
2월 15일 월요일부터 시작된 1차 프로젝트 배민문방구~
지금까지 기능 및 UI 구현한것들을 정리해보았다.
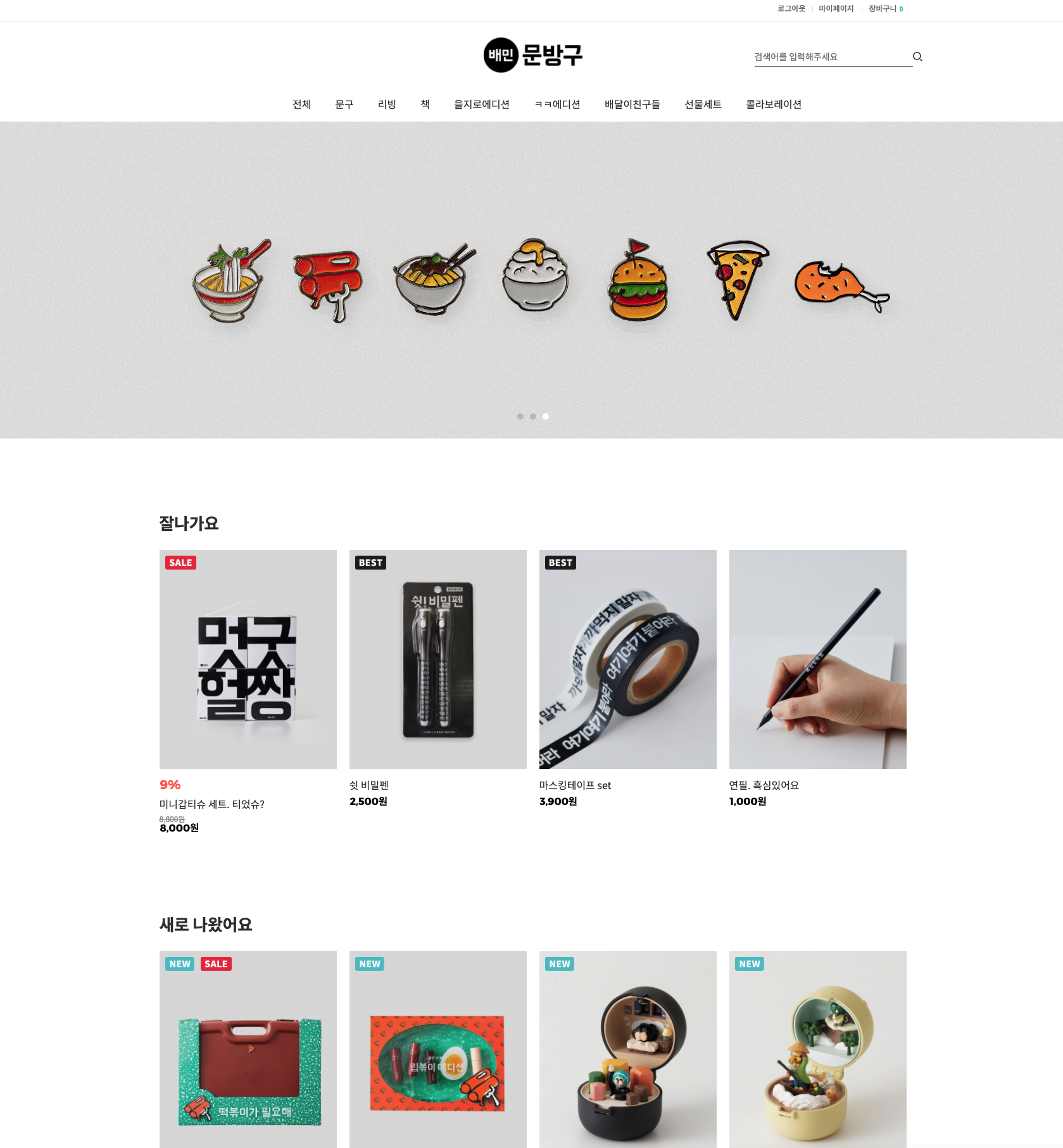
메인페이지 🍒
🔎 실제 메인페이지

배민문방구의 UI는 심플하고 화려한 hover효과 같은게 없었다.
1) 메인 슬라이더
항상 설치해서 쓰고 싶었던 react-slick을 이용하여 슬라이드를 구현했다.

많은 사람들이 이용하는 라이브러리인만큼 딱히 이해하기 어려운 부분은 없었다. 밑의 초기 세팅도 잘 정리되어 있어서 구현하기 편했던것 같다.
