- 계정생성
-
GA는 크롬 브라우저에서 가장 최적화되어 있기 때문에 크롬 브라우저로 인터넷에 접속
-
구글 계정으로 사용할 수 있음
접속 : https://marketingplatform.google.com/intl/ko/about/analytics/

-
지금 시작하세요 클릭

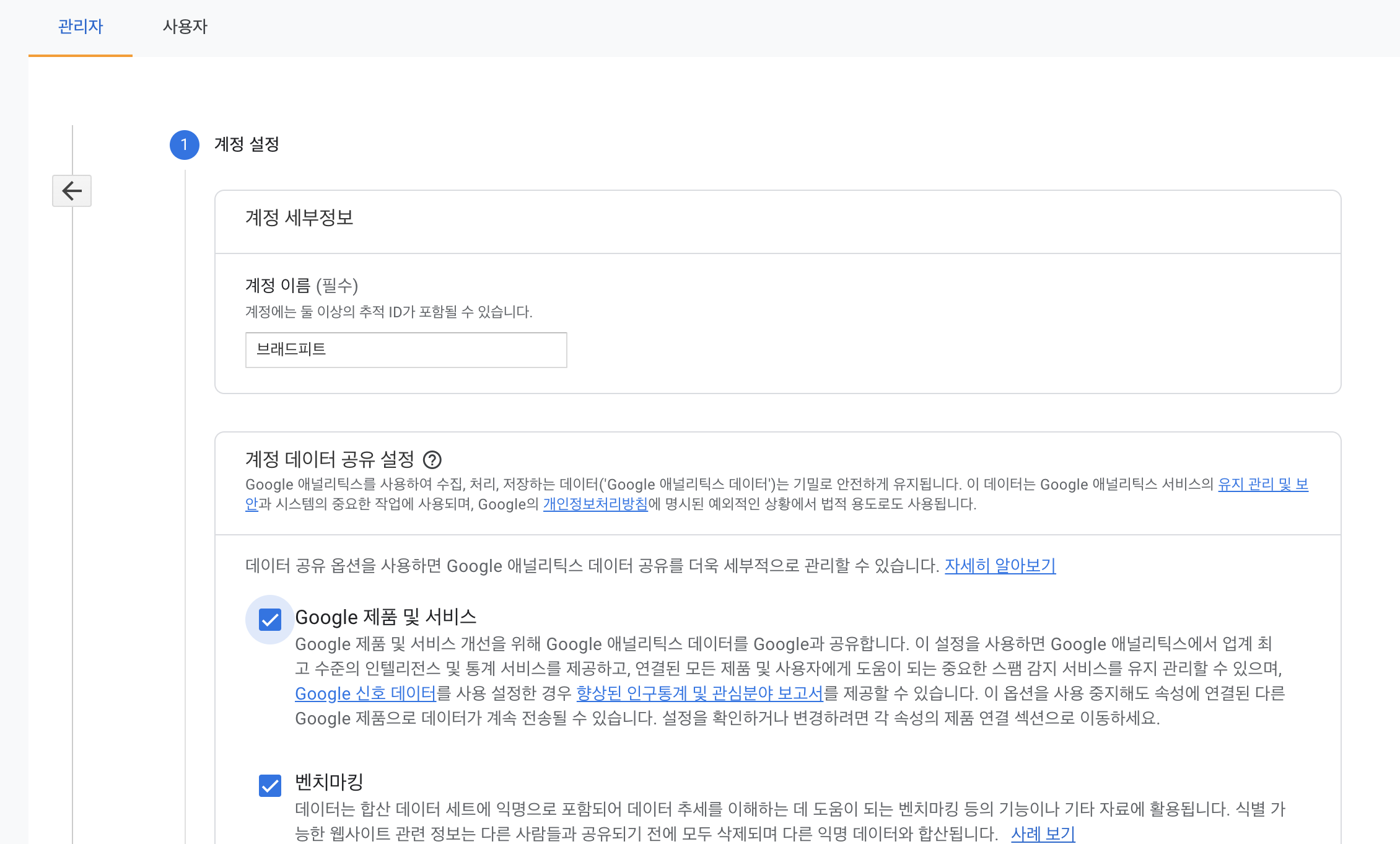
- 일반적으로 계정 이름은 브랜드의 이름을 적음

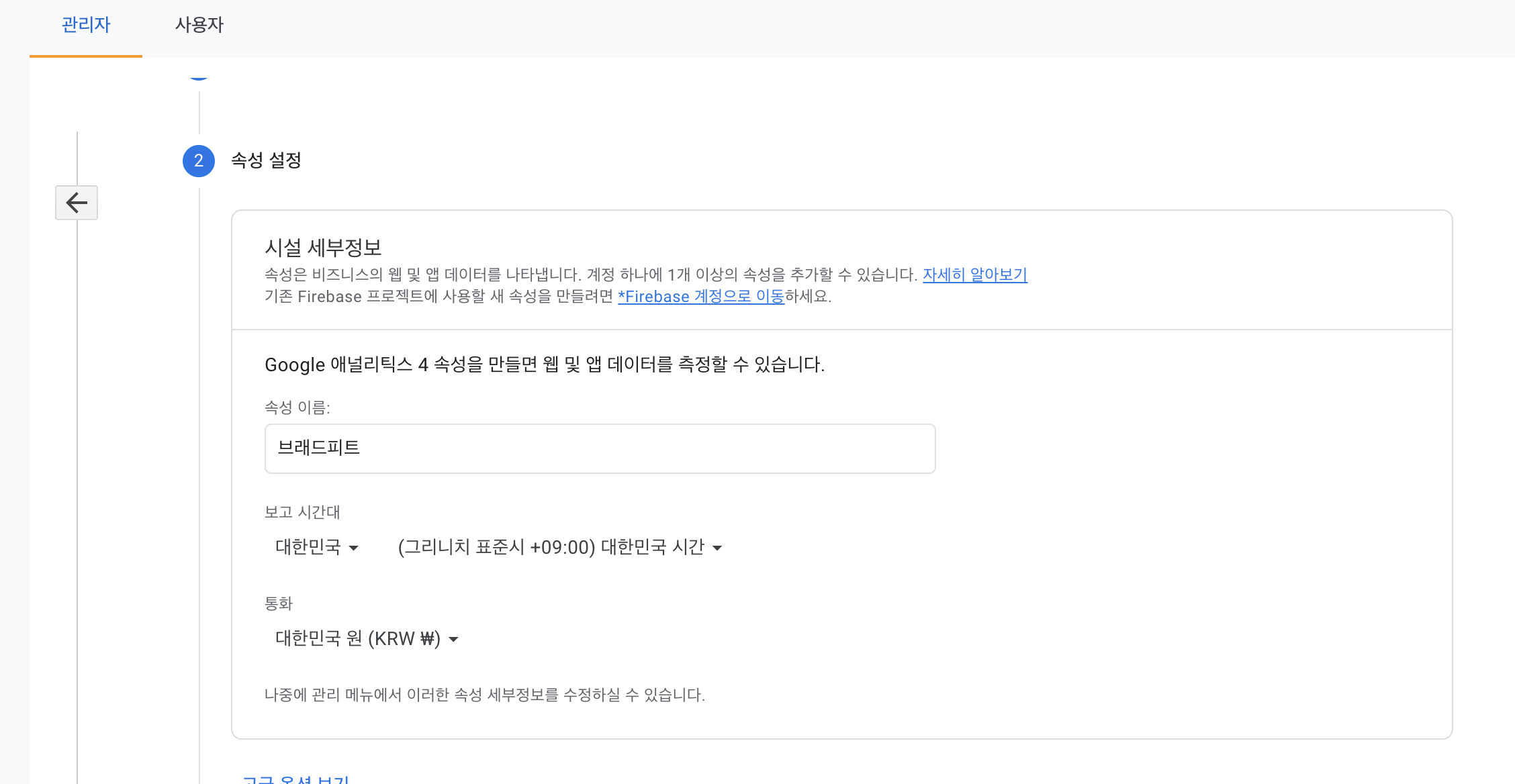
- 일단 속성이름 똑같이 적고 보고시간대, 