🧡 노마드코더 바닐라JS 5일째!
이번 수업들에서는 event를 listen하는 것들에 대해서 공부를 했다.
같은 코드라도 에러가 나도 발견할수가 있고, 발견하기 힘들 수가 있고
한줄로 짤수도 있고, 5줄로 짤 수도 있다는 것이 제일 흥미로웠다.
후자들로 짜더라도 물론 기능은 제대로 구현할 수 있겠지만 가독성이 떨어져서 유지보수측면에서 매우 비효율적일 것이다. 이렇게 매우 사소한 차이 하나로도 좋은코드와 나쁜코드의 차이가 발생한다.
지속적인 공부를 통해서 단순히 기능을 구현하는 사람이 아니라 더 좋은 코드를 짤수있는 사람이 되고 싶다!! 아자아자!! 🤸🤸
🔥5일차🔥 3.4~3.8까지의 내용정리
listen하고 싶은 event 찾기
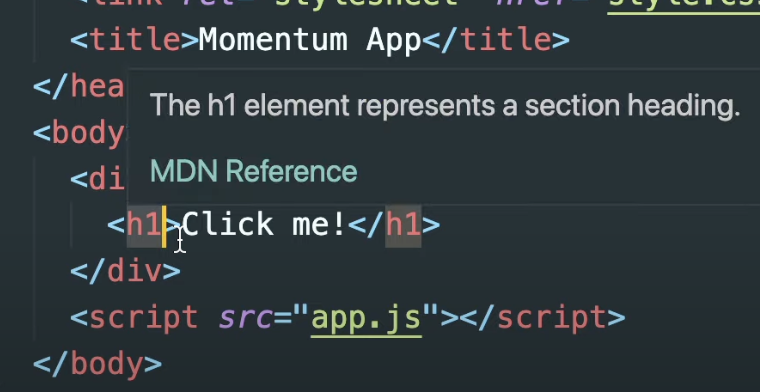
