
🧡 노마드코더 바닐라JS 6일째!
오늘은 value 저장하는 것을 중심으로 공부했다.
유효성을 검사하고 옳지 않은 정보가 입력됐을때는 경고창을 띄우거나 아니면 더이상 정보를 입력하지 못하는 방식등을 배웠다.
값을 받아와서 저장하고 검사하는 것은 프론트엔드에서 하는 일 중에 거의 가장 중요한 일이라고 생각해서 더 열심히 수업을 들었다.
가장 인상깊었던것은 form태그 안의 값은 submit이 될때마다 브라우저를 새로고침하게 만들어서 이것을 방지하기 위해 preventDefault()를 사용한다는 것이었다.
전에 preventDefault()를 자주 사용했는데, 대충은 알고 있었지만 이렇게 정확하게는 이해하지 못했던것같다. 수업을 듣고 정리하면서 대강 이해하고 넘어갔던 개념들이 좀 더 명확하게 다가와서 역시 공부를 하기를 잘했다고 생각한다.
평소에 아무생각없이 사용하던 기능하나하나에 이렇게 많은 기능들이 들어있었다니!! 공부를 하면 할수록 많은 개발자들의 노력에 의해 내가 편리하게 여러 사이트를 이용하고 있구나하는 생각이든다. 나도 언젠가는 사람들이 편리하게 이용하는 사이트를 만드는 개발자가 될 수있겠지? 👀
🔥6일차🔥 4.0~4.2까지의 내용정리
HTML의 input안에 들어있는 value값 읽는법
1. const를 통해 변수를 정의하고, html을 JS로 불러온다.
const 변수이름
documetn, element / getelementById, querySelector
을 이용한다.
input과 button을 동시에 감싸는 login-form이라는 id값을 가진 div를 만들었다.
이 login-form을 이용해서 JS에서 HTML의 input과 button을 읽을 수 있다.
- HTML
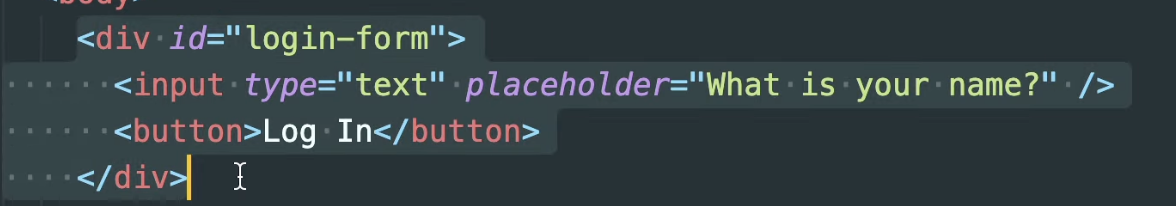
<div id="login-form">
<input type="text" placeholder="What is your name?" />
<button>Log in</button>
</div>
- JS
// document를 통해 html의 login-form이라는 Id를 통해서 접근한다.
// loginForm은 HTML element. 이제 이 element를 JS로 끌고 왔다. 그말은, HTML element 안에 바로 검색이 가능하다는 뜻이다. 좀더 정밀조사가 가능하다는 말이다.
const loginForm = document.getElementById("login-form");
// 이제는 document가 아닌 loginForm안에서 바로 찾을 수 있다.
// 먼저 login-form을 찾고 그 안에서 input과 button을 찾았다.
const loginInput = loginForm.querySelector("input");
const loginButton = loginForm.querySelector("button");

더 짧게 코드를 짜는 방법은 첫줄을 지우고 바로 querySelector("#login-form input/button")으로 바꾸고 맨앞을 document라고 바꿔준다.
const loginInput = document.querySelector("#login-form input");
const loginButton = document.querySelector("#login-form button");
이렇듯, document 또는 하나의 element를 통해서 검색이 가능하다.
오직 한 element안에서 찾을 수 있다.
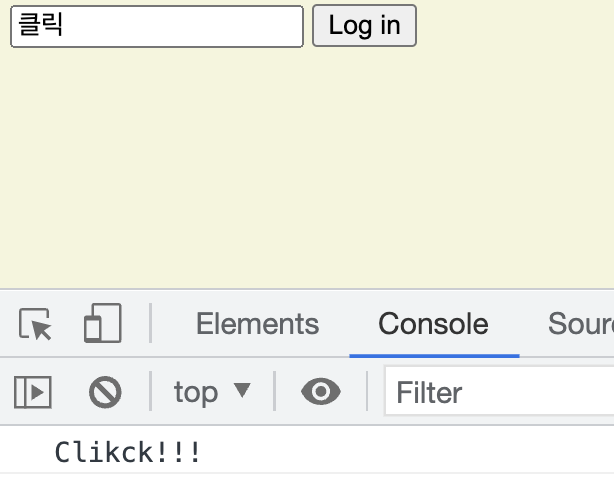
2. click event를 만들고 click을 했을때 콘솔창에 값이 뜨게 만들기
const loginInput = document.querySelector("#login-form input");
const loginButton = document.querySelector("#login-form button");
// button을 클릭할 때 감지할 수 있게 해주기
function onLoginBtnClick() {
console.log("Clikck!!!")