통화는 대한민국으로 설정 (이 부분은 책과달라져있음)

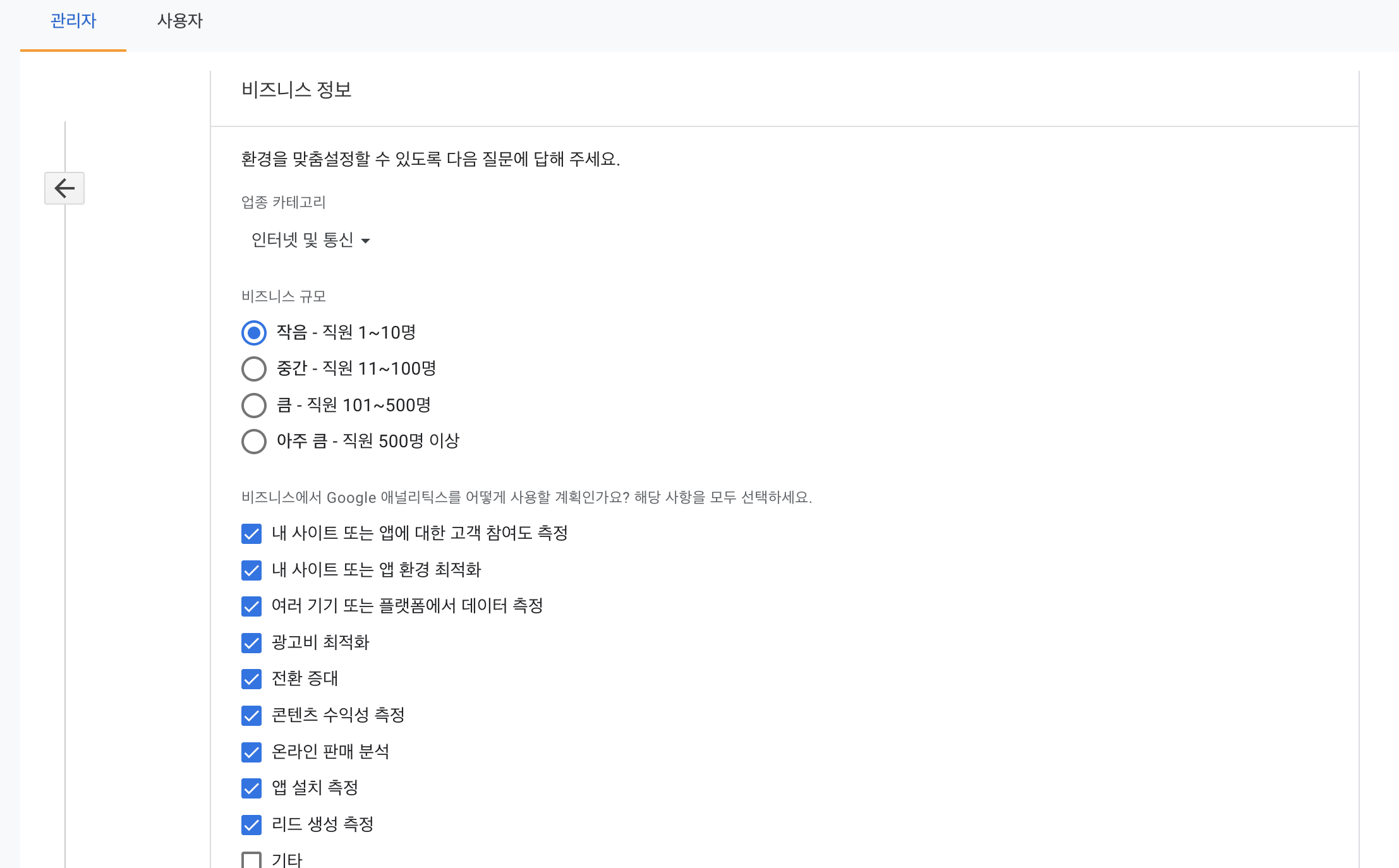
- 비즈니스 정보도 책에는 없는 내용이라 내 마음대로 설정

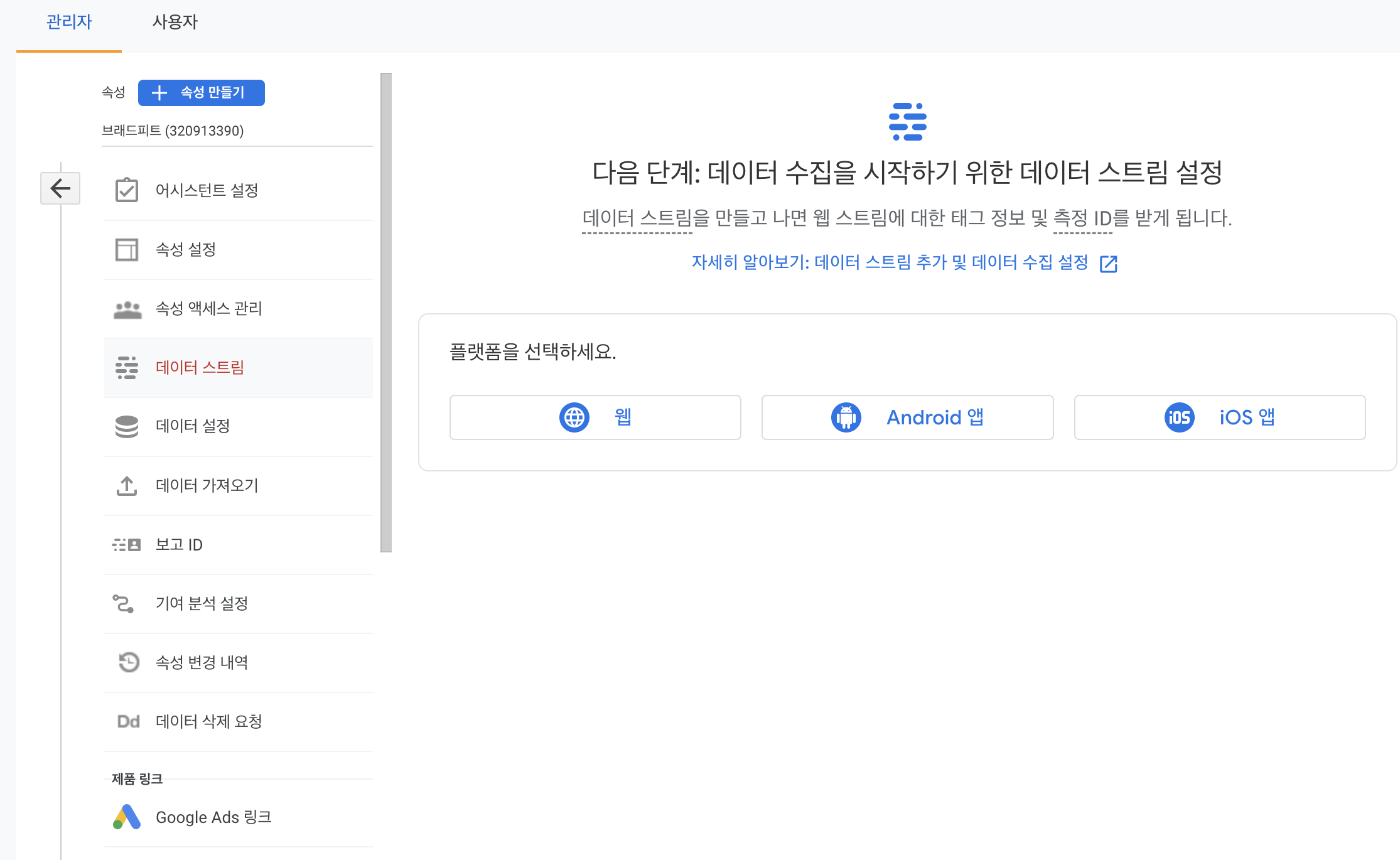