1. mdn문서 활용하기
구글에 찾고 싶은 element의 이름,
예를 들면 h1 element를 h1 html element mdn이라고 검색해본다
(필요한게 html element가 아니라 javascript element이기 때문에 Web APIs라는 문장이 포함된 페이지를 찾는다.)

➡️ 자바스크립트의 관점에서의 html이다.
들어가서 element를 누르고 쭉 내리다보면 할 수 있는 event들의 종류가 나온다.
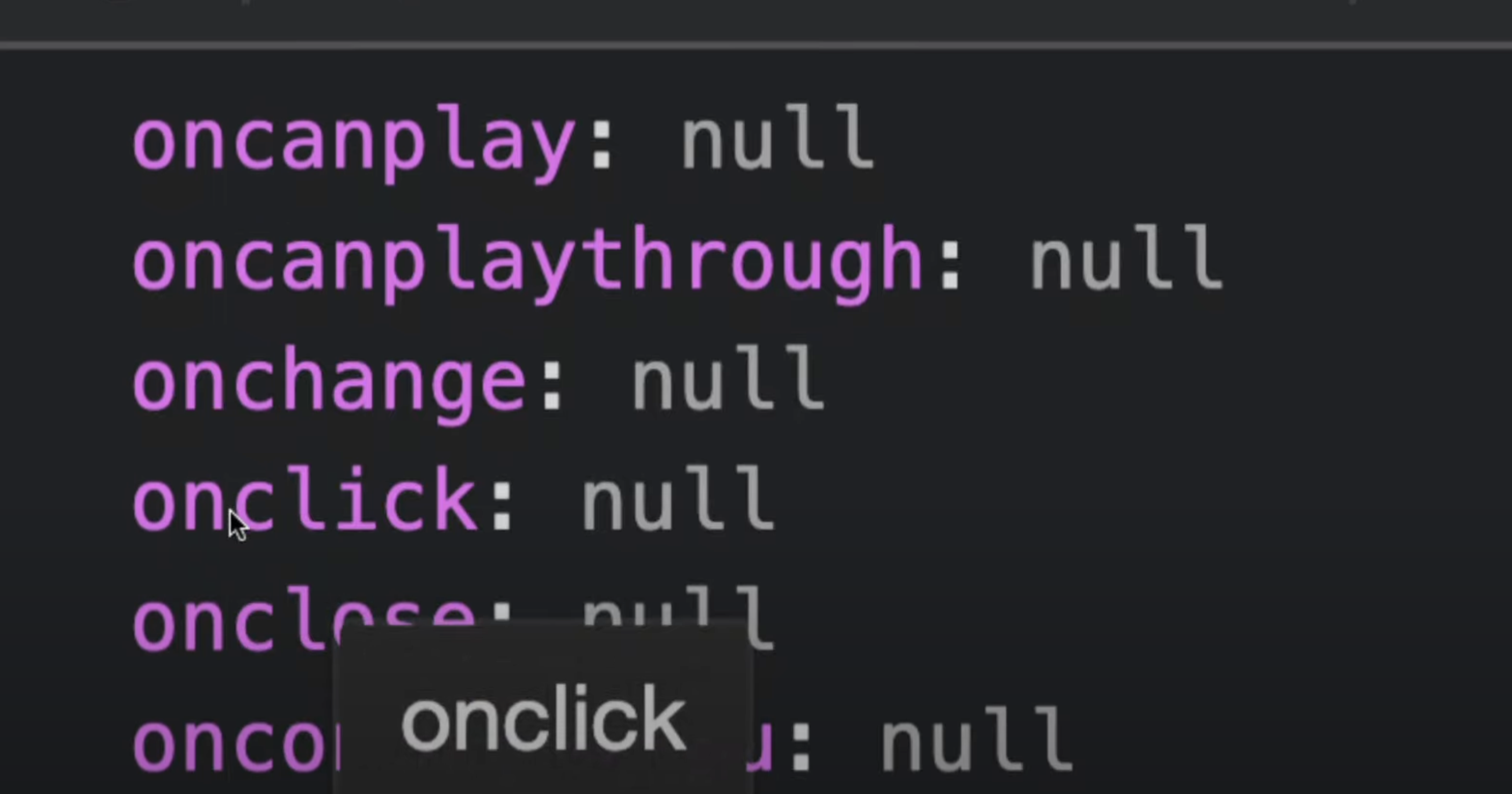
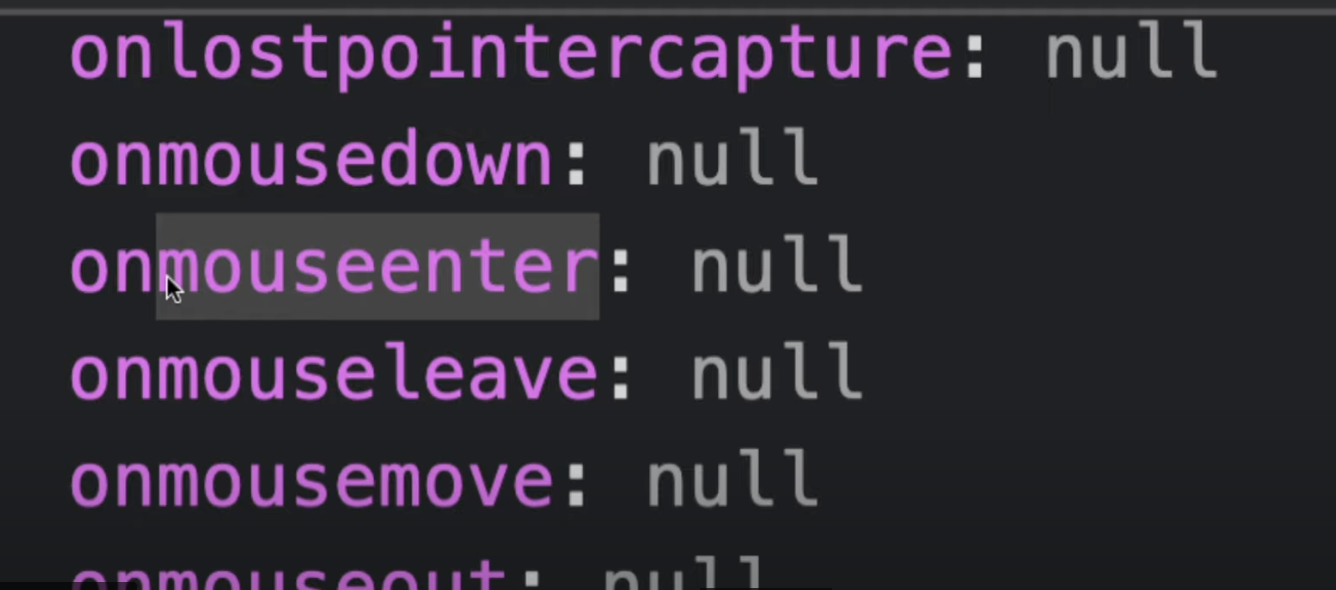
2. console.dir 활용하기
console.dir(title)
콘솔창에 title의 프로퍼티들이 출력된다. 사용가능한 event들도 여기에 들어있다.