}
loginButton.addEventListener("click", onLoginBtnClick)
3. Input안의 value값 불러오기
1️⃣ console창을 통해 value의 값 띄우기
여기의 value을 얻고싶다.
console.dir을 통해 loginInput안에 들어있는 것을 알 수 있는데 이안에 value도 들어있다.
input의 내용을 가져오려면 value라는 property을 찾아봐야한다.
html input안에 적었던 디폴트value를 지우고 대신, JS에서 value를 console.log해준다.
function onLoginBtnClick() {
console.log(loginInput);
}
이런 방법으로 input의 value를 구할 수 있다.
2️⃣ (문자열 + value값) 띄우기
function onLoginBtnClick() {
console.log("hello", loginInput.value);
}
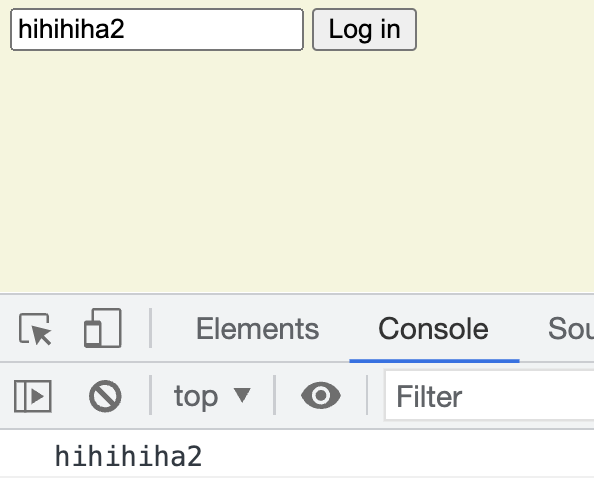
3️⃣ input안에 Default value만들기
input에 value의 값을 미리 지정해둘수도 있는데 이렇게 되면 첫화면을 켰을 때 초기값으로 세팅되어있다.
<input value="hihihiha2" type="text" placeholder="What is your name?" />
4️⃣ Input안에 유효성검사하기
function onLoginBtnClick() {
const userName = loginInput.value;
if (userName === "") {
console.log("please write your name");
}
}
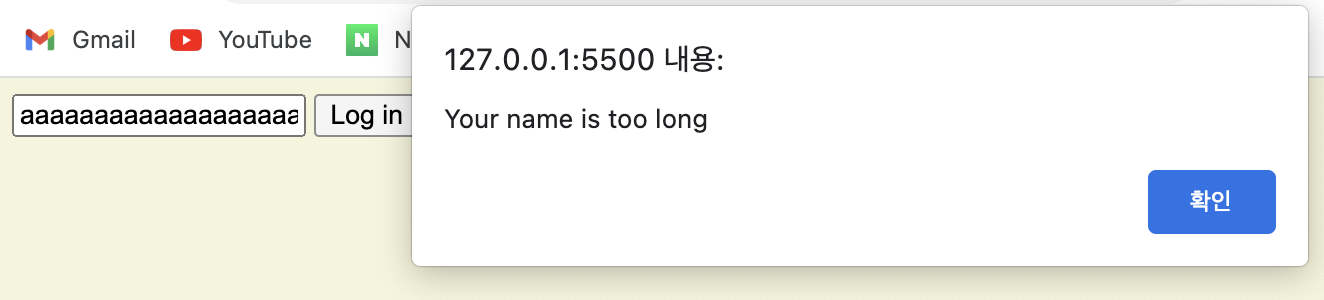
else if를 이용해서 15글자가 넘어가지 않게하기
만약 username이 15글자를 초과한다면 경고창을 보여준다
function onLoginBtnClick() {
const userName = loginInput.value;
if (userName === "") {
console.log("please write your name");
} else if (userName.length > 15) {
alert("Your name is too long");
}
}

항상 user가 입력하는 값의 유효성을 확인하는 것은 좋은 연습이다.
하지만 위의 코드보다 좋은 방법은 브라우저에 원래 있는 기능을 이용하는 것이다.
