🧡 노마드코더 바닐라JS 챌린지 3일째!
점점 강의의 내용이 길어지고 좀 더 심화되고 있는게 느껴진다.
3일차의 내용은 function과 if문!
둘다 아직 자유롭게 사용하지는 못하는거 같아서 아쉬웠는데 다시 공부할수있어서 좋았다
이번에 또 공부하면서 function을 더 깊게 공부해봐야겠다고 한번 더 느꼈다.
오늘의 퀴즈는 16문제였는데 다 맞았다 (뿌듯)🥳
오늘 강의를 들으면서 느낀점은 역시나 챌린지 신청하기를 잘했다는 것이다.
뭐든 시작하는 것은 어렵지 않다. 하지만 그것을 꾸준하게 지속하는 일이 제일 어렵다.
챌린지를 하기 때문이라도 자바스크립트를 매일매일 공부하고 퀴즈를 풀고 내용정리도 하면서 복습도 하게되는 점이 제일 큰 장점인거같다.
function을 더 공부하고 싶다고 느낀이유는 한번 만든코드를 이용하면 모든것을 일일이 쓰지 않고도 많은 것들을 만들어낼수있다는 점에서다. 인자를 사용함으로써 하나의 함수만으로도 여러번 재사용할수 있다는 점이 매력적이다. 코드를 짤때도 더욱 더 효율적인 코드를 짤수있을것 같아서 꼭 자유자재로 사용가능할때까지 파보고 싶다.

🔥챌린지 3일🔥 2.7~2.16까지의 내용정리
1. function
계속 반복해서 사용할 수 있는 코드조각
- 만드는법
function sayHello() {
"여기 작성하는 것을 반복해서 실행 할 수 있다"
}
- 실행하는법
// 일일이 다 칠 필요없이 반복적으로 실행가능
sayHello();
sayHello();
sayHello();
sayHello();
1️⃣ argument
argument는 function을 실행하는 동안 어떤 정보를 function에게 보낼 수 있는 방법
- 들어가는 자리
function sayHello("argument들어가는 자리") {
}
function sayHello(nameOfPerson) {
console.log(nameOfPerson);
}
sayHello("nico")
sayHello("dal")
sayHello("lynn")
// 이러면
nico
dal
lynn
이 콘솔창에 출력된다argument는 하나만 받을 수 있는게 아니라 , 를 하고 여러개 사용가능하다
// 더하기 함수 만들기
function plus(a,b) {
console.log(a+b);
}
첫번째 변수인 a에는 첫번째 argument의 데이터가 전달되고 b에는 두번째 argument가 전달된다
// 함수 사용하기
plus(a,b)
// Objcet안에 함수 만들기
const player = {
name: "nico",
sayHello: function(otherPersonsName){
console.log("hello " + otherPersonsName + " nice to meet you"
},
};
console.log(player.name);
player.sayHello("lynn");
//nico
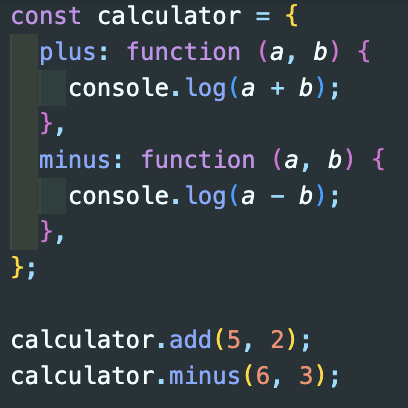
hello lynn nice to meet you가 출력된다- 계산기 만들기


2️⃣ return
function과 function이 밖과 소통하는 방법
const age = 96;
function calculateKrAge(ageOfForeigner) {
ageOfForeigner +2;
}
const KrAge = calculateKrAge(age);
console.log(krAge);이렇게만 적어주면 undefined가 나온다.
값을 나오게 하고 싶으면 function안에 return을 적어줘야한다.
const age = 96;
function calculateKrAge(ageOfForeigner) {
return ageOfForeigner +2;
}
const KrAge = calculateKrAge(age);
console.log(krAge);이렇게 return을 함수 안에 적으면 값이 계산되어 나온다
- 과정 순서
과정을 순서대로 적어보면, calculateKrAge(age);의 age가 맨 윗줄의 96으로 대치된다
그래서 calculateKrAge(96)가 된다.
그 다음으로는 이 96이 두번째 줄의 인자인 ageOfForeigner로 들어간다.
function calculateKrAge(ageOfForeigner) -> function calculateKrAge(96)
return ageOfForeigner +2;의 ageOfForeigner자리에 96이 들어가서
96 + 2가 return된다.
📌 return을 하면, function은 작동을 멈추고 결과값을 return하고 끝나버린다. 📌
3️⃣ prompt
답변을 하기 전까지는 그 지점에서 자바스크립트를 중단시킨다
매우 오래된 방법이자 브라우저로 할 수 있는 가장 기본적인 방법
요즘 잘 안쓰는 이유? 메시지가 별로 안이쁘고 아무 css도 적용하지 못하기 때문.
4️⃣ typeof
typeof()
타입을 알 수 있다
- 타입을 변환하는 방법
parseInt()
string을 number로 변환해준다
- 구체적예시
웹페이지에서 사용자에게 나이를 요구했을때, 나이가 아닌 값을 대답했는지 알 수 있다
const age = parseInt(prompt("How old are you?"));
console.log(age);
이렇게 했을때 number가 아닌 값을 넣으면 콘솔에 NaN(not a number)이 찍힌다.
isNaN
isNaN을 사용하면 boolean값이 나온다. number가 맞으면 false, 아니면 false가 true값이 출력된다.const age = parseInt(prompt("How old are you?")); console.log(isNaN(age));
2. if문
if(condition) {
/// condition === true
} else {
/// condition === false
}
condition은 true, false로 판별가능한값이 들어가야한다.
여러개를 판별하고 싶으면 중간에 else if를 사용하면 된다.
마지막줄의 else는 위의 값들이 모두 false일때만 작동한다.
오늘수업의 핵심내용정리
- 함수는 코드조각을 반복하기 위해서 만든다.
- 인자는 함수에 value값을 전달하기 위해서 사용한다.
- return은 함수로부터 value값을 외부에 전달하기 위해서 사용한다.
- 인자는 여러개를 가질수있다.
- 함수가 항상 인자를 가져야 하는건 아니다.
- parseInt()를 사용하여 number타입으로 변환할수있다
- NaN은 Not a Number이라는 의미이다.
- if문 안에서는 위에서부터 차례대로 실행되고 하나라도 true값이 나오면 거기에서 끝이난다.
📚 직접 수업을 듣고 챌린지를 진행하며 정리한 내용입니다 📚