
오늘부터 ChatGPT의 어깨에 올라타
세상에 존재하는 모든 지식을 빠르게 습득하고 나에게 적용하는 과정을 체험하며,
그 과정을 기록하여 타이탄이 되어가는 여정을 시작하려 한다.
(시작하기에 앞서,
우선 나는 openAI가 만든 ChatGPT-4를 매달 결제(한화 약 28천원)하고,
AIPRM, 프롬프트 지니(영어로 자동번역 후 입력 / 한국어로 자동번역 후 출력) 등의 익스텐션을 함께 이용하고 있다는 점을 미리 밝힌다.)
.
.
갑자기 웹사이트?
얼마전에 탈잉에서 ChatGPT 업무 자동화 강의를 결제했다.
활용할 수 있는 여러 분야 중 첫번째로 웹사이트를 만들기가 있어서 내 맘대로 시작해보려고 한다!
.
.
코드부터 짜보자.

그냥 러프하게 물어봤다.

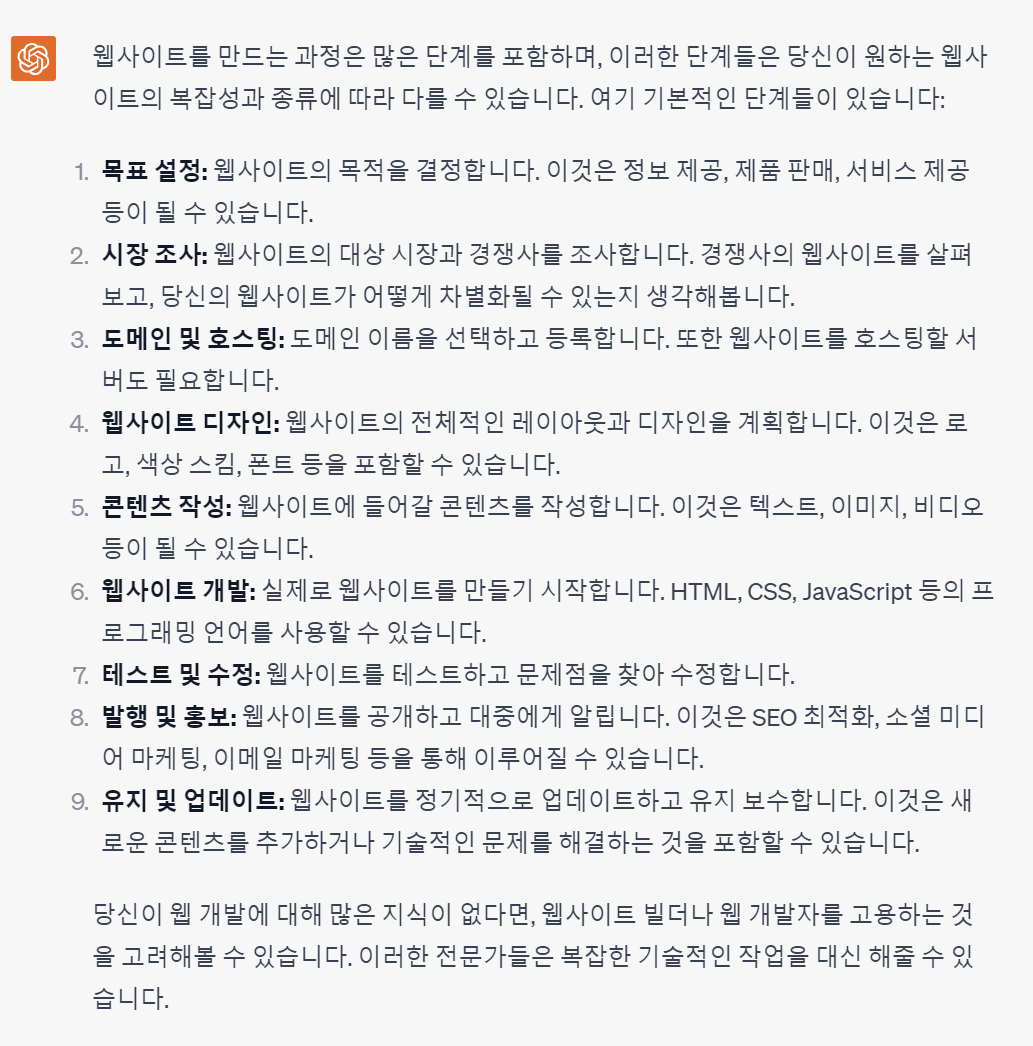
역시나 브로드한 질문엔 브로드하게 대답한다.
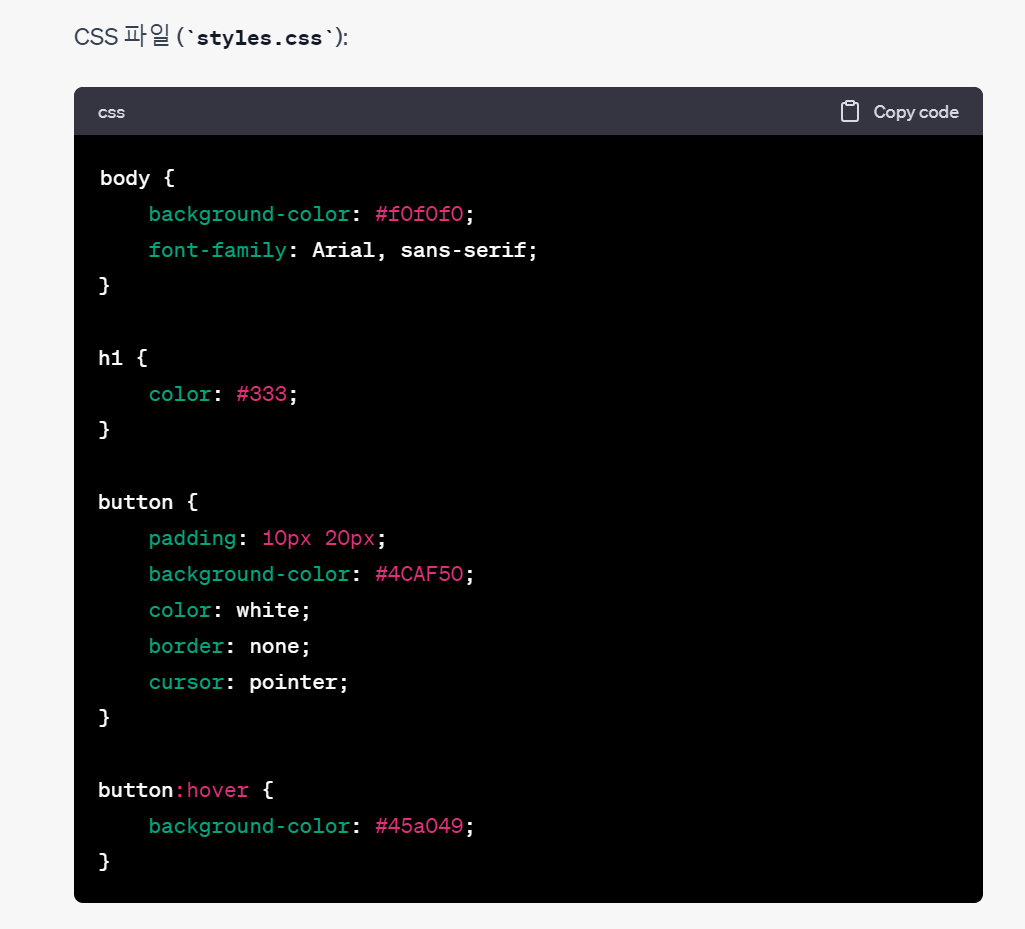
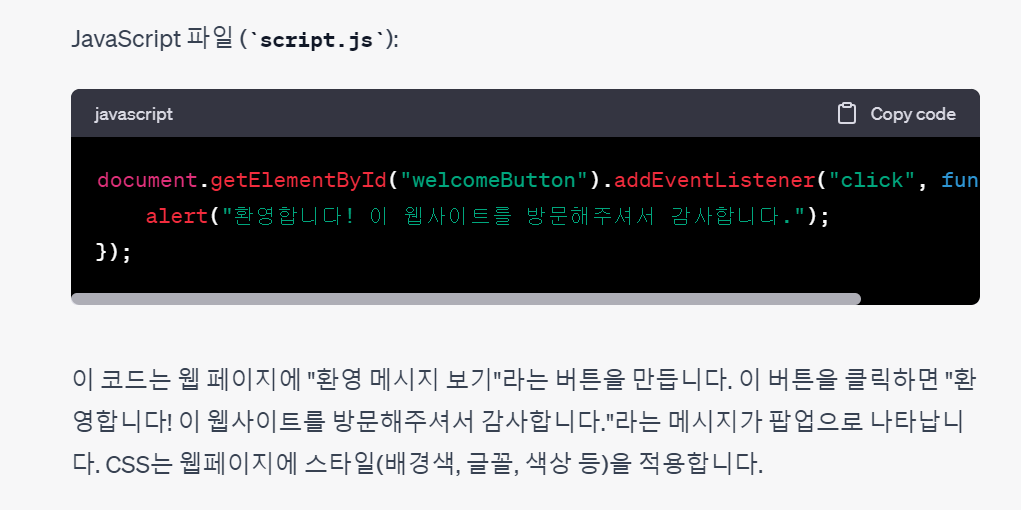
그래서 이번엔 코드를 달라고 했다.
프롬프트 지니를 사용했기 때문에, 나는 한국어로 물어봤어도 채팅기록에는 영어로 순식간에 번역되어서 프롬프트로 들어가고, 결과물은 한국어로 출력된다.




