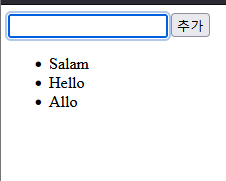
<input id="input" type="text" />
<button onclick="addList()">추가</button>
<ul id="list"></ul>
<script>
let list = document.querySelector("#list");
let input = document.querySelector("#input");
let str = "";
function addList() {
str += "<li>";
str += input.value;
str += "</li>";
list.innerHTML = str;
}
</script>

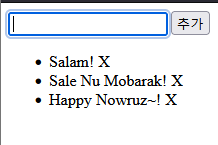
<input id="input" type="text" />
<button onclick="addList()">추가</button>
<ul id="list"></ul>
<script>
let list = document.querySelector("#list");
let input = document.querySelector("#input");
function addList() {
let str = "";
str += "<li>";
str += input.value;
str += '<span> X</span>';
str += "</li>";
list.innerHTML += str;
}
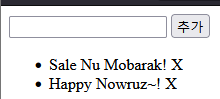
function deleteList(element) {
element.parentElement.remove();
}
</script>


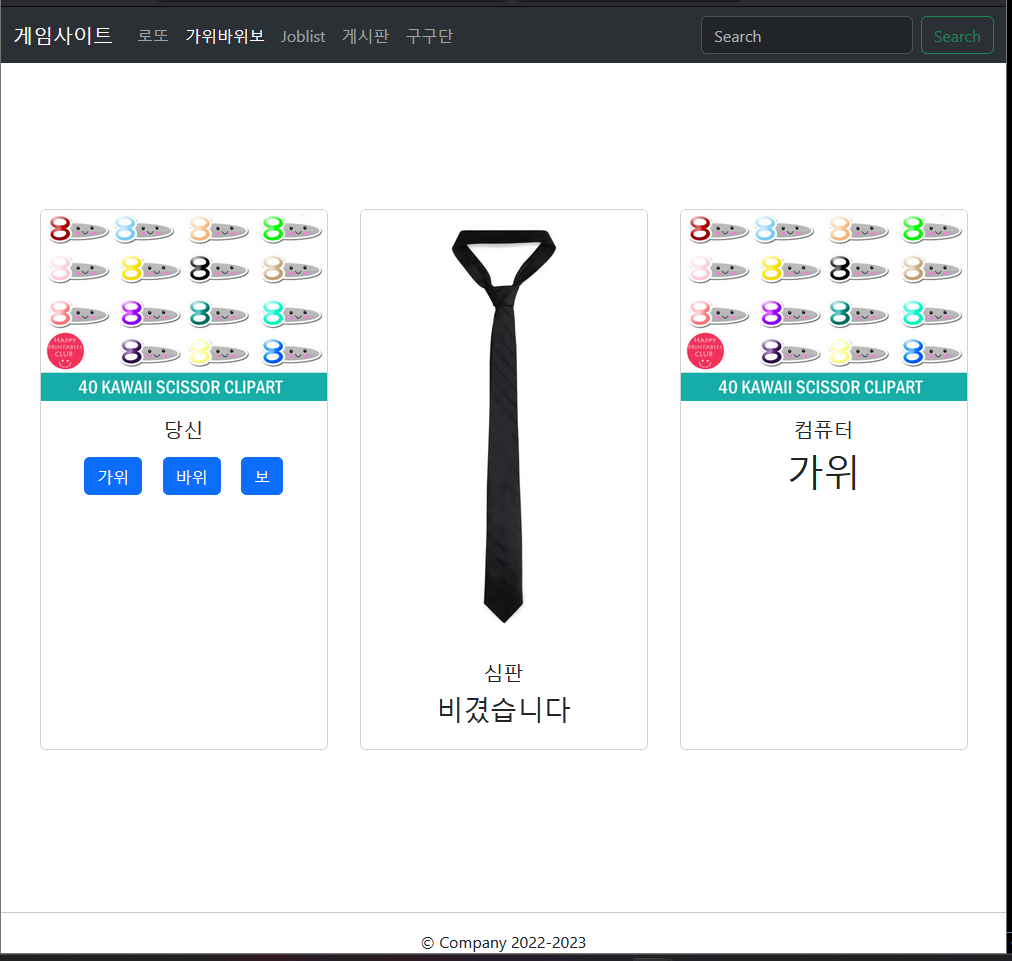
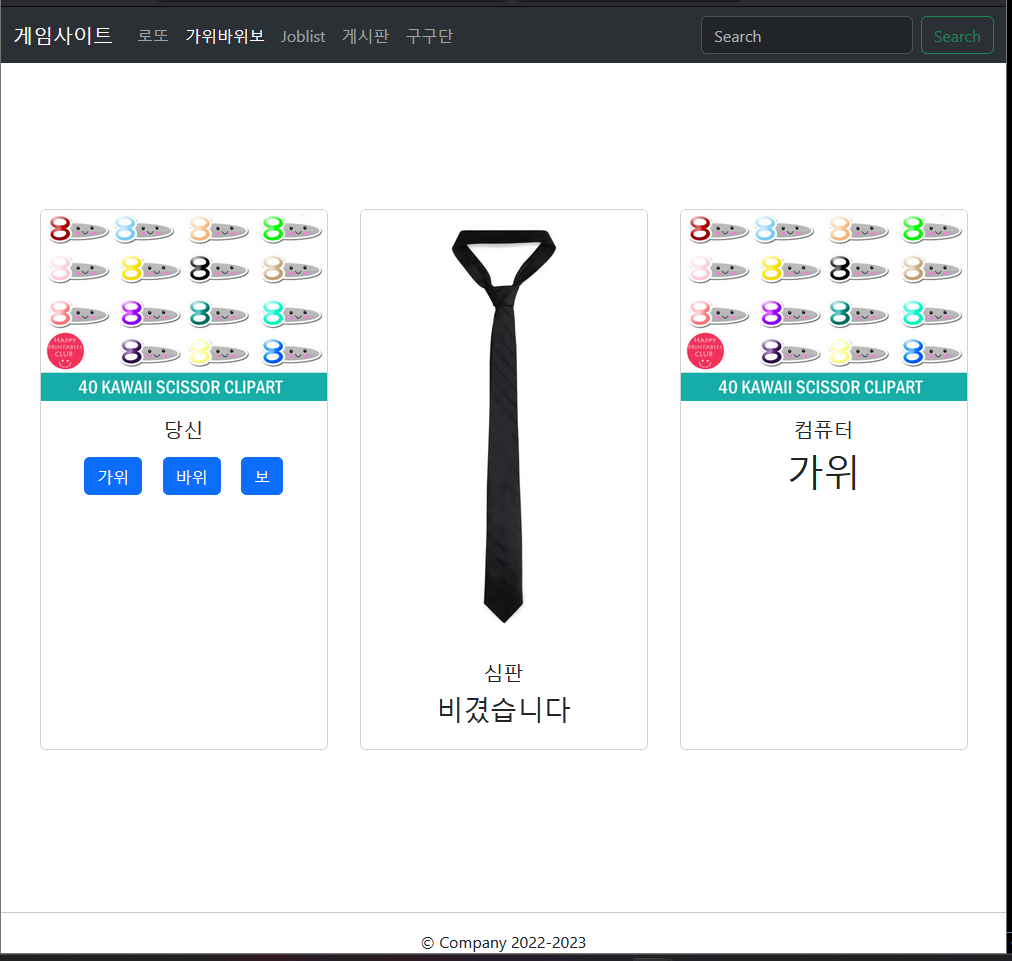
3. 가위바위보를 자바스크립트로 구현하시오.
const rps = ["바위", "보", "가위"];
const imgRock =
"https://imageio.forbes.com/specials-images/imageserve/dv424076/Boulder--Namibia--Africa/960x0.jpg?format=jpg";
const imgPaper =
"https://static.scientificamerican.com/sciam/cache/file/AFD5B975-B600-4C35-AA8B265090FFE58E_source.jpg";
const imgScissors =
"https://www.creativefabrica.com/wp-content/uploads/2019/07/Kawaii-Scissor-Clipart-Cute-Scissors-by-Happy-Printables-Club-580x387.jpg";