슬라이더 코드
render() {
const settings = {
dots: true,
infinite: true,
speed: 500,
slidesToShow: 1,
slidesToScroll: 1,
autoplay: true,
autoplaySpeed: 1000,
};
return (
<div className="Slider">
<Slider {...settings}>
{this.state.sliderList.map((data, idx) => {
return (
<div className="sliderItem" key={idx}>
<img alt={data.name} src={data.src} />
</div>
);
})}
</Slider>
</div>
);
}슬라이더에 있는 사진 같은 경우, 백엔드에서 굳이 보내줄 필요가 없는 데이터이기 때문에 직접 data.js파일을 만들어서 import해왔다.
2) 베스트상품, 신상품, 세일상품 리스트
배민문방구의 메인 페이지에는 크게 3개의 상품리스트를 보여주고 있다: 베스트, 신상, 세일. 심플하게 4개 혹은 8개씩 보여주는 상품리스트 3개가 구현해야 했다. Display: Grid를 사용하여 4개씩 정렬했다.
일단 처음에는 Best.js, Sale.js, New.js로 따로따로 파일 만들어서 import해왔다...그런데, 아무래도 헤더와 4개(혹은 8개) 상품리스트라는 형식이 반복되다보니 코드가 똑같았다..! 🤯 여기서 다시 짚고 넘어가는 컴포넌트의 뜻: 재사용 가능한 UI 단위. 즉 세개의 다른 파일들을 한파일로 합쳐서 재사용이 가능했다. 그래서 나온 코드:
🌈 각 상품 박스 하나에 대한 코드 🌈
render() {
return (
<div className="ProductBox">
<div
className="productImage"
style={{
backgroundImage: `url(${imgSrc})`,
}}
>
<div className="labelContainer">
{isBest && <span className="isBest"> BEST </span>}
{isNew && <span className="isNew">NEW</span>}
{isSale && <span className="isSale"> SALE </span>}
</div>
<div className="hoverContainer">
<div onClick={this.goToMyPage} className="hoverHeart">
<i className="far fa-heart" />
</div>
<div onClick={this.goToCart} className="hoverCart">
<i className="fas fa-shopping-cart" />
</div>
</div>
</div>
{sale > 0 && <span className="sale"> {saleNumber}%</span>}
<p>{name}</p>
{saleNumToInt === 0 && <p className="price">{originalPrice}원</p>}
{sale > 0 && (
<div className="priceContainer">
<p className="oldPrice"> {originalPrice}원 </p>
<p className="salePrice">{finalPrice}원</p>
</div>
)}
</div>
);
}
}조건부렌더링을 통해서 넘어노는 세일을 하는 상품일 경우 (세일 숫자가 0이 아닌게 넘어올경우) Sale이라는 라벨을 붙여주고, Best일경우 베스트를 붙여주고 신상품일 경우 New라는 라벨을 붙여줬다.
여기서는 기억하고 싶은 코드라기보단...계산식들을 구현하는게 재밌었다. 처음에는 백앤드에서 만약 10%세일 상품이라면 세일 숫자 10과 원래 가격을 넘겨주고 10과 원래 가격으로 세일가격을 찾는 수학계산을 프론트에서 해서 화면에 보여줘야했는데 멘토님들과의 리뷰후, 10을 넘겨주지 않고 0.10 이라는 숫자를 넘겨준다고해서 다시 바꿨다. 이래서 끊임없는 소통이 중요해...
🌈 각 상품의 할인율, 원래가격, 세일가격 계산식 🌈
const saleNumber = this.props.sale * 100;
const originalPrice = Math.ceil(this.props.price).toLocaleString();
const finalPrice = (
Math.round((this.props.price * (1 - this.props.sale)) / 100) * 100
).toLocaleString();프론트에서 보여줘야하는 숫자들은 10 이라는 숫자와 원래가격, 세일가격이다. 그래서 모든 숫자들을 형식에 맞게 수식을 돌리고 백단위로 반올림을 하여 toLocaleString()을 통해서 천단위로 콤마를 찍어줬다.