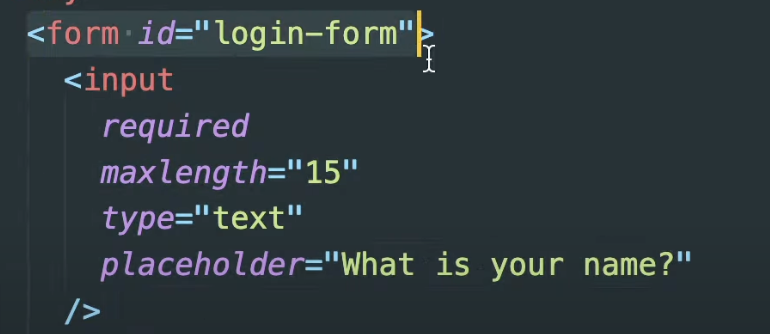
위의 방법 대신에 input에 직접 required와 maxlength="15"를 넣어서 유사한 기능을 하도록 만들수있다. 대신에 그 기능은 form태그 안에서만 가능하기 때문에 div로 감쌌던것을 form태그로 변경해주어야한다.

⚠️ 주의: form안에서 엔터를 누르고 input이 더 존재하지 않는다면 자동으로 submit이 된다는 규칙⚠️
input안에 있는 button을 누르거나 type이 submit인 input을 클릭하면 form이 submit된다.
하지만 이러한 방법을 쓰면, 엔터를 누르때마다 form이 자동으로 submit이 되면서 브라우저가 새로고침을 하고 input창은 공백의 상태가 된다.
이 순간에 우리는 페이지가 새로고침을 하지 않고 user정보를 저장하도록 하고 싶다.
웹사이트전체를 새로고침하고 싶지는 않다.
5️⃣ submit event
const loginForm = document.querySelector("#login-form");
const loginInput = document.querySelector("#login-form input");
function onLoginSubmit() {
const userName = loginInput.Value;
console.log(userName);
}
loginForm.addEventListener("submit", onLoginSubmit);submit은 버튼을 누르거나 엔터를치면 작동한다.
이때 새로고침이 발생하는데 이것이 submit의 디폴트적인 행동이다.
이것을 어떻게하면 막을 수 있을까?
6️⃣ preventDefault()

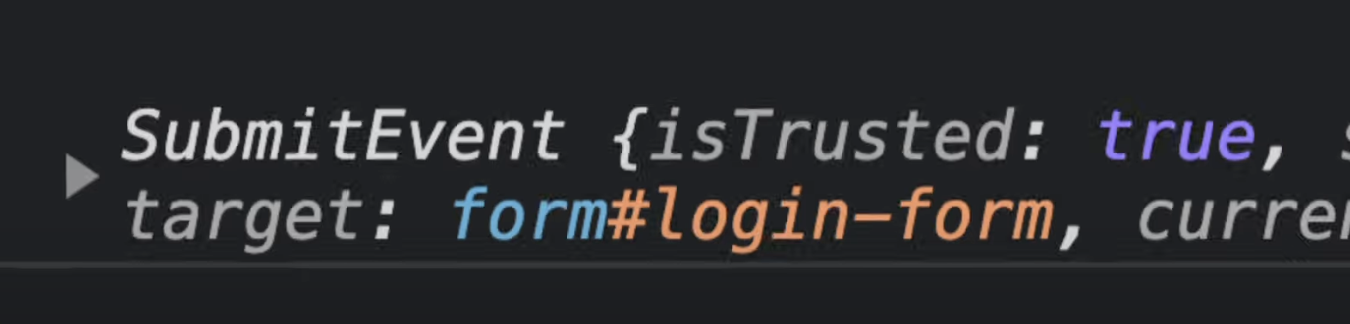
브라우저가 우리한테 어떤정보를 넘어주는지 확인하기위해 console.log를 해본다

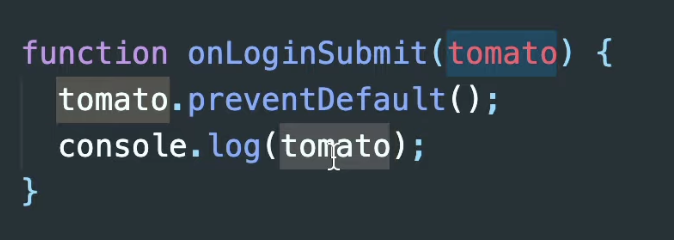
onLoginSubmit function에 대한 argument로 tomato를 받도록하고 그걸 JS에 넘겨주고 있다.
