
🧡 노마드코더 바닐라JS 4일째!
노마드코더 챌린지에서 하자했다 🥲
아무래도 스터디도 진행하고있고 개인공부도 하고 있어서 무리하게 스케줄을 짰던거같다
그래도 공부는 당연히 계속 해야되니까!!
그래서 이제는 내 페이스대로 공부하고 공부한 내용을 완강할때까지 정리해서 올리려고 한다
비록 챌린지는 안하지만 어차피 공부는 나 혼자만의 싸움이니까
포기하지 않을것이다
아무래도 챌린지에서 하차하니까 나름대로 기운이 빠지기는 하지만
그래도 성공한 사람과 실패한 사람의 차이는 이 지점에서 발생한다고 생각한다.
여기서 끝이라고 생각하고 계속 앞으로 나아가지 않으면 그 어떤 것도 이룰수없다.
작은 어려움 하나때문에 크게 뭔가를 배우고 발전하는 것을 포기하면 안된다.
나 자신 파이팅!!
🔥4일차🔥 3.0~3.3까지의 내용정리
- JavaScript는 HTML에 연결되어있다.
- 자바스크립트는 HTML에 접근하고 정보를 가져올 수 있다.
- HTML을 읽어올뿐만아니라, HTML을 변경할 수도 있다.
- document란?
document는 웹사이트를 의미한다.
document는 우리가 JavaScript에서 HTML에 접근할 수 있는 방법이다.
app.js를 html에 import해주었기때문에 javascript를 통해 HTML의 내용을 가져올수있다.
app.js를 import하지 않았다면 document는 js파일에 존재할수도 없다.
document가 HTML이 app.js를 load하기 때문에 존재하는것.
그 다음에 browswe가 우리가 document에 접근할 수 있도록 해준다.
1️⃣ html의 title에 접근하여 불러오기
document.title2️⃣ html의 title에 변경하기
document.title = 'Hi' document.title을 콘솔창에 입력함으로써, html의 title을 불러올수도 있고
document.title= 'Hi'라고 입력함으로써, html의 title을 변경할 수도 있다.
콘솔창의 결과값을 보면 아래와 같이 나온다.