- 동의 후 가입하면 위 화면이 나옴

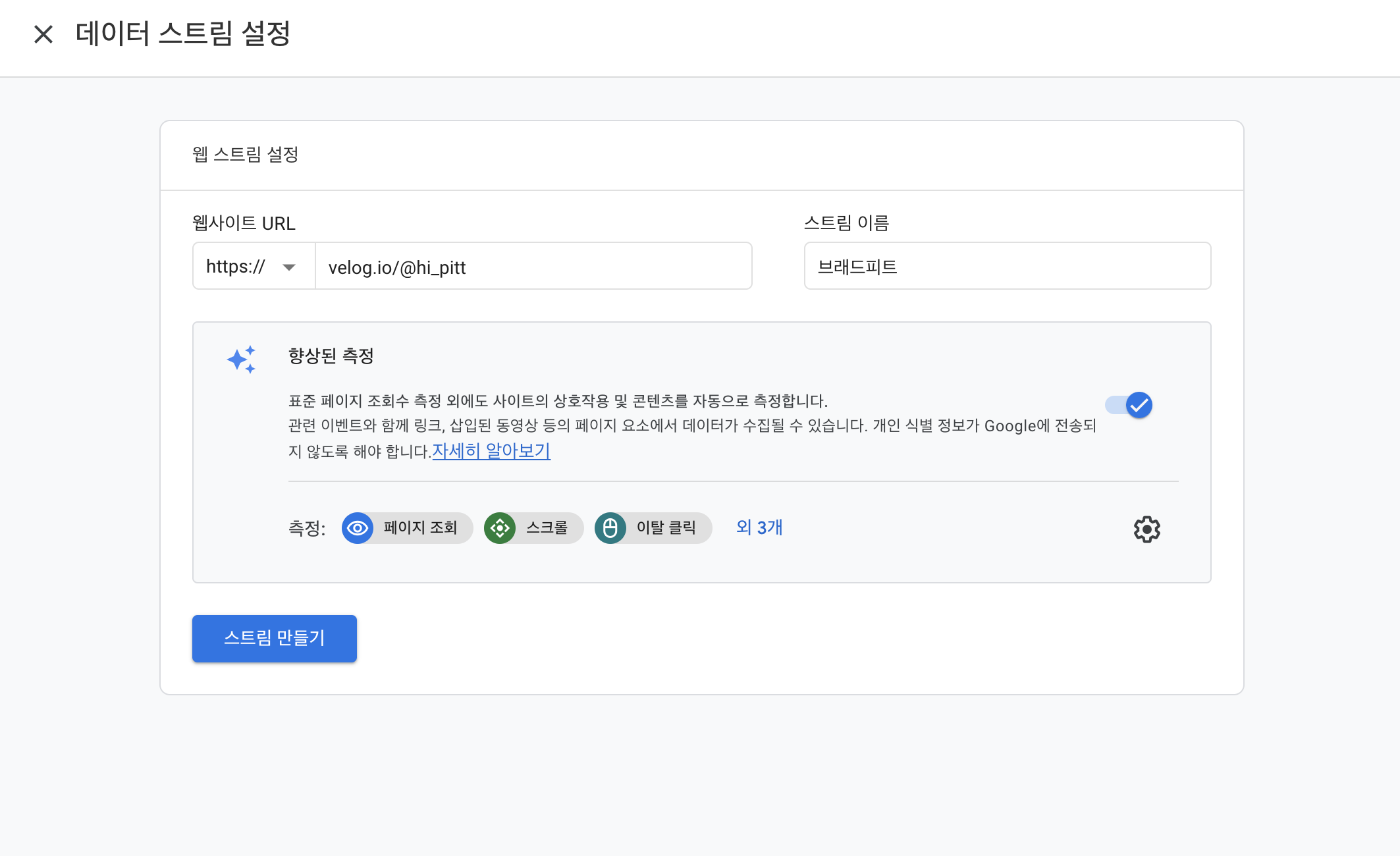
- 데이터 스트림을 설정해야 측정ID가 주어진다고 해서 벨로그 주소로 등록

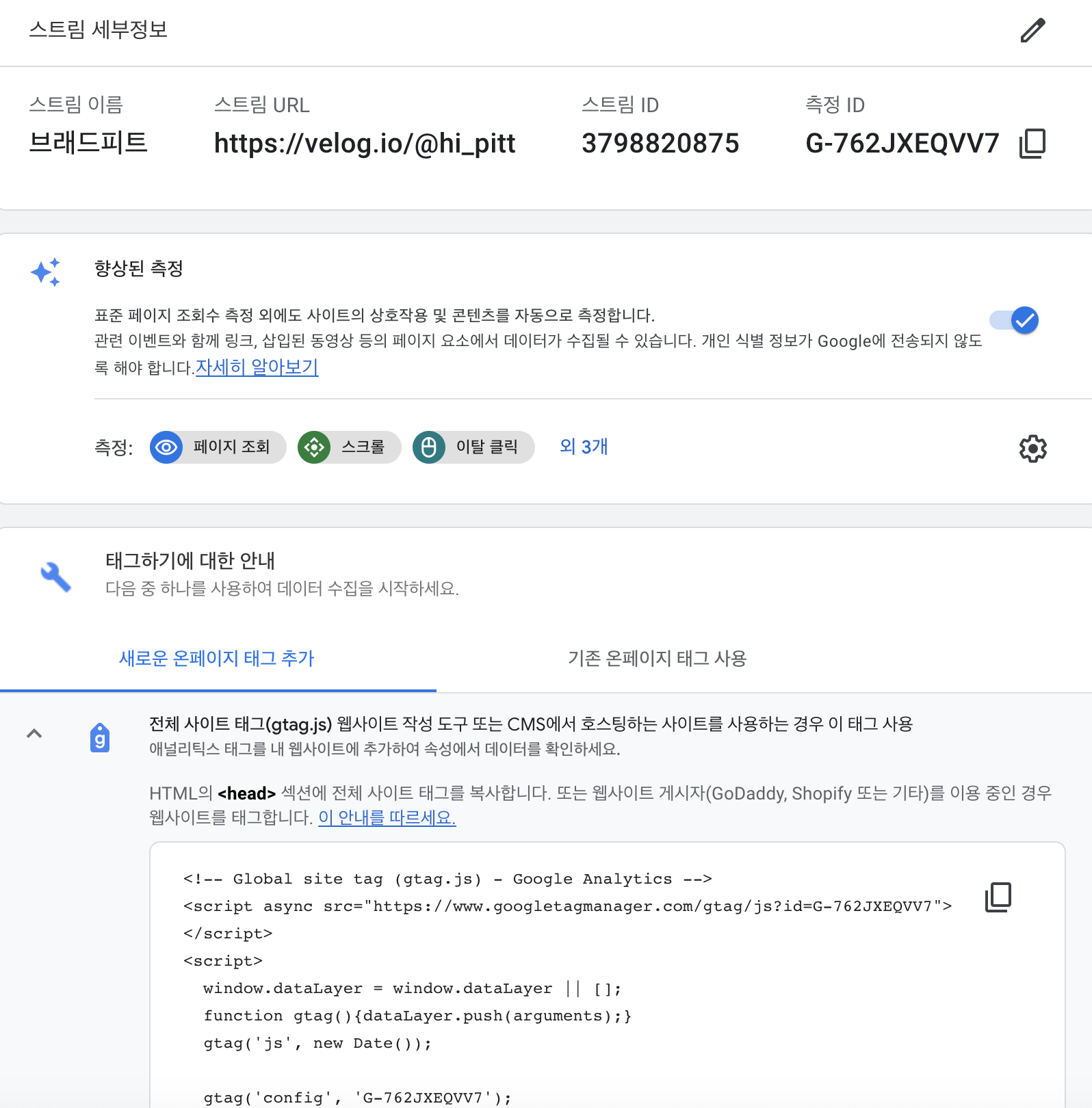