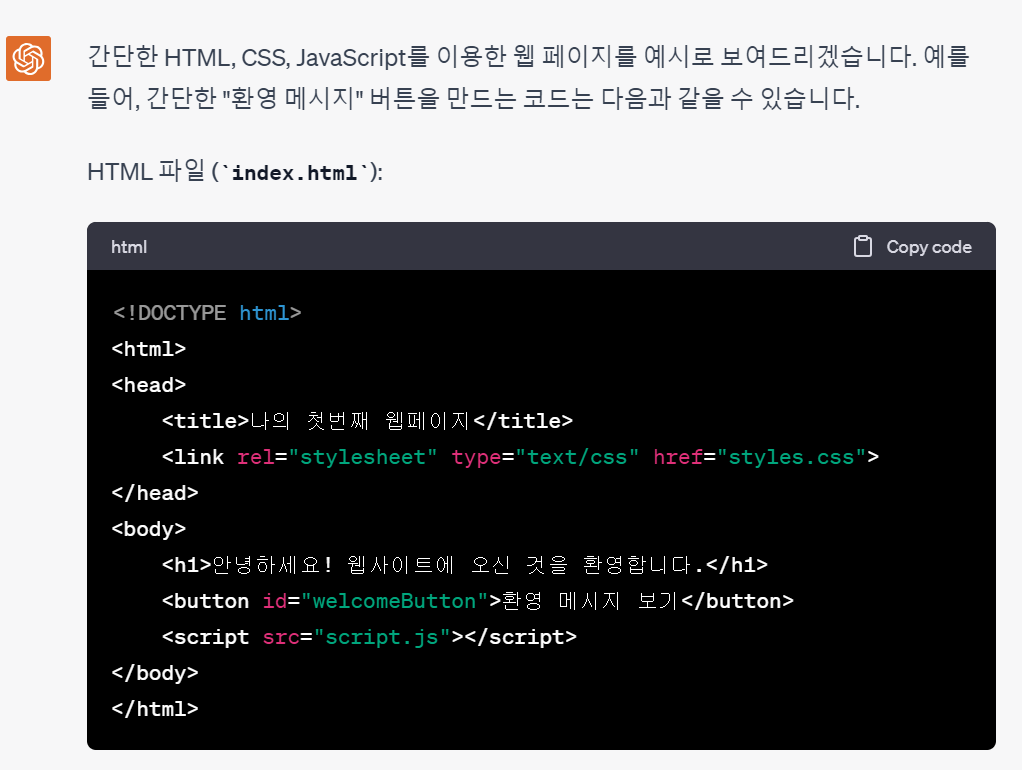
5초도 안되는 시간동안 스르륵 코드를 뽑아낸다. 진짜 무섭다.
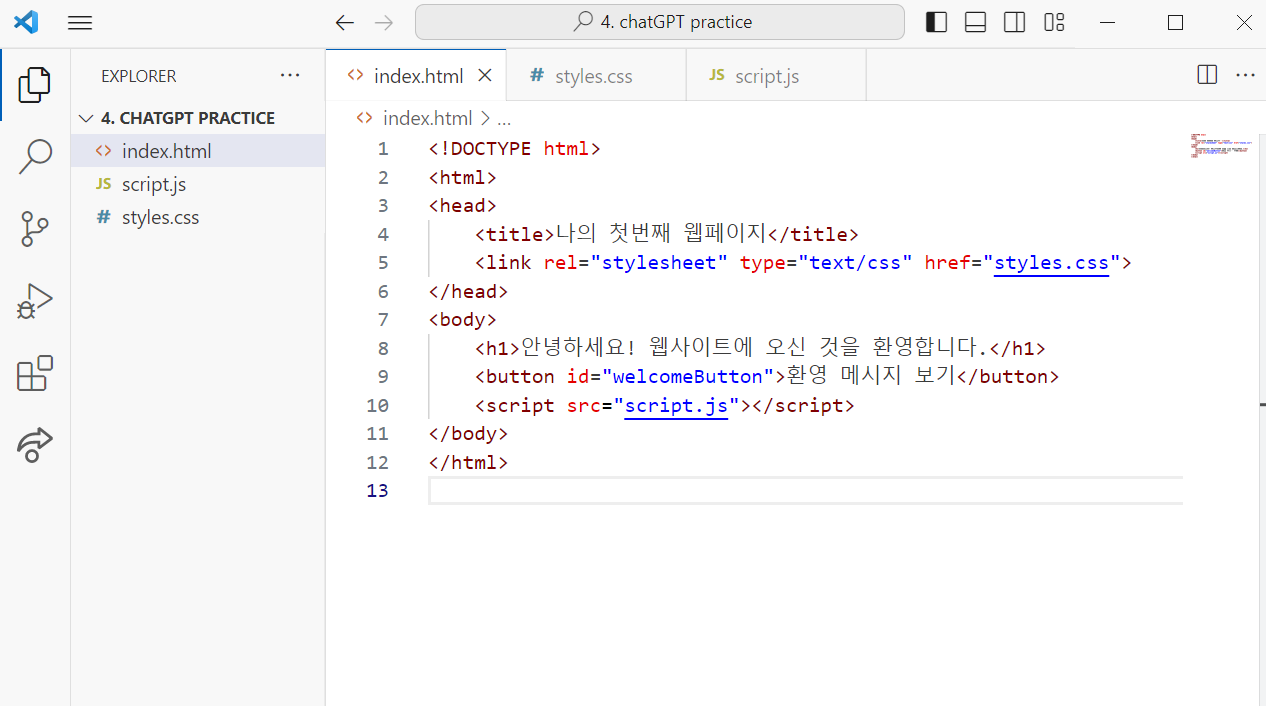
VSC(Visual Studio Code)에 복붙
각 코드를 따로따로 Visual Studio Code에 파일을 생성하여, 해당 파일에 코드를 복사하여 붙여넣는다.
나는 보통 파이썬 코드 실행할 때만 써봐서 실행버튼을 한참 찾았다 ㅋㅋ
저장만 잘 해주면 될 것 같다.