그 중 프로퍼티의 이름 앞에 on이 붙어있는것을 찾는다 ➡️ 그게 바로 event listener
이 event들을 이용할때는 on을떼고 사용하면 된다.

onclick ➡️ click으로 사용한다.
3. 실제로 사용해보기

//자바스크립트로 html가지고 오기
const h1 = document.querySelector("div.hello h1");
//실행하고 싶은 함수만들기
function handleClick() {
h1.style.color = "blue";
}
function handleMouseEnter() {
h1.innerText = "mouse is here!";
}
function handleMouseLeave() {
h1.innerText = "Mouse is gone!";
}
// 가져온 element에 event listener 3가지 추가해주기
//1 click하면 handleTitleClick함수 실행
h1.addEventListener("click",handleTitleClick);
//2 title위로 마우스를 올리면 handleMouseEnter함수 실행
h1.addEventListener("mouseenter", handleMouseEnter);
//3 title위로 마우스를 올리면 handleMouseLeave함수 실행
h1.addEventListener("mouseleave", handleMouseLeave");
3가지의 이벤트들이 일어나고 있고 자바스크립트가 이 3가지의 funtion을 조작해주고 있다.
⚠️ 여기서 주의할점! handleTitleClick()로 바로 실행되게 만들면 안됨! ⚠️
title.addEventListener("click",handleTitleClick()); (X)➡️ 이렇게 바로 실행말고 함수이름을 통해 자바스크립트가 실행하게 해준다
()를 제외하고 함수이름만 적어주기!!title.addEventListener("click",handleTitleClick); (O)
4. addEventListener대신에 on이용하기
title.addEventListener("click",handleTitleClick);
➡️
title.onclick = handleTitleClick;(니꼬쌤은 addEventListener를 더 선호. 이유는 removeEventListener를 통해서 삭제도 가능하기 때문)
5. document안의 모든값을 불러올 수 있는 것은 아니다.
funtion handleWindowResize() {
document.body.style.backgroundColor = "tomato";
}
window.addEventListener("resieze",handleWindowResize);
body는 특별해서 특별히 값을 콘솔에서 불러올 수 있다.
document.body (O)
하지만 그 안에 있는 div를 불러올 수는 없다.
document.div (X)
document의 body, head, title 이런것들은 중요하기 때문에 이렇게 존재한다.
나머지 element들은 selector나 getElementById 등으로 찾아와야 한다.
function handleWindowCopy {
alert("copier!")
