1. 아래의 es6 문법중 아래를 예를 들어 설명하시오.
1)const
2)let
3)템플릿 문자열
4)디폴트 파라미터
5)화살표 함수
6)구조분해,
7)객체 리터럴 개선,
8)스프레드 연산자
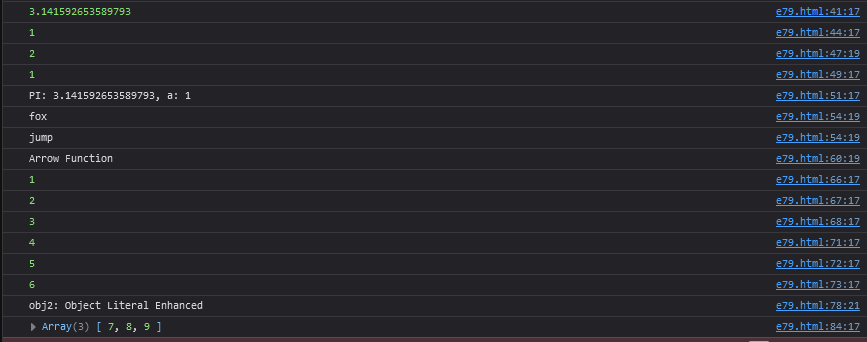
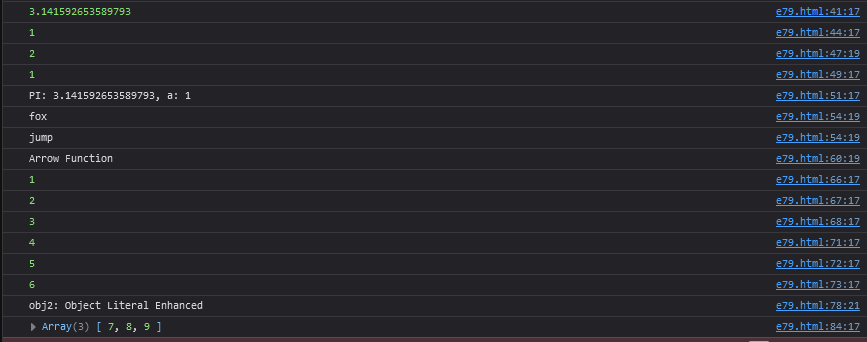
const PI = Math.PI;
console.log(PI);
let a = 1;
console.log(a);
{
let a = 2;
console.log(a);
}
console.log(a);
console.log(`PI: ${PI}, a: ${a}`);
function fn1(x = "jump") {
console.log(x);
}
fn1("fox");
fn1();
let fn2 = () => {
console.log("Arrow Function");
};
fn2();
let obj = { b: 1, c: 2, d: 3 };
let { b, c, d } = obj;
console.log(b);
console.log(c);
console.log(d);
let arr = [4, 5, 6];
let [first, second, third] = arr;
console.log(first);
console.log(second);
console.log(third);
let obj2 = {
name: "obj2",
fn3() {
console.log(`${this.name}: Object Literal Enhanced`);
},
};
obj2.fn3();
let arr2 = [7, 8, 9];
console.log([...arr2]);