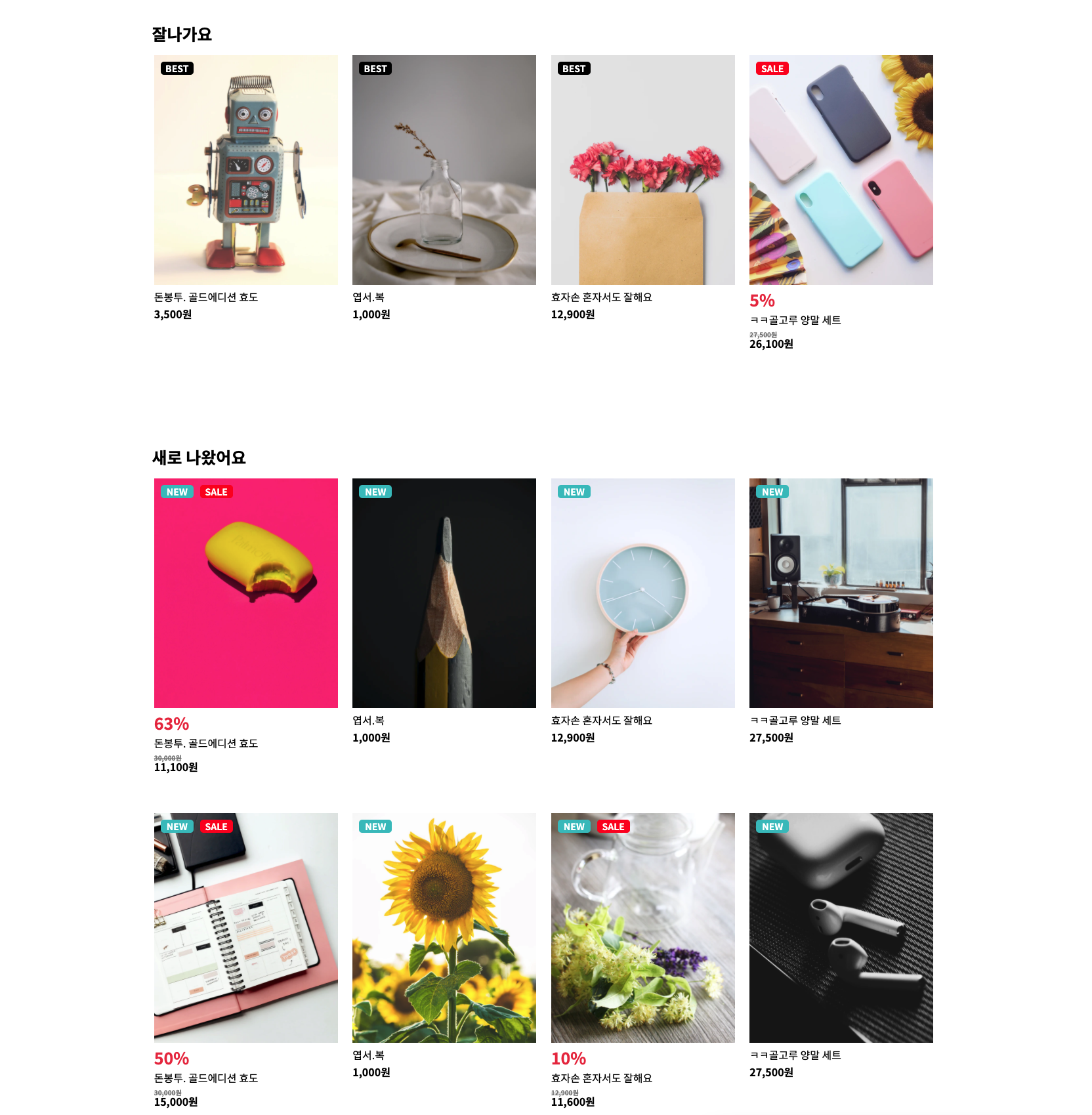
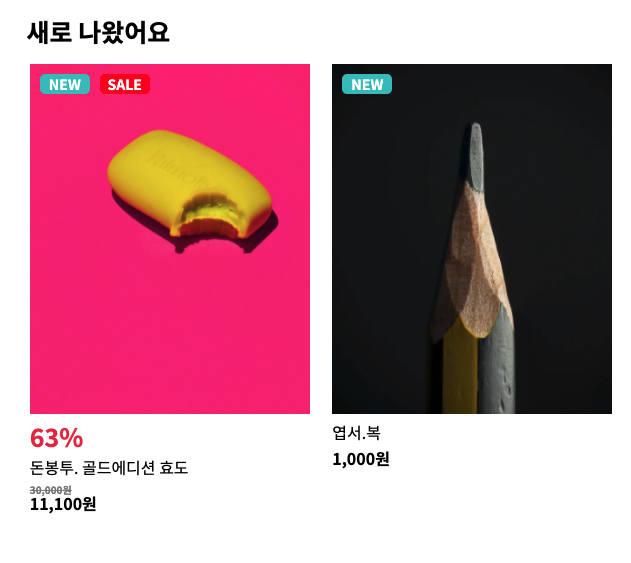
그렇게 구현된 메인의 상품리스트~

하나씩 살펴본다면,

만약 할인율이 있다면 상품이름 위에 할인율을 보여주는 조건부렌더링을 통해서 구현했다. 메인페이지를 만들었는데 상품리스트 페이지 연습까지 된것 같아서 좋았다.