}
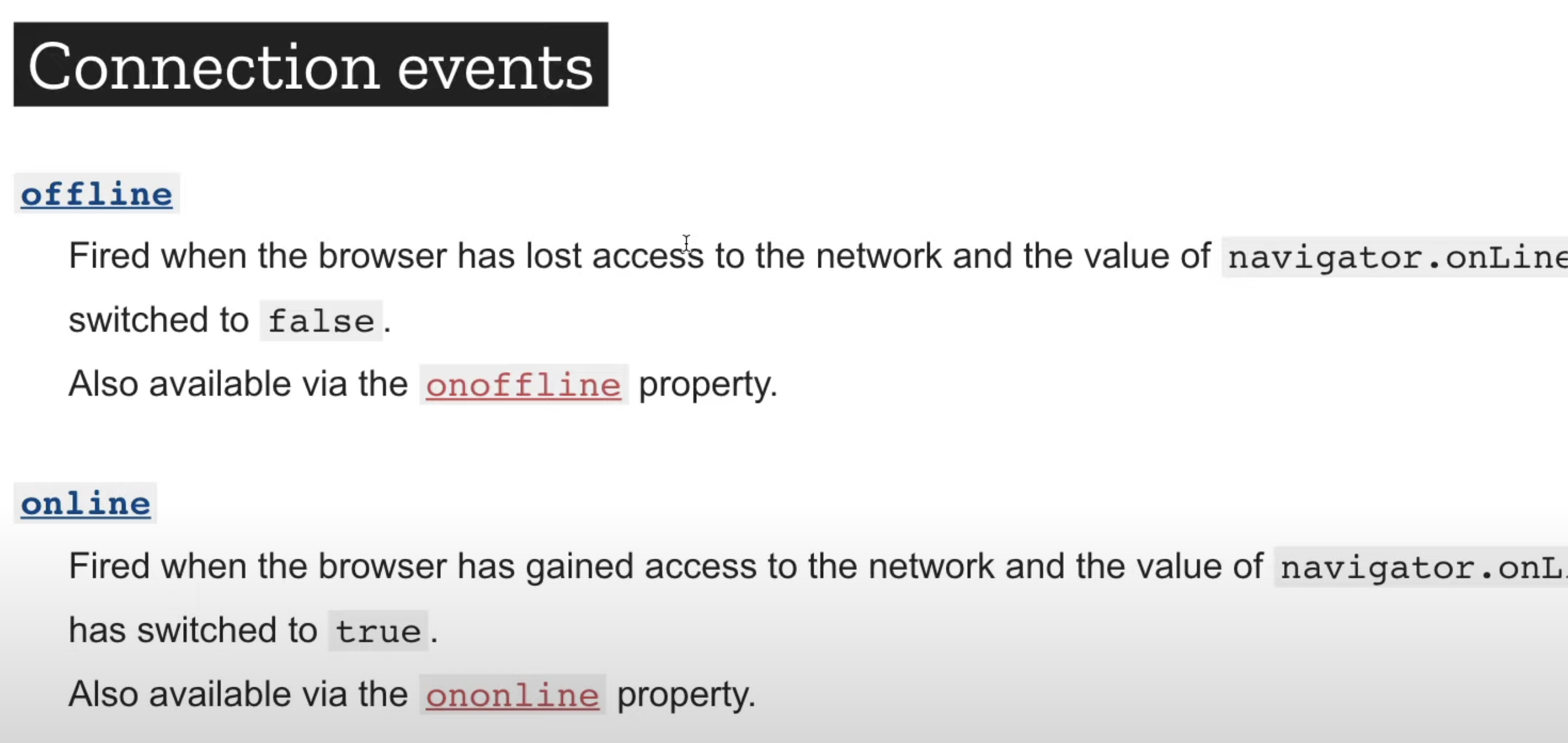
window.addEventListener("copy",handleWindowCopy);6. wifi에 연결되어있는지 브라우저가 알수있다.

funtion handleWindowOffline {
alert("All Gooood")
}
funtion handleWindowOnline {
alert("Wifi SOS")
}
window.addEventListener("offline",handleWindowOffline);
window.addEventListener("online",handleWindowOnline);7. CSS에 정의된 className으로 HTML element에서 숨기고 나타나게하는 것을 이용
// 클릭하면 color가 blue로 변하고 재클릭시 다시 tomato로 변하게 만들기
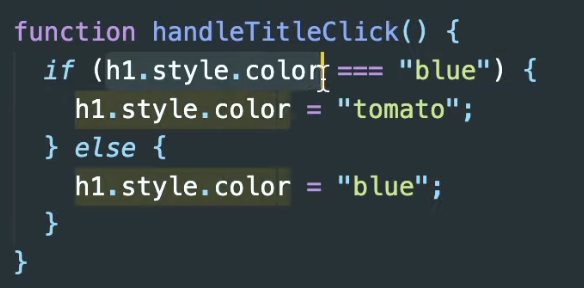
// h1.style.color가 blue컬러가 아니라면 blue로 변경해주세요
function handleTitleClick {
if(h1.style.color ==="blue")
h1.style.color = "tomato";
} else {
h1.style.color = "blue";
}
🤞 하지만 코드를 더 깔끔하게 할 수 있다면?

