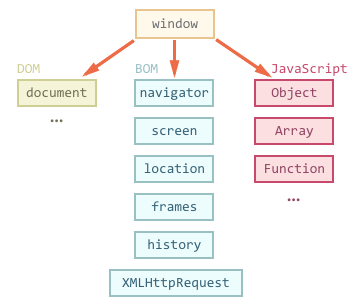
1. Bom 객체에 대하여 설명하시오.
- Browser Object Model
- The
windowobject represents the browser's window.
2. dom 객체에 대하여 설명하시오.
- Document Object Model
- The
documentobject can CRUD(create read update delete) the html and css of the page.
3. 자바스크립트 배열에서 for 문을 돌리는 3가지 방법은?
let arr = [0, 6, 1, 9]; window.onload = function () { let body = document.querySelector("body"); let str = ""; str += "<hr>"; for (let i = 0; i < arr.length; i++) { str += "<p>"; str += arr[i]; str += "</p>"; } str += "<hr>"; for (let i of arr) { str += "<p>"; str += i; str += "</p>"; } str += "<hr>"; arr.forEach(function (i) { str += "<p>"; str += i; str += "</p>"; }); str += "<hr>"; body.innerHTML = str; };
4. Loaction 객체 에서 href 와 replace 함수 차이는?
- The original page is on the history with
replacefunction. Buthreffunction is not like that.
5. queryselector 함수에 대하여 설명하시오.
- The parameter is css selector to declare the function.
- But it can apply on only one element.
6. dom 객체에서 태그를 삭제 하는 3가지 방법은?
tag1.innerHTML = ""; tag2.remove(); tagParent.removeChild(tagChild);
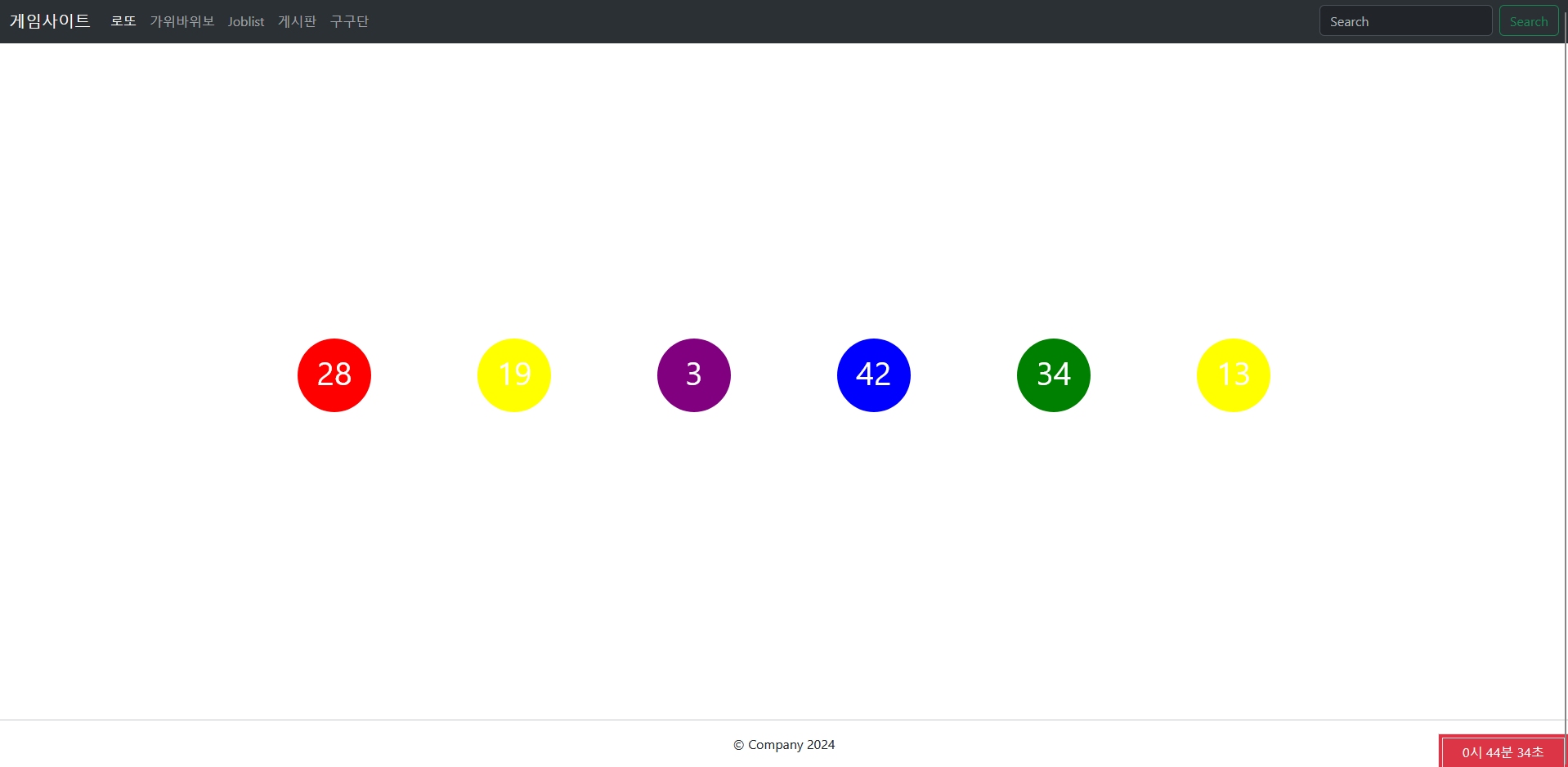
7. 자바스크립트로 로또를 짜시오.
<script> function Lotto(size, max) { let set = new Set(); while (set.size < size) { set.add(Math.floor(Math.random() * max) + 1); } this.numbers = Array.from(set); } function lottoColor(num) { let color = "red"; if (num <= 10) { color = "red"; } else if (num <= 20) { color = "blue"; } else if (num <= 30) { color = "orange"; } else if (num <= 40) { color = "purple"; } else { color = "orange"; } return color; } window.onload = function () { let jsLotto = document.querySelector("#jsLotto"); let str = ""; let lotto = new Lotto(6, 45); for (let i = 0; i < lotto.numbers.length; i++) { str += '<div class="col-md-2 d-flex justify-content-center">'; str += '<svg height="100" width="100" xmlns="http://www.w3.org/2000/svg">'; str += '<circle r="45" cx="50" cy="50" fill='; str += lottoColor(lotto.numbers[i]); str += "></circle>"; str += '<text class="h1" x="50%" y="50%" text-anchor="middle" fill="white" dy=".3em">'; str += lotto.numbers[i]; str += "</text>"; str += "</svg>"; str += "</div>"; } jsLotto.innerHTML = str; }; </script>