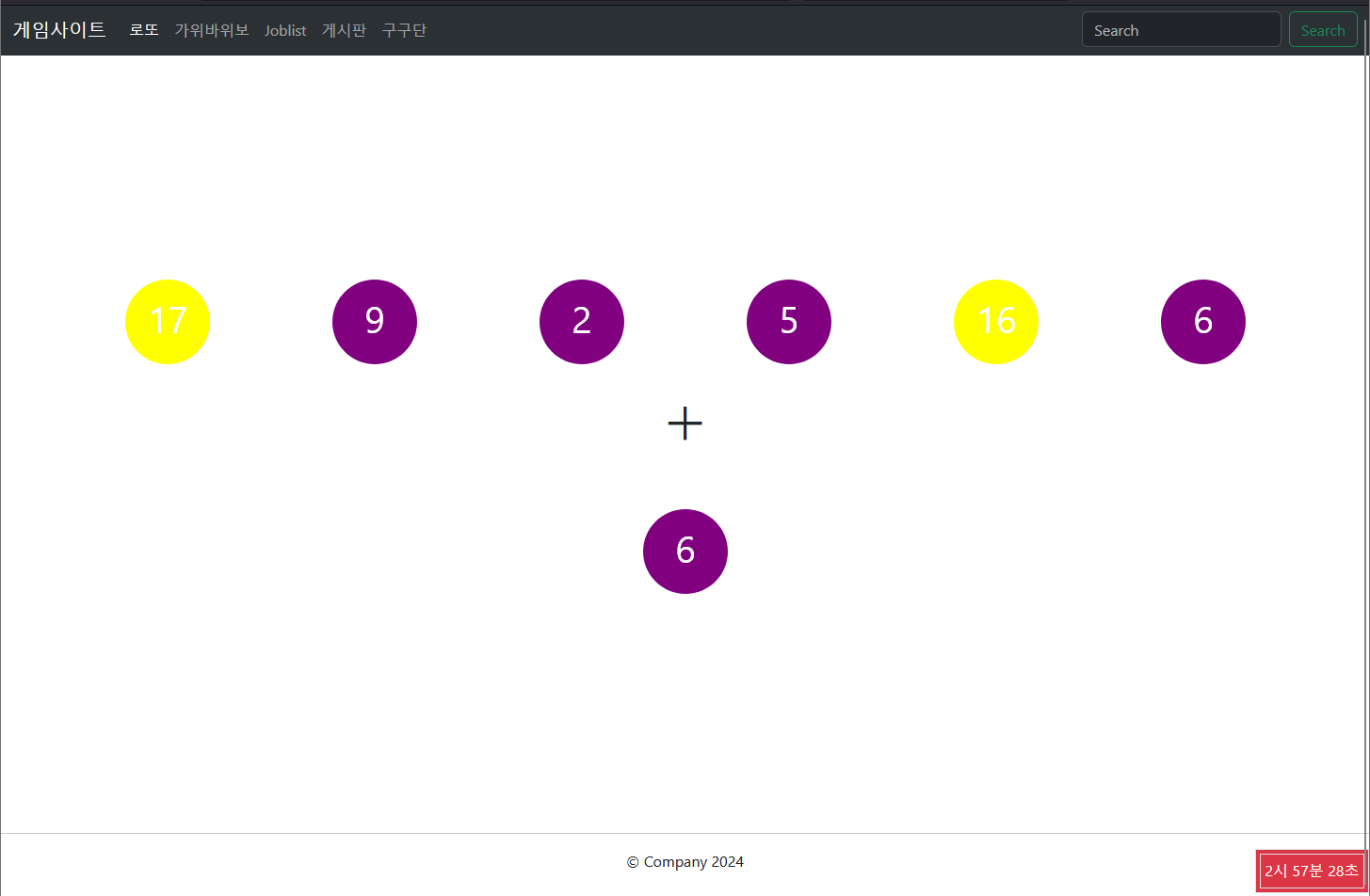
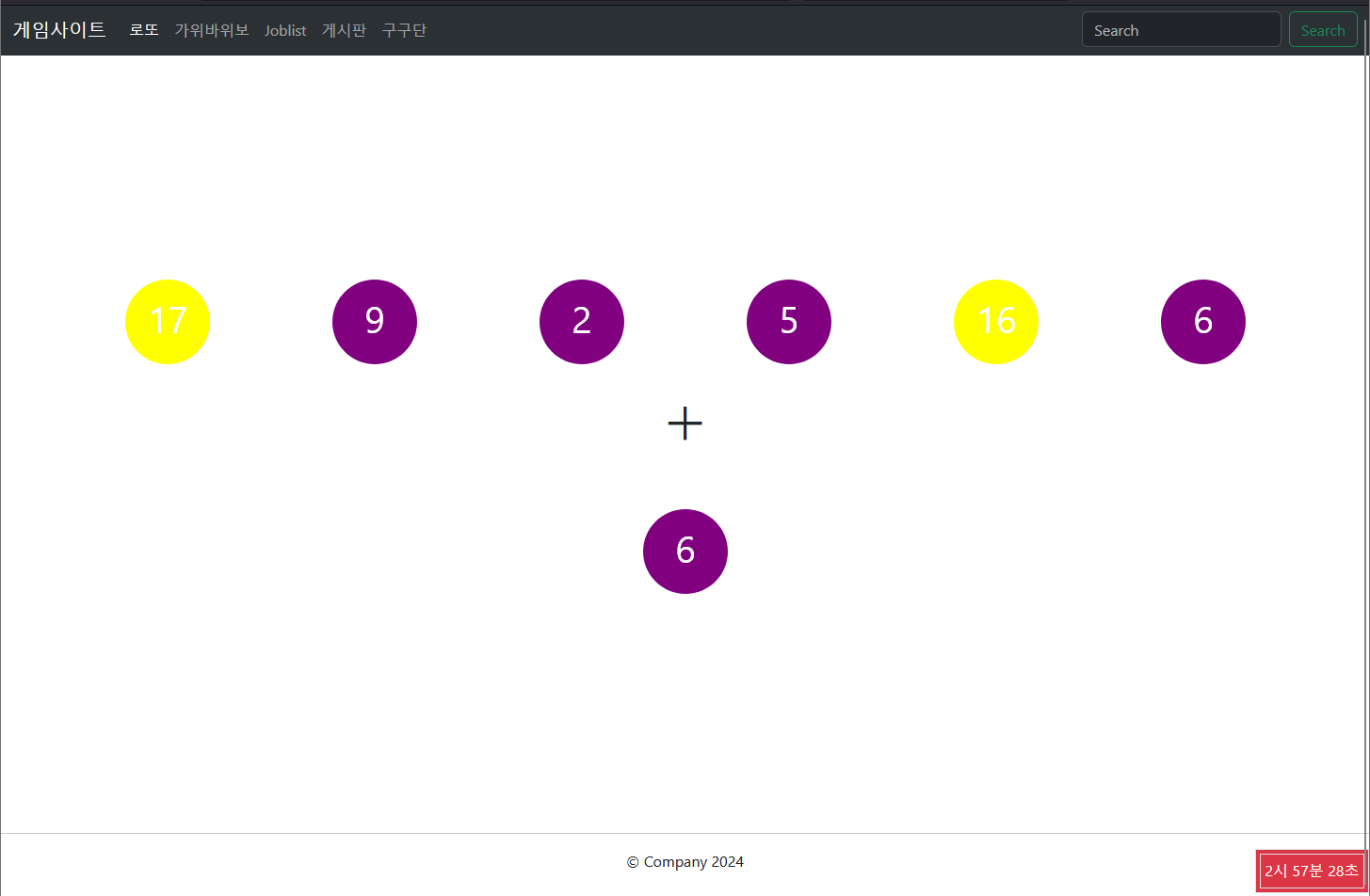
1. 게임프로젝트 로또에서 보나스 번호를 처리하시오.(자바스크립트로...)
function Lotto(size, max) {
let set = new Set();
while (set.size < size) {
set.add(Math.floor(Math.random() * max) + 1);
}
this.numbers = Array.from(set);
}
function lottoColor(num) {
let color = "red";
if (num <= 10) {
color = "purple";
} else if (num <= 20) {
color = "yellow";
} else if (num <= 30) {
color = "red";
} else if (num <= 40) {
color = "green";
} else {
color = "blue";
}
return color;
}
window.onload = function () {
let jsLotto = document.querySelector("#jsLotto");
let str = "";
let lotto = new Lotto(6, 45);
for (let i = 0; i < lotto.numbers.length; i++) {
str += '<div class="col-md-2 d-flex justify-content-center">';
str +=
'<svg height="100" width="100" xmlns="http://www.w3.org/2000/svg">';
str += '<circle r="45" cx="50" cy="50" fill=';
str += lottoColor(lotto.numbers[i]);
str += "></circle>";
str +=
'<text class="h1" x="50%" y="50%" text-anchor="middle" fill="white" dy=".3em">';
str += lotto.numbers[i];
str += "</text>";
str += "</svg>";
str += "</div>";
}
str += '<div class="text-center">';
str += '<h1 class="display-1 mb-5">+</h1>';
str += "</div>";
str += '<div class="text-center">';
str +=
'<svg height="100" width="100" xmlns="http://www.w3.org/2000/svg">';
str += '<circle r="45" cx="50" cy="50" fill=';
str += lottoColor(lotto.numbers[lotto.numbers.length - 1]);
str += "></circle>";
str +=
'<text class="h1" x="50%" y="50%" text-anchor="middle" fill="white" dy=".3em">';
str += lotto.numbers[lotto.numbers.length - 1];
str += "</text>";
str += "</svg>";
str += "</div>";
jsLotto.innerHTML = str;
};

2. 자바스크립트에서 이벤트란?
- Interface for interacting with users.
3. 자바스크립트에서 this 란?
- The object which calls the handler.
4. 이벤트 처리에서 인라인 모델 과 표준 모델에 대하여 예를 들어 설명하시오.
<button onclick="fn1()">BUTTON</button>
<script>
function fn1() {
console.log("HI");
}
</script>
function fn2() {
console.log("SALAM");
}
document.addEventListener("click", fn2);