h1.style.color를 이렇게 많이 호출하기 보다는
먼저, 이 color 현재상태를 저장하는 것을 해본다.
function handleTitleClick {
const currentColor = h1.style.color;
//let의 값은 변경가능한 점을 이용, newColor선언해준다
let newColor;
if(currentColor ==="blue")
newColor = "tomato";
} else {
newColor = "blue";
}
h1.style.color = newColor;
}
- document를 찾아라
- event를 listent해라
- 그 event에 반응해라 (뭔가를 보여주거나 감추거나 색을 바꾸거나 ..)
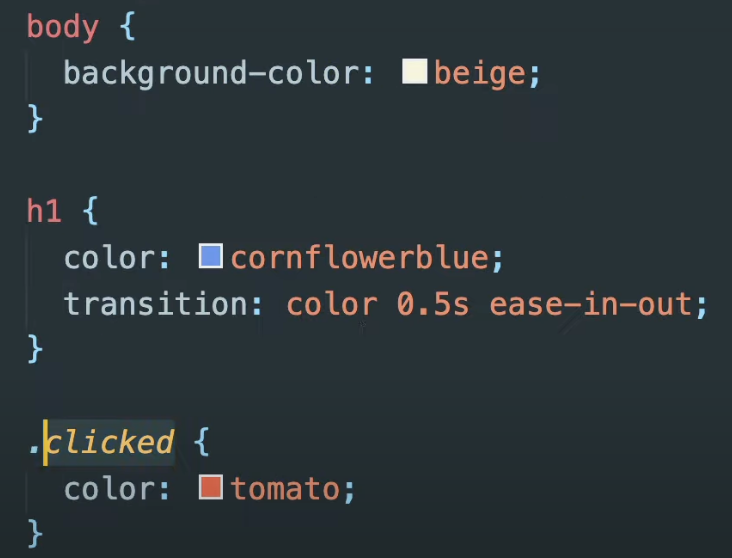
하지만 style변경을 자바스크립트에서 하는 것은 좋은 방법이 아니다. css에서 해주는 것이 좋다.

그래서 스타일은 css로 따로 빼주고 class네임을 이용하여 자바스크립트에서 event를 실행하도록 만들어준다.