.
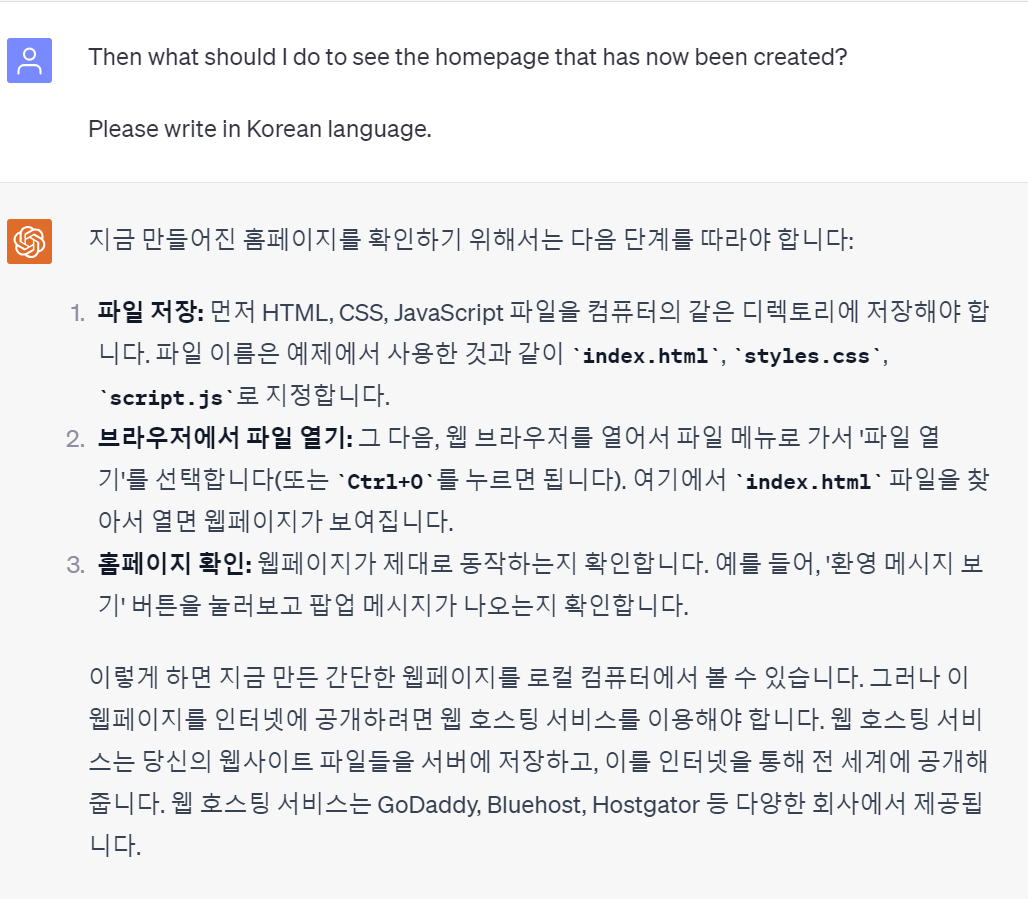
이제 보여줘야지?

