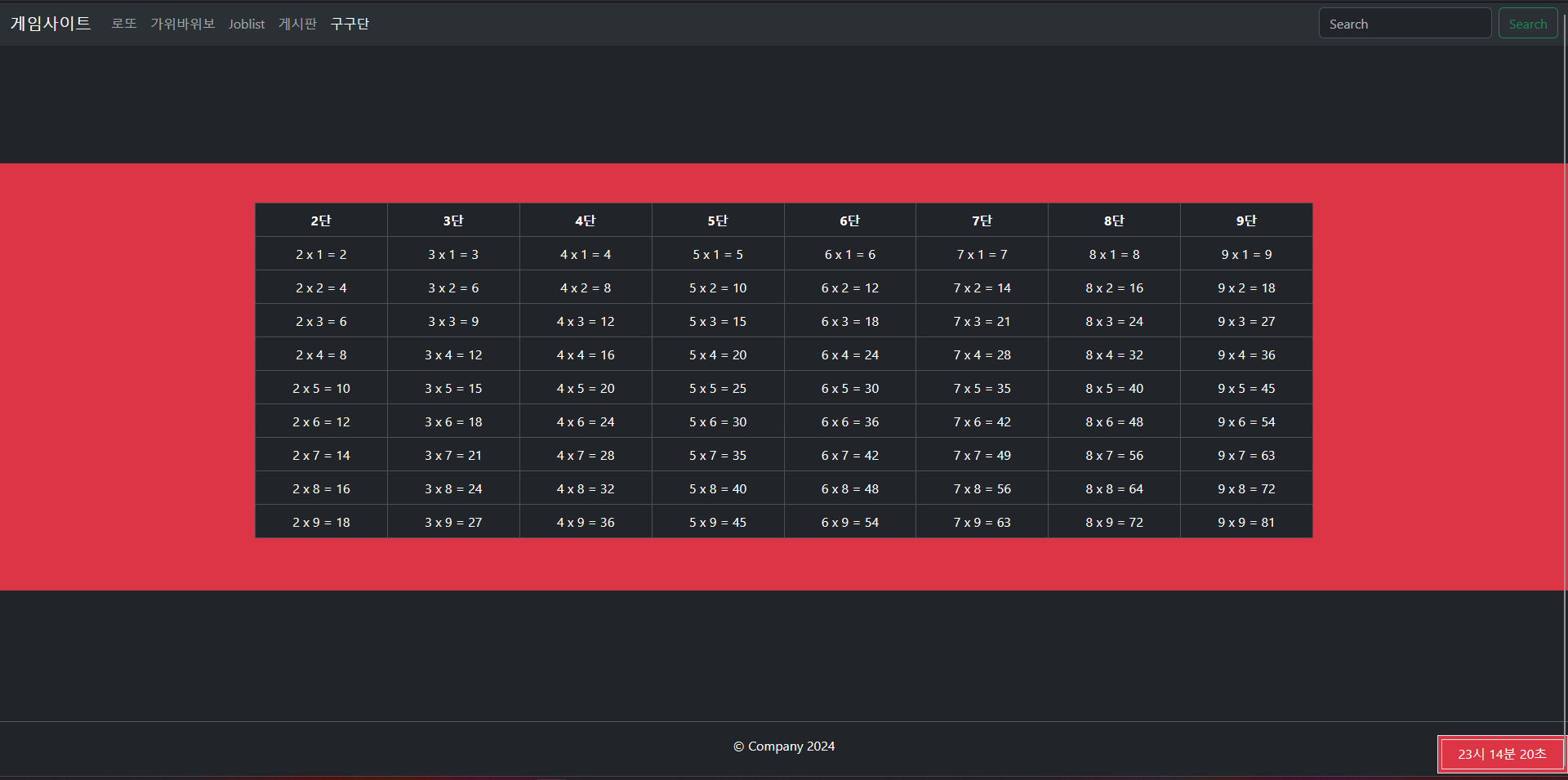
1.게임 프로젝트 꼬리말에 시계를 다시오.
<footer class="text-center text-white "> <hr /> <div class="d-flex justify-content-between"> <div class="col-1"></div> <div>© Company 2024</div> <script> function clock() { let today = new Date(); let hour = today.getHours(); let minutes = today.getMinutes(); let seconds = today.getSeconds(); let str = hour + "시 " + minutes + "분 " + seconds + "초<br>"; document.getElementById("here").innerHTML = str; } setInterval(clock, 1000); </script> <div class="col-1 border p-1 bg-danger" style="height: 47px"> <div class="border p-1 text-center bg-danger" style="height: 37px"> <p id="here" class="text-white">00시 00분 00초</p> </div> </div> </div> </footer>
2.자바스크립에서 객체를 만드는 방법은?
let obj = { i: 0, s: "", };
3.아래를 객체를 이용 하여 짜시오.
- 원의 넓이 - 사각형의 넓이 - 삼각형의 넓이function println(p) { document.write(p); document.write("<br>"); } let area = (function () { function getCircle(r) { return Math.PI * Math.pow(r, 2); } function getRectangle(w, h) { return w * h; } function getTriangle(l, h) { return l * h * 0.5; } return { getCircle: getCircle, getRectangle: getRectangle, getTriangle: getTriangle, }; })(); with (area) { println(getCircle(10)); println(getRectangle(1, 2)); println(getTriangle(1, 2)); }