const imgWon =
"https://www.biworldwide.ca/globalassets/how-do-you-win-with-incentives.jpg";
const imgLost =
"https://upload.wikimedia.org/wikipedia/commons/thumb/f/f3/Lost_main_title.svg/1200px-Lost_main_title.svg.png";
const imgTie =
"https://cdn.shopify.com/s/files/1/0289/5219/9203/files/dunns-clothing-wayne-2-pack-tie-144472-multi-760.webp";
let computer = document.querySelector("#computer");
let referee = document.querySelector("#referee");
let imgYou = document.querySelector("#imgYou");
let imgComputer = document.querySelector("#imgComputer");
let imgReferee = document.querySelector("#imgReferee");
function inputRPS(element) {
let rpsRandom = rps[Math.floor(Math.random() * 3)];
computer.innerHTML = rpsRandom;
let rpsYou = element.value;
imgRps(rpsYou, imgYou);
imgRps(rpsRandom, imgComputer);
resultRPS(rpsYou, rpsRandom);
}
function imgRps(rps, img) {
switch (rps) {
case "가위": {
img.src = imgScissors;
break;
}
case "바위": {
img.src = imgRock;
break;
}
case "보": {
img.src = imgPaper;
break;
}
default: {
}
}
}
function resultRPS(rps1, rps2) {
let result = "";
if (rps1 == rps2) {
result = "비겼습니다";
imgReferee.src = imgTie;
} else if (
(rps1 == "가위" && rps2 == "보") ||
(rps1 == "바위" && rps2 == "가위") ||
(rps1 == "보" && rps2 == "바위")
) {
result = "당신이 이겼습니다";
imgReferee.src = imgWon;
} else {
result = "당신이 졌습니다";
imgReferee.src = imgLost;
}
referee.innerHTML = result;
}