1.제이쿼리에서 정적 이벤트 처리 및 동적 이벤트 처리 방법은?
- static event handling : Event doesnt work on new element after declaration of the event.
.click(function(){})
- dynamic event handling : Event works on every elements of the conditions of the event.
.on("click", "button", function(){})
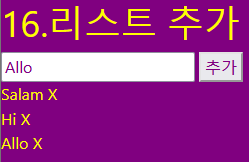
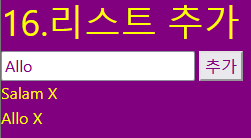
2. 16번 17번 리스트 추가 삭제를 구현하시오.
let d = $(document); d.ready(function () { let body = $("body"); body.css("background", "purple"); $("*").css("color", "yellow"); $("input").css("color", "purple"); $("button").css("color", "purple"); let uList = $("#uList"); d.on("click", "button", function () { uList.append( $("<li>" + $("#words").val() + '<span id="x"> X</span>' + "</li>") ); }); d.on("click", "#x", function () { console.log($(this)); $(this).parent().remove(); }); });