크롬 브라우저를 열었는데 파일 메뉴,,,어딨는지 못찾아서 ctrl+o 눌렀더니

열기 창이 열린다!!
그 중에 html 파일을 누르면
.
.
.
두구두구둑두굳굳굳국둑두(실제로 이렇게 안 떨렸음)

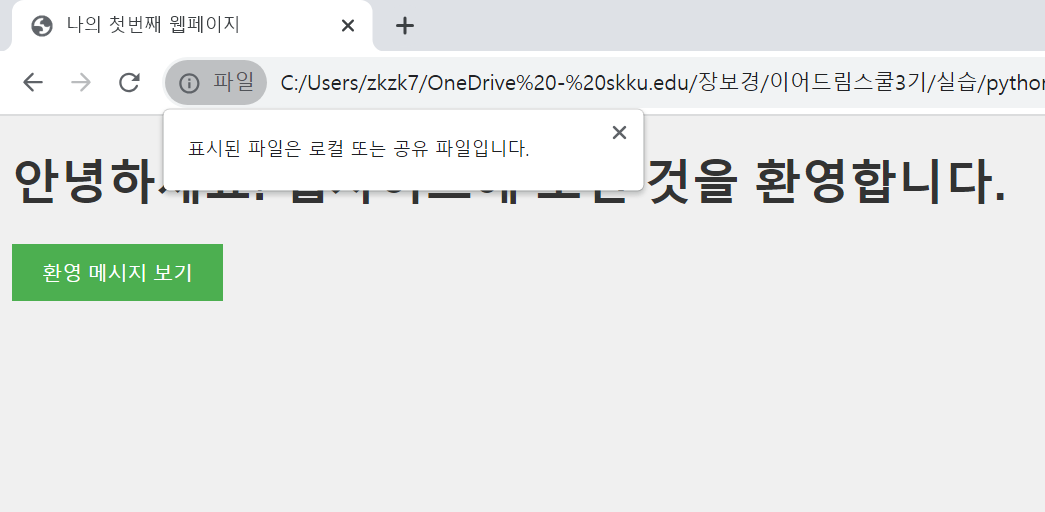
"나의 첫번째 웹페이지" 라는 페이지 제목도 보이고
웹사이트에 오신 나를 환영하는 문구도 보이고
환영 메시지 클릭할 수 있는 버튼? (아마도 자바스크립트가 만들어준 것일듯 글쓰는 지금까지 코드 안 봄ㅋㅋ사실 봐도 모름) 도 보인다!
.
버튼을 눌러보자(이때는 좀 떨렸다)

ㅋ
폭죽까진 아니어도 ..
에러가 뜬 줄 알았지만 한번 더 날 환영한다니 기분이 좋다.
.
나만 보기 아까운디
아까 ChatGPT가 알려준 답변을 다시 보니 이 페이지를 인터넷에 공개하려면 어쩌구를 해야한다고 한다.