마찬가지로 document.body입력 ➡️ body만 불러와서 볼수도 있다

🧐 자바스크립트에서 정보를 가져오는 방법
자바스크립트에서 정보를 가져오는 방법은
document 객체와 element를 가져오는 수많은 함수들을 이용한다.
1. getElelmentById : Id를 이용해서 가져오기
document.getElelmentById("title") 자바스크립트로 id="title"을 가진 h1태그를 가져왔다.
자바스크립트로 id="title"을 가진 h1태그를 가져왔다.
const title = document.getElementById("title");getElementById란 함수를 통해 id로 element를 가져오고 항목들도 변경할 수 있다.
이 개념은 매우매우 중요하다.
HTML에서 항목을 가지고 와서, JavaScript에서 변경할것이기 때문!
2. getElelmentByClassName : ClassName을 이용해서 가져오기
const hellos = document.getElementByClassName("hello");3. querySelector : CSS selector 이용해서 가져오기
const title = document.querySelector(".hello");1️⃣ 첫번째로 검색된 하나의 element만을 반환한다.
2️⃣ 하나의 element 안에 있는 더 구체적인거 하나만도 가져올 수 있다.
- querySelector는 CSS selector를 사용하여 검색
- querySelector는 단하나의 element를 return해준다.
1️⃣ 첫번째로 검색된 하나의 element만을 반환한다.
<예시> querySelector를 쓸 때 h1에, hello라는 class가 많을때 어떤 값이 나올까?
 답: 첫번째 h1
답: 첫번째 h1
이유: 쿼리셀렉터는 맨첫번째의 하나의 element만을 반환하기때문에
2️⃣ 하나의 element 안에 있는 더 구체적인거 하나만도 가져올 수 있다.
querySelector('#hello h1');
const title = document.querySelector(".hello h1");class가 hello인거 말고도, 그 안에 h1을 특정해서 그것만을 변경할 수 있다.
📌 querySelector이 다른 메소드들과의 차별점
위에 적은 2가지의 특징이 바로 다른 메소드들과 차별점이다.
getElementByClassName
getElementByTagName
getElementByName ➡️ array를 가져다준다
querySelector
➡️ array가 아니라 하나의 element만을 반환한다.
그래서
querySelector('#hello'); = getElementById('hello'); 가 같은 일을 한다고 보면된다.
getElementById에는 #을 적어줄 필요가 없다.
getElementById와의 차이점은 querySelector를 이용하면 하위의 더 구체적인거 하나만을 가져올수있다
querySelector('#hello h1'); / querySelector('#hello form'); 📌 정보를 가져오는 방법에는 여러가지가 있지만 querySelector가 가장 best!
이유는 여러가지 방법을 이 하나로 할 수있기 때문이다.
(className으로 가져오기, TagName으로 가져오기, 다가져오기, 특정 element하나만 가져오기 모두 가능!!)
🧐 event listen하기
자바스크립트를 이용해서 html의 여러가지를 변경할 수 있지만 가장 대표적이고 많이 하는것이 event를 listen하는 것이다.
event란?
내가 마우스를 클릭하면, 마우스를 어디에 올려도, 입력을 끝내거나, 이름을 적거나, enter키를 누를때, wifi에서 접속이 해제될때 등등 이런것이 event이다.
evnet listen하기
addEventListner()
말그대로 event를 listen해주는것.
자바스크립트에 무슨 event를 listen하고 싶은지 알려줘야한다.
<예시>click 이벤트
말그대도 누군가가 title을 click하는 것을 listen한다.
// title element를 찾는다.
const title = document.querySelector("div.hello h1");
// handleTitleClick라는 함수를 만든다
function handleTitleClick() {
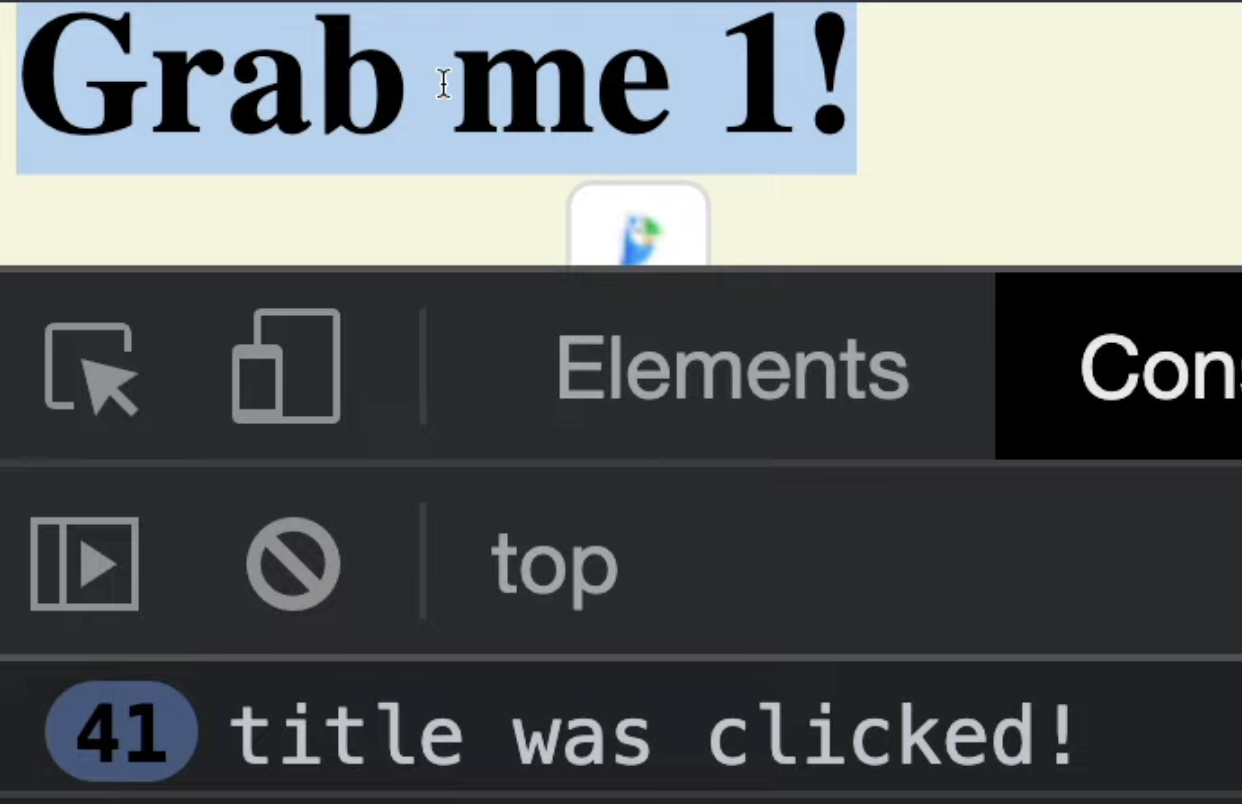
console.log("title was clicked!");
}
// click event가 발생했을때 handleTitleClick이라는 함수가 동작한다.
// 이 안에 handleTitleClick라고 넣지 않도록 주의해야한다!!!
title.addEventListner("click", handleTitleClick);
바로 handleTitleClick()를 통해 실행하면 되는데 굳이 함수를 통하는 이유는?
내가 바로 함수를 실행하는게 아니라, 자바스크립트를 통해서 클릭했을때 함수가 실행되게 만들도록 하기위해서!!
클릭이벤트 발생시 ➡️ 함수가 실행되도록 !
콘솔창을통해서 보면 클릭시, 함수가 실행되고 그게 콘솔에 찍히는 것을 확인해볼 수 있다.

✍️강의를 듣고 이해하면서 직접 공부하고 정리한 내용입니다📚