: 요청한 1부터10까지의 합:55
:: 요청한 1부터100까지의 합:5050
function sum(num1, num2) {
let closureText = ":: 요청한 " + num1 + "부터" + num2 + "까지의 합:";
let sum = 0;
for (let i = num1; i <= num2; i++) {
sum += i;
}
return function () {
document.write(closureText);
document.write(sum);
document.write("<br>");
};
}
let fun = sum(1, 10);
fun();
fun = sum(1, 100);
fun();

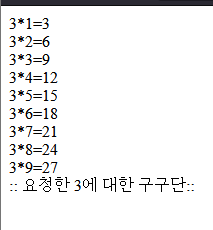
8 아래를 프로그래밍 하시오. 단 ) ":: 요청한 3에 대한 구구단:: " => 클로져가 적용 되도록 할것
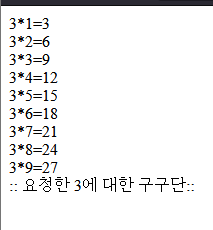
3*1=3
3*2=6
3*3=9
3*4=12
3*5=15
3*6=18
3*7=21
3*8=24
3*9=27
:: 요청한
const ONE = 1;
const NINE = 9;
function gugudan(dan) {
let print = "";
for (let i = ONE; i <= NINE; i++) {
print += dan;
print += "*";
print += i;
print += "=";
print += dan * i;
print += "<br>";
}
print += ":: 요청한 ";
print += dan;
print += "에 대한 구구단:: ";
return function () {
document.write(print);
};
}
let fun = gugudan(3);
fun();

9. 자바스크립트 함수에서 arguments 에 대하여 설명하시오.
- The function itself with its parameters.