[JavaScript] Development log : 탭메뉴 구현하기 Implementing JSP & JS tab menu 탭 메뉴가 안움직여요 버튼 동작 안될 때 the tab menu button does not move
0
JAVASCRIPT
목록 보기
1/1

Implementing Screen TAB button (function) using JSP & JS
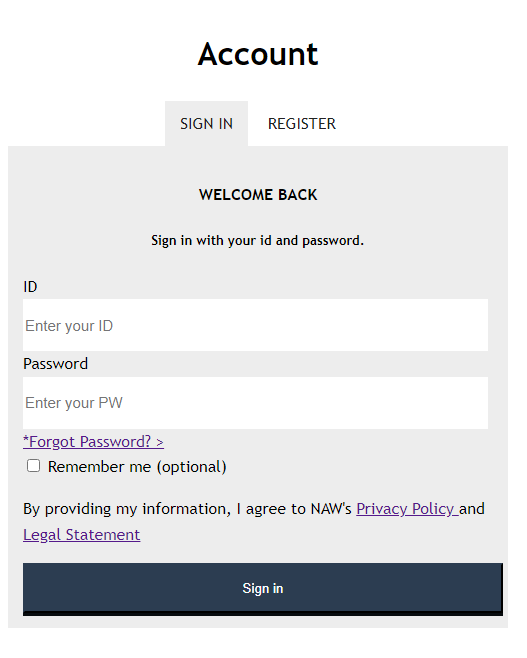
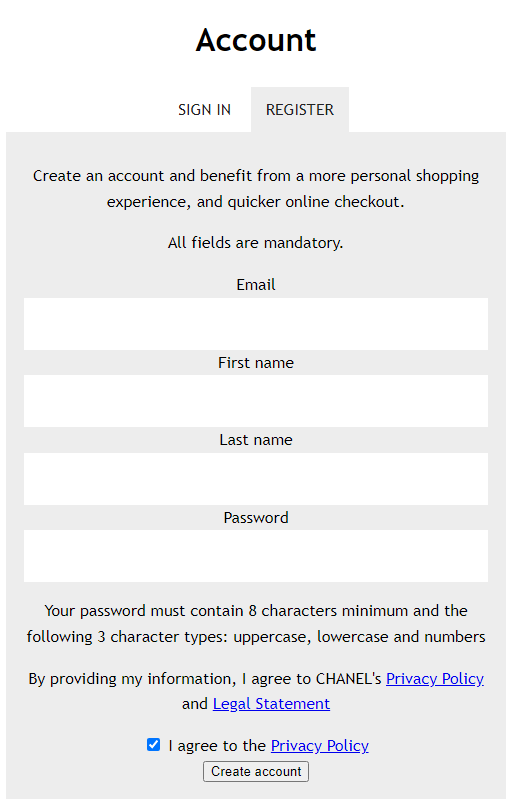
When designing a website, log in and sign up are combined in one tap.
I tried to design a simple and trendy SIGN IN & Register screen.
So, by implementing the [tab] function of JSP and the function function of JavaScript,
I made a tab function
🌐 Common Error
"I copied and pasted the source code, but the tab screen does not move!"
= Check if jquery is connected !!
Make sure that jquery is connected. Usually, it does not work because the following content is not entered in the location.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>

CSS SPACE
body{
margin-top: 100px;
font-family: 'Trebuchet MS', serif;
line-height: 1.6
}
.container{
width: 800px;
margin: 0 auto;
}
ul.tabs{
margin: 0px;
padding: 0px;
list-style: none;
}
ul.tabs li{
background: none;
color: #222;
display: inline-block;
padding: 10px 15px;
cursor: pointer;
}
ul.tabs li.current{
background: #ededed;
color: #222;
}
.tab-content{
display: none;
background: #ededed;
padding: 15px;
}
.tab-content.current{
display: inherit;
}JAVASCRIPT SPACE
$(document).ready(function(){
$('ul.tabs li').click(function(){
var tab_id = $(this).attr('data-tab');
$('ul.tabs li').removeClass('current');
$('.tab-content').removeClass('current');
$(this).addClass('current');
$("#"+tab_id).addClass('current');
})
})HTML SPACE
<div class="container">
<ul class="tabs">
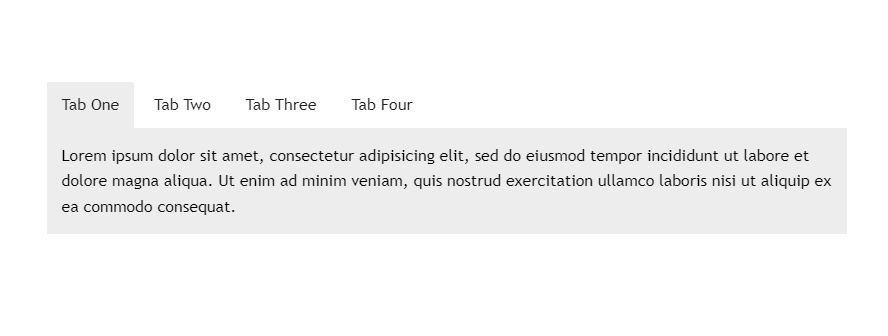
<li class="tab-link current" data-tab="tab-1">Tab One</li>
<li class="tab-link" data-tab="tab-2">Tab Two</li>
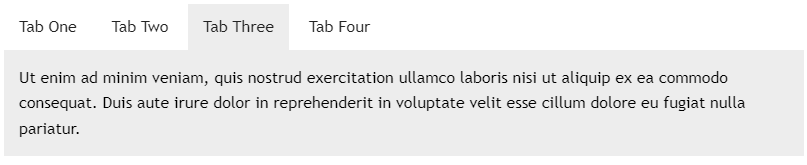
<li class="tab-link" data-tab="tab-3">Tab Three</li>
<li class="tab-link" data-tab="tab-4">Tab Four</li>
</ul>
<div id="tab-1" class="tab-content current">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</div>
<div id="tab-2" class="tab-content">
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
<div id="tab-3" class="tab-content">
Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
</div>
<div id="tab-4" class="tab-content">
Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</div>
</div><!-- container -->It is possible to move inside the included screen through the tab button

💛 Starting today, I plan to record the development diary every day to improve my memory :-D 💛
authorship : https://codepen.io/cssjockey/pen/njywEE