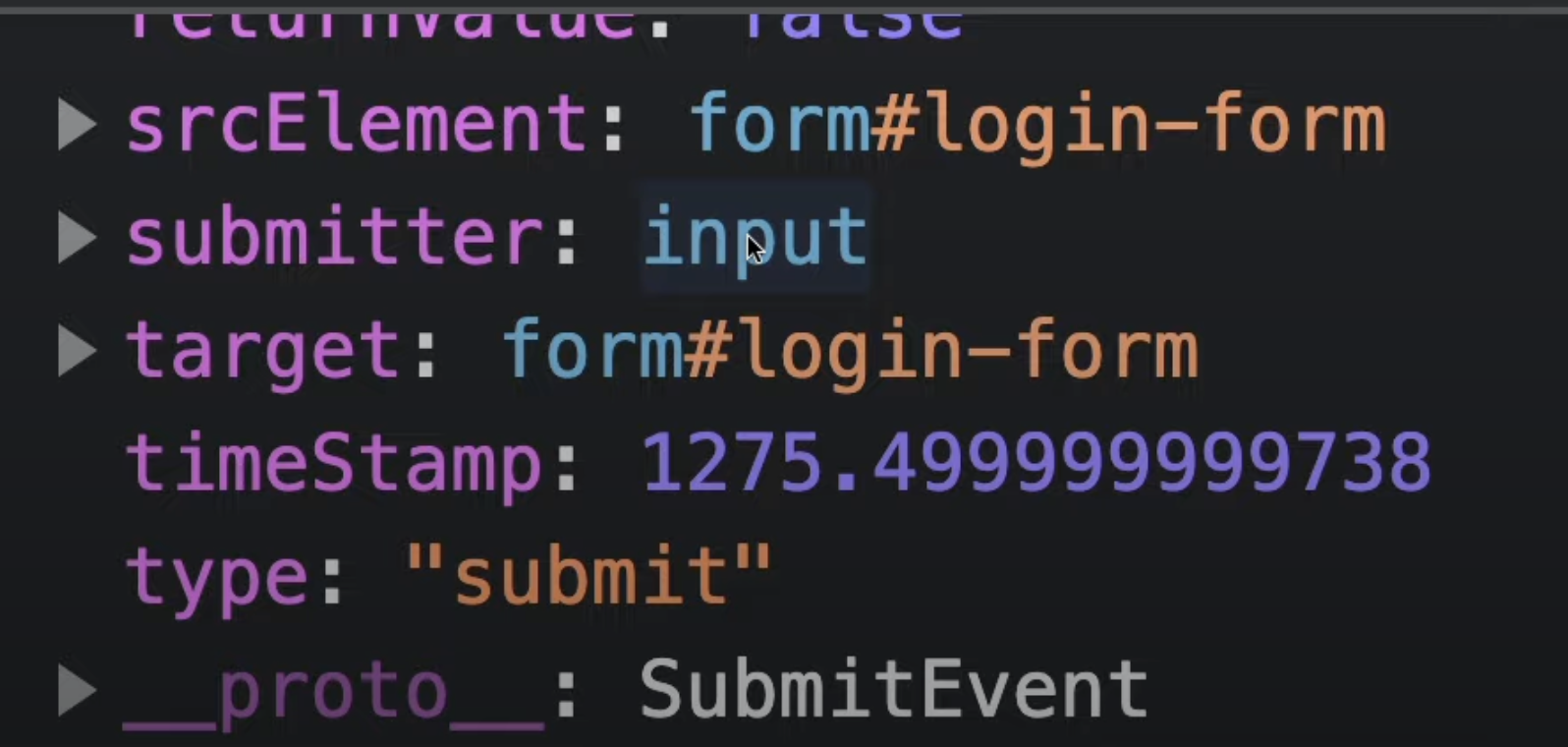
tomato를 console.log하고 있고 여러정보가 표시되고 있다
이 정보가 방금 실행된 event라는 것이 중요하다. 여기에서 정보를 얻을 수 있다.

submit의 주체는 누구인가? input이 제출한것이다
대상은 무엇인가? form
언제 submit되었는가? 뒤의 시간
tomato.preventDefault()preventDefault()
preventDefault()가 하는 역할은 어떤 event의 기본행동이든지 발생되지 않도록 막는 것이다.
기본행동이란, 어떤 funtion에 대해 브라우저가 기본적으로 수행하는 동작을 의미한다.
누군가 form을 submit하면 브라우저는 기본적으로 페이지를 새로고침하도록 되어있다.
preventDefault()를 추가함으로써 그 동작을 못하게 만들수있다
EventListener에 어떤 function을 추가하든지간에 JS에서는 첫번째 argument로 발생된 event에 대한 정보를 준다. 선택사항이라 아무것도 넣지 않는것도 가능하다. (어떤한 정보도 받지 않겠다는 의미)
보통은 이 tomato자리에 event를 넣어서 작성하는 것이 관행이다.
function onLoginSubmit() {
event.preventDefault();
console.log(loginInput.value);
}
loginForm.addEventListener("submit", onLoginSubmit);
submit event가 발생할 때 JS는 onLoginSubmit function을 호출하고 있고
이때 event objcet를 argument로 주고 있고 기본동작이 실행되는 것을 막아주고 있다.