- 측정 ID는 계정마다 다름
- 측정 ID는 다양한 소프트웨어와 연동하여 GA 보고서를 더 정교하게 만드는 데 사용
- 아래 태그는 웹사이트에 직접 설치를 진행할 GA 코드
코드를 이해하기 위한 개발 상식

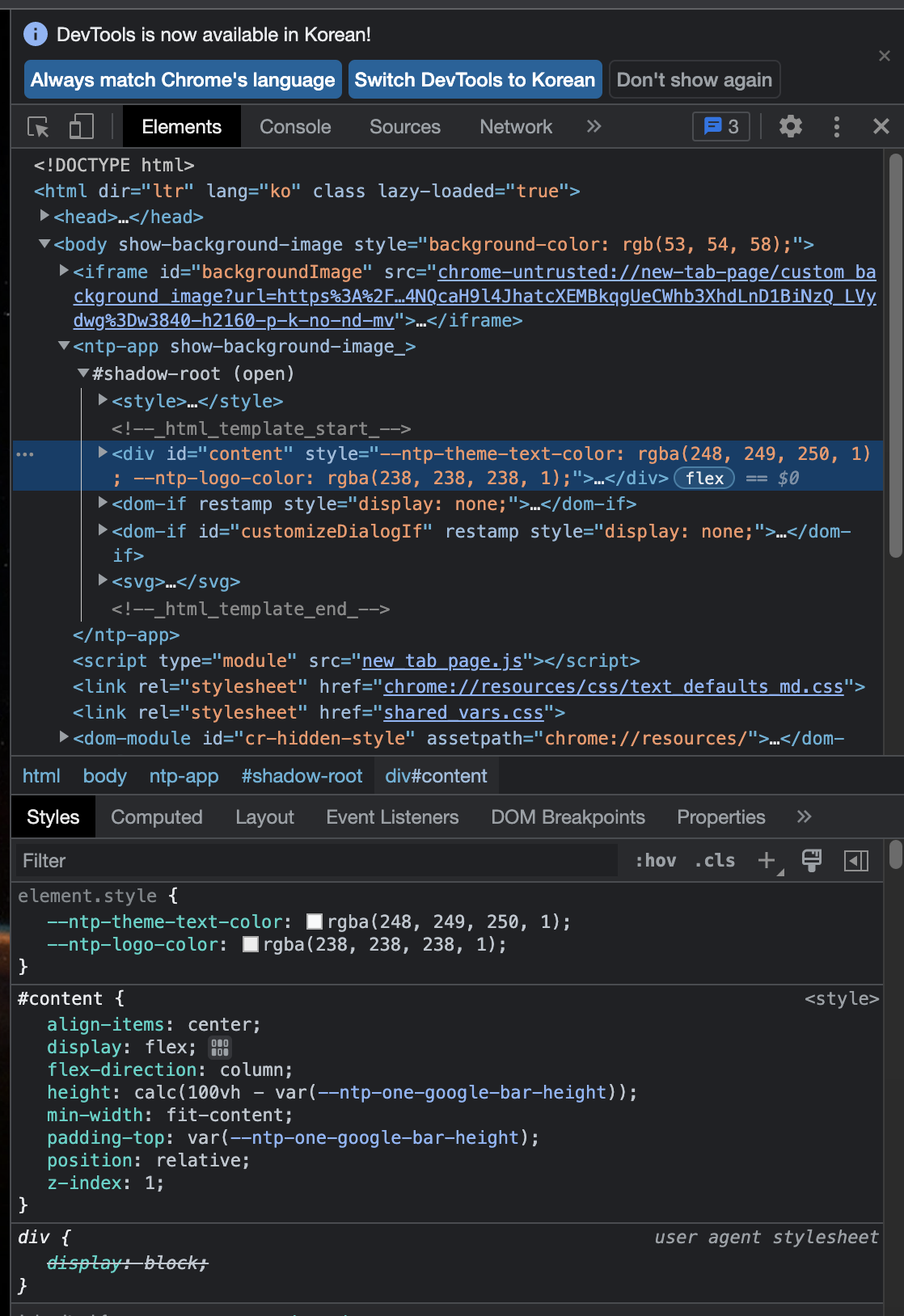
- 웹 사이트의 레이아웃 뼈대를 만들기 위한 언어가 "HTML"
- 뼈대 위에 텍스트 크기, 글꼴, 화면 배경 등 레이아웃 위에 디자인을 관장하는 언어가 "CSS"
- 웹 사이트를 사용하는 사용자의 행동에 따라 명령을 내려주는 뇌의 역할과 같은 "자바스크립트"
구글 애널리틱스 코드는 "자바스크립트"
한국어로 바꿔 해석하면 "우리 웹 사이트에 특정 사용자가 방문하면 그 사람의 데이터를 우리 구글 애널리틱스 계정으로 쏴라."
[출처] 구글 애널리틱스 완벽 입문, 유민성 지음, 위키북스