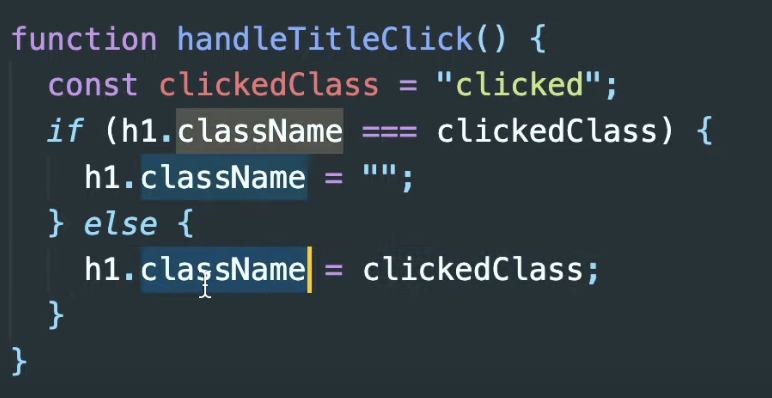
function handleTitleClick() {
// (=)부호가 3개 ➡️ className이 active와 같은지 확인
if (h1.className === "clicked") {
// (=) 부호가 1개 ➡️ 해당값을 오른쪽값으로 변경
h1.className = "";
} else {
h1.className = "clicked";
}
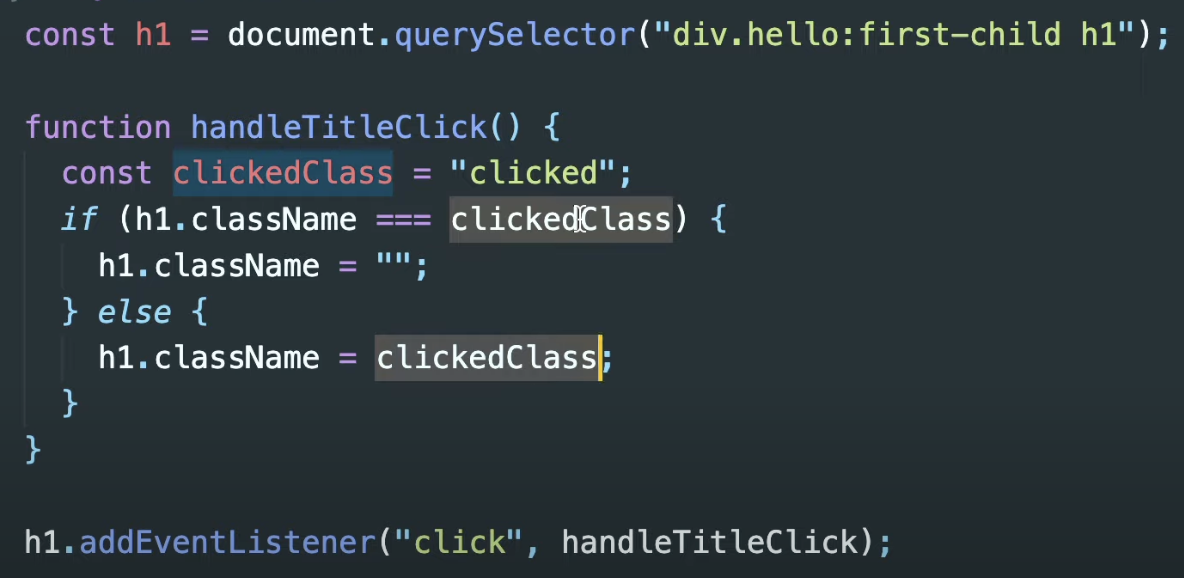
}🤘 코드 깔끔하게 - 파트1: className을 raw string대신, const로 변수지정해주기
여기에서 코드를 더 깔끔하게 만들 방법이 있다
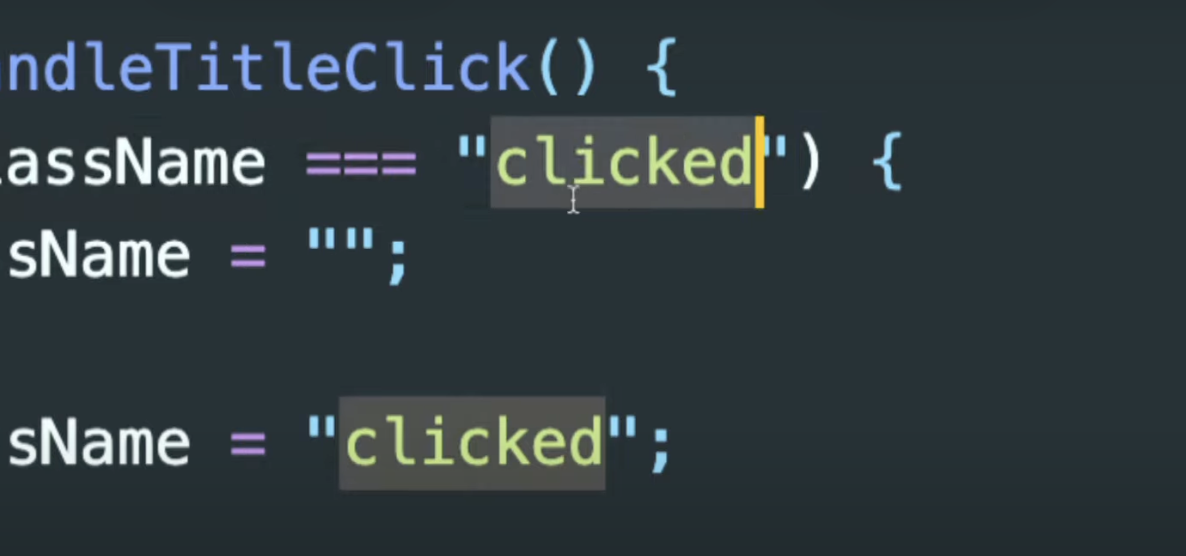
clicked가 2번 사용되고 있다. 이것은 error의 위험이 있다.
내가 이름을 정해준 clicked와 같은 것들을 raw value라고 부른다.
