
디자인 패턴
MVC패턴은 디자인패턴 중 하나
디자인 패턴이란 프로그램이나 어떤 특정한 것을 개발하는 중에 발생했던 문제점들을 정리해서 상황에 따라 간편하게 적용해서 쓸 수 있는 것을 정리하여 특정한 "규약"을 통해 쉽게 쓸 수 있는 형태로 만든 것
유지보수와 가독성측면에서 효과적이다.
스트래티지 패턴, 옵저버 패턴, MVC패턴 등등 다양하다.
MVC
MVC는 Model, View, Controller의 약자.
하나의 애플리케이션, 프로젝트를 구성할 때 그 구성요소를 세가지의 역할로 구분한 패턴

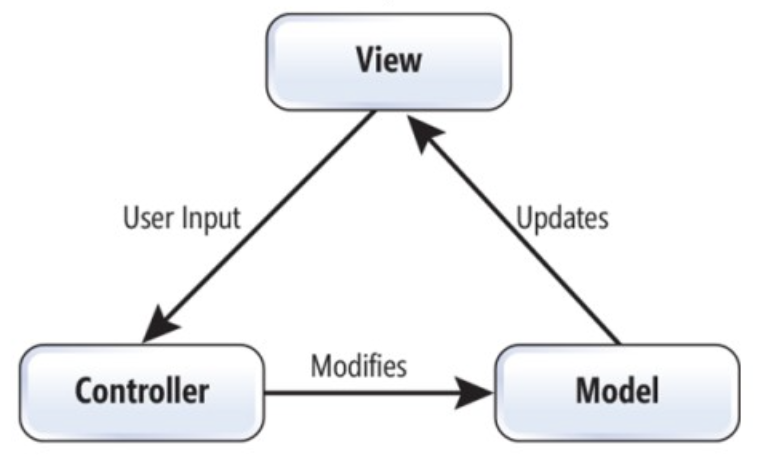
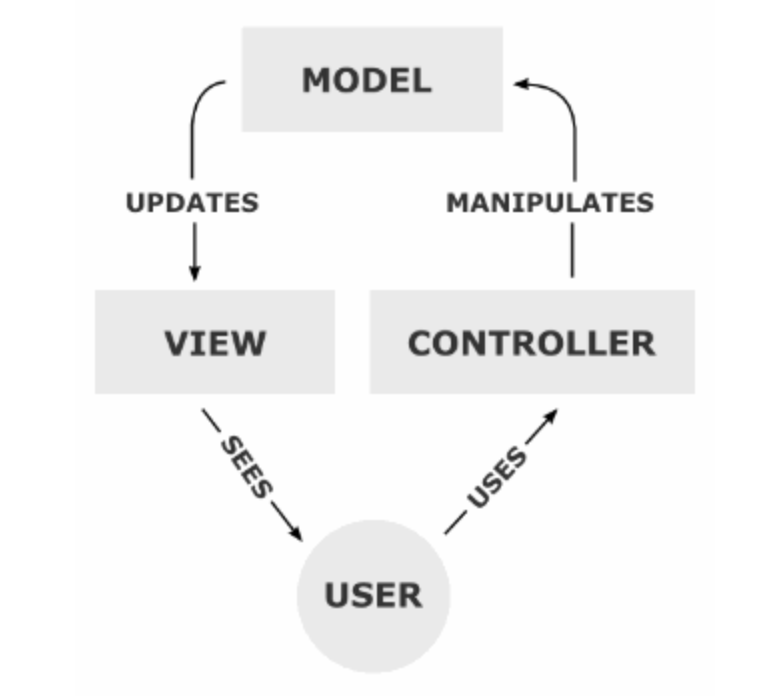
쉽게 설명한 그림 : 사용자가 controller를 조작하면 controller는 model을 통해서 데이터를 가져오고 그 정보를 바탕으로 시각적인 표현을 담당하는 View를 제어해서 사용자에게 전달하게 된다.

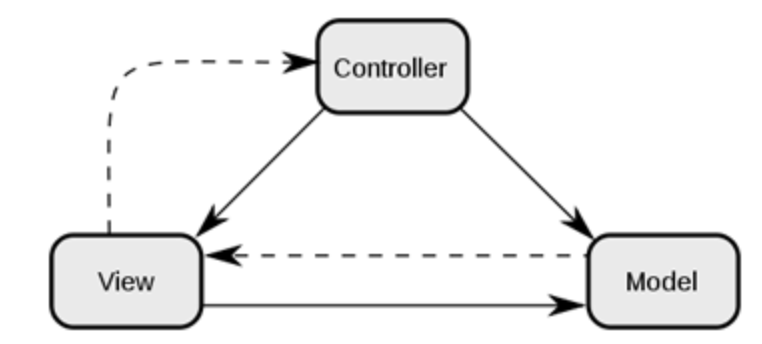
실제 MVC 패턴의 구조 : Controller가 view에도 영향을 미친다.