하지만 계속 사용하면서 오타가 나서 에러가 날 가능성이 높다. 이것을 해결방법으로 해결하지 않으면 에러가 떠도 이유를 알 수가 없다.

해결방법: raw string을 사용하는 대신에, const를 생성하고 변수를 선언해준다.
clicked ➡️ clickedClass로 바꿔준다.
오른쪽 clicked는 css와의 연결!!
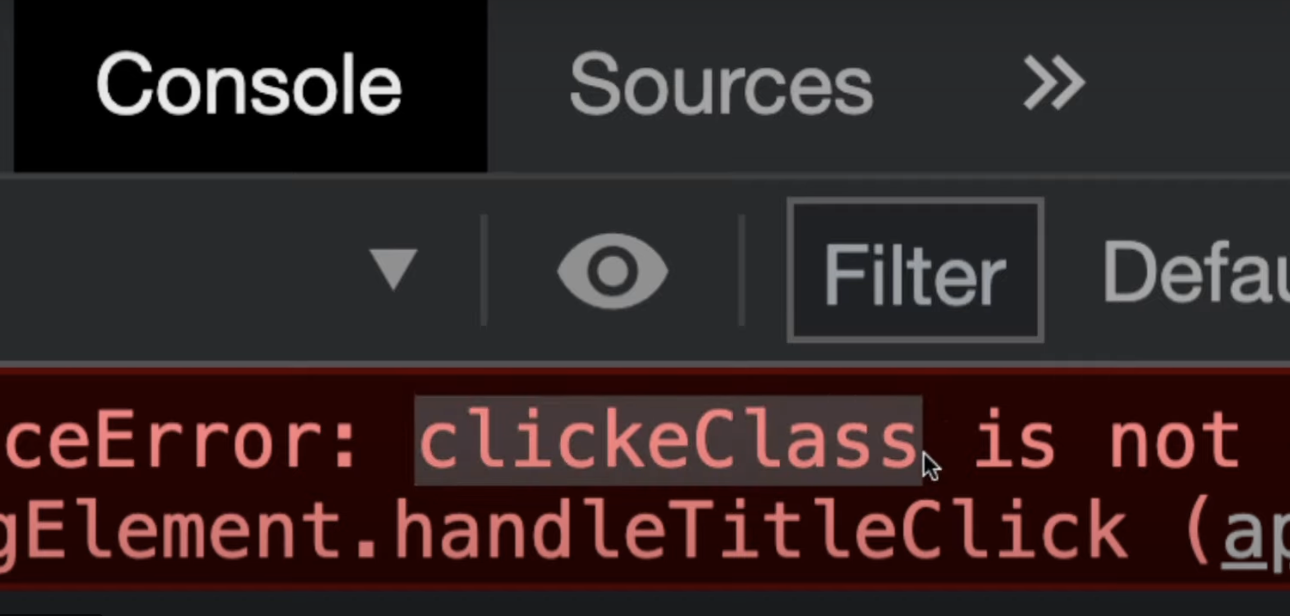
이렇게 하면 만약 오타가 났을때, 변수가 정의되어있지 않다는 에러가 뜬다!!

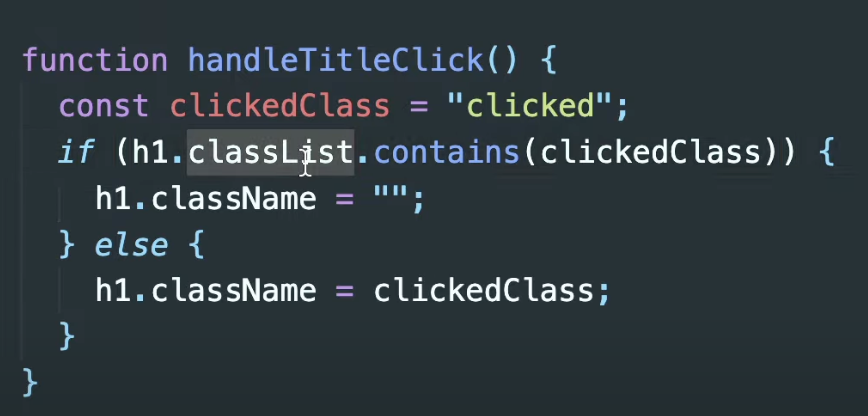
🤘 코드 깔끔하게 - 파트2: classList function(remover, add..) 사용하기

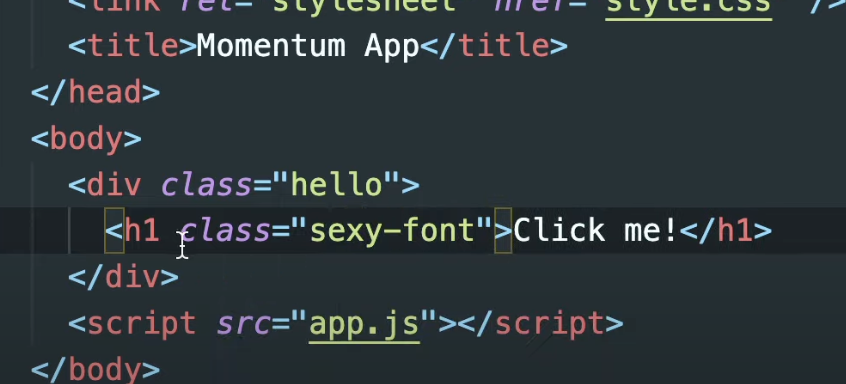
위와 같이 h1은 class가 없는 상태로 시작하지 않고 className이 있는 채로 시작한다면 어떨까?


하지만 자바스크립트에서 보면 이 className을 clickedClass로 교체해버린다
(원래 이름과 상관없이 새로운걸로 그냥 교체해버림 😅)


문제점: 🤔 '최초의 className인 sexy-font를 그대로 간직하고 싶은데!'
변경하길 원하는것은 clicked라는 class
그래서 자바스크립트로 모든 className을 변경하는 것은 좋지 않다
나의 의도와는 상관없이 변경하지 않으려는 것도 변경되기 때문.
- classList
말그대로 class의 목록으로 작업할 수 있게 허용해준다.
element의 class내용물을 조작하는것을 허용한다.
<-> 비교: ClassName은 그냥 모든걸 교체해버린다 (이전에 존재하던 class들은 상관하지 않는다)
ClassList에서 사용가능한 function들
1️⃣ contains
이 function은 우리가 명시한 class가 HTML element의 class 포함되어 있는지를 말해준다.
2️⃣ remove
classList에 class가 포함되어 있지 않다면, 제거한다.
3️⃣ add
classList에 class가 포함되어 있다면, 더한다.
<예시>
function handleTitleClick() {
const clickedClass = " clicked";
// clickedClass가 h1의 classList에 포함되어 있다면, clickedClass를 제거한다.
if (h1.classList.contains(clickedClass)) {
h1.classList.remove(clickedClass);
// clickedClass가 h1의 classList에 포함되어 있지 않다면, clickedClass를 더한다.
} else {
h1.classList.add(clickedClass);
🤘 코드 깔끔하게 - best!: toggle이용하기
"토큰을 toggle한다. 토큰이 존재한다면 토큰을 제거하고 존재하지 않는다면 토큰을 추가한다."
1️⃣ toggle function은 className이 존재하는지 확인한다.
2️⃣ 만약 className이 존재하면, toggle은 className을 제거한다.
3️⃣ 만약 className이 존재하지 않는다면, toggle은 className을 추가한다.
classList에 className이 포함되었다면 제거하고, 포함되지 않았다면 추가한다.
위에서 같은 기능을 5줄로 짰다면
toggle을 이용하면 단 한줄로 짤수가 있다.
function handleTitleClick() {
h1.classList.toggle("clicked");
}toggle은 h1의 classList에 clicked class가 이미 있는지 확인해서 만약 있다면, toggle이 clicked를 제거해준다. 만약 h1의 classList에 clicked가 존재하지 않는다면,
toggle은 clicked를 classList 추가해준다.
toggle로 만들수 있는것들 예시
버튼을 누르면 전등이 들어왔다가 다시 한번 누르면 꺼지는 것.
스마트폰에 달린 스크린을 한번 누르면 잠기고 다시한번 누르면 켜주는 것.
✍️강의를 듣고 이해하면서 직접 공부하고 정리한 내용입니다📚