모델은 컨트롤러에 컨트롤러는 뷰에 뷰는 다시 유저는 다시 컨트롤러를 향해서 간다.
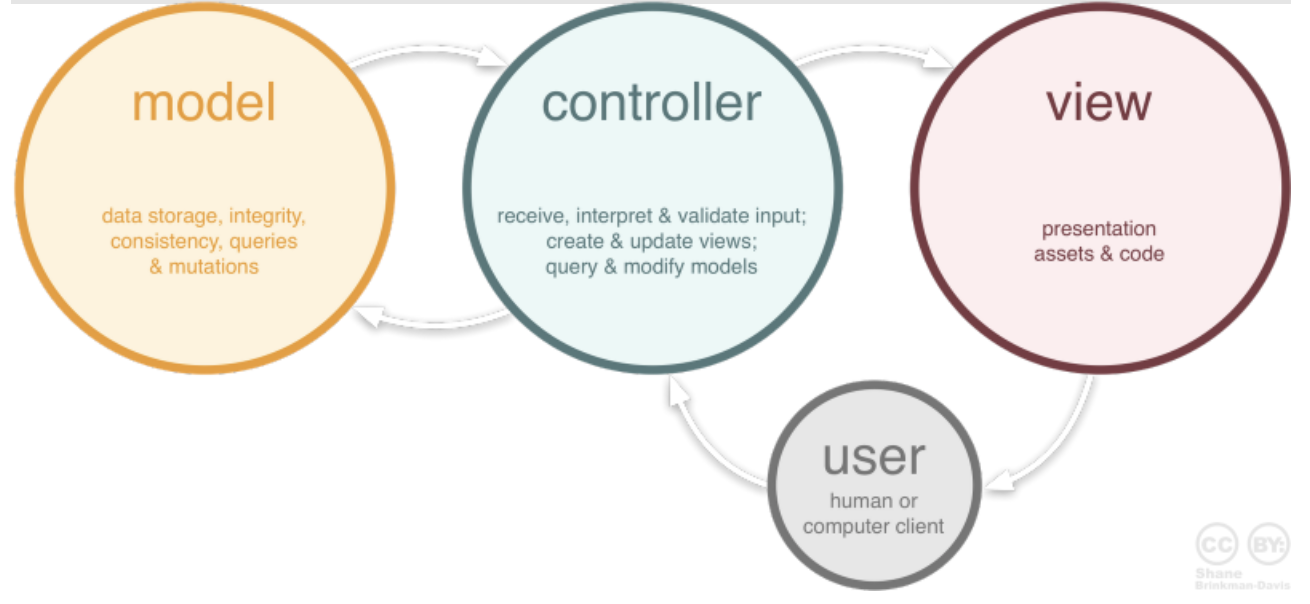
모델
애플리케이션의 정보, 데이터
데이터베이스, 상수, 초기화값, 변수 등
또한 이러한 데이터 가공을 책임지는 컴포넌트
모델의 규칙
1. 사용자가 편집하길 원하는 모든 데이터를 가지고 있어야 한다.
2. 뷰나 컨트롤러에 대해서 어떤 정보도 알지 말아야 한다.
3. 변경이 일어나면, 변경 통지에 대한 처리방법을 구현해야만 한다.
뷰
input 텍스트, 체크박스 항목 등과 같은 사용자 인터페이스 요소
데이터 및 객체의 입력, 그리고 보여주는 출력을 담당
데이타를 기반으로 사용자들이 볼 수 있는 화면
뷰의 규칙
1. 모델이 가지고 있는 정보를 따로 저장해서는 안된다.
2. 모델이나 컨트롤러와 같이 다른 구성요소들을 몰라야 된다.
3. 변경이 일어나면 변경통지에 대한 처리방법을 구현해야만 한다.
컨트롤러
데이터와 사용자인터페이스 요소들을 잇는 다리역할
사용자가 데이터를 클릭하고, 수정하는 것에 대한 "이벤트"들을 처리하는 부분
애플리케이션의 메인 로직은 컨트롤러가 담당
컨트롤러의 규칙
1. 모델이나 뷰에 대해서 알고 있어야 한다.
2. 모델이나 뷰의 변경을 모니터링 해야 한다.
MVC 패턴을 사용해야 하는 이유?
사용자가 보는 페이지, 데이터처리, 그리고 이 2가지를 중간에서 제어하는 컨트롤, 이 3가지로 구성되는 하나의 애플리케이션을 만들면 각각 맡은바에만 집중을 할 수 있게 되고, 그렇게 애플리케이션을 만든다면, 유지보수성, 애플리케이션의 확장성, 그리고 유연성이 증가하고, 중복코딩이라는 문제점 또한 사라지게 된다.
MVC 패턴 예
MVC패턴을 사용하는 프레임워크나 라이브러리
ex. 구글의 AngularJS, php의 코드이그나이터