다시 나의 웹페이지에 들어가서 파일 버튼(?)을 클릭해보니 로컬 파일이라 아마도 이 상태로는 나의 웹 페이지를 공유할 수 없다.

지금 하고 있는 스터디 그룹의 한 멤버가 AWS 전문가이고, 나도 최근에 AWS에 관한 수업을 들었기 때문에 AWS가 생각났다.
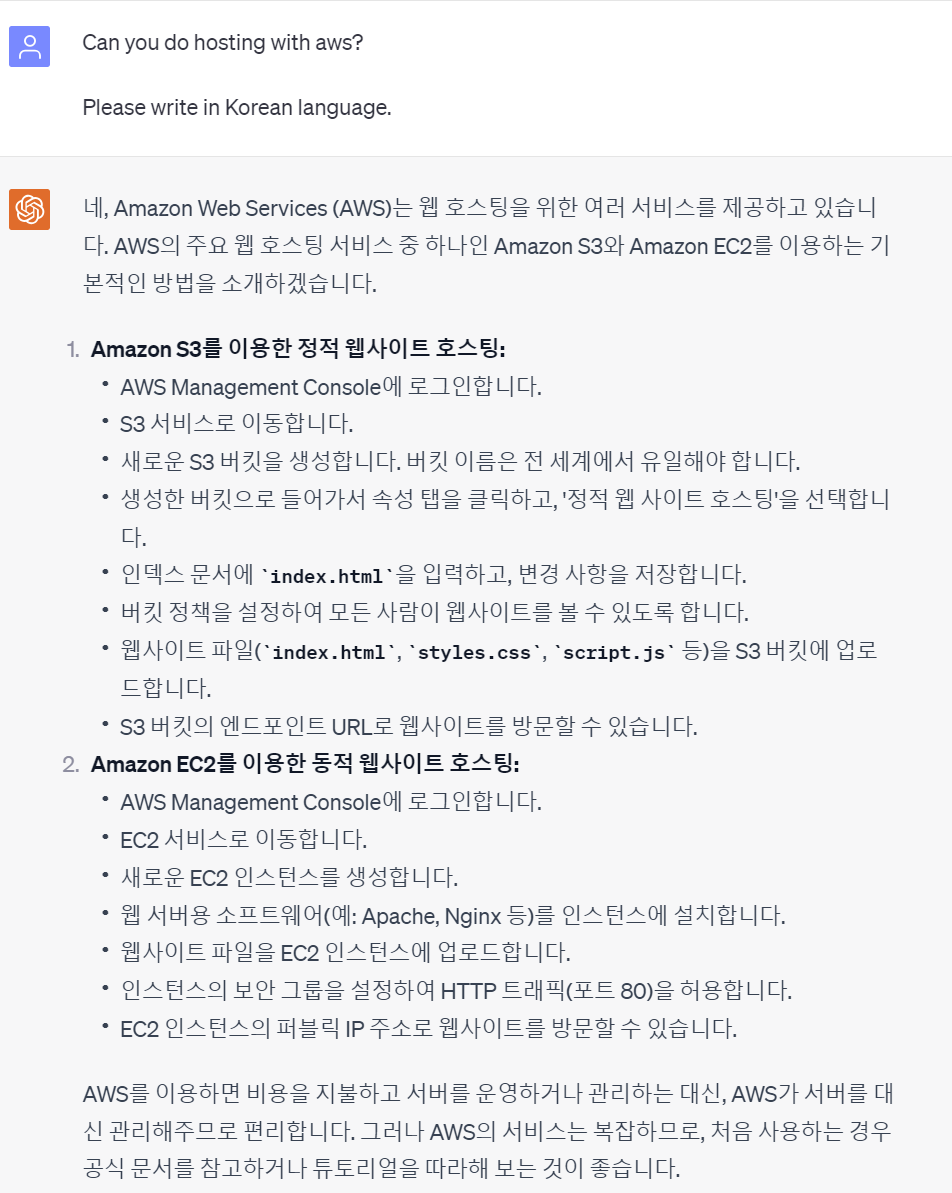
그래서 AWS를 이용해도 호스팅을 할 수 있는지 ChatGPT에게 물어봤다.

오 S3, EC2 ~~~
들어보기만 했다! 아마 실습도 했다! (하지만 아직...AWS는 무섭다.)
ChatGPT도 AWS 서비스는 복잡하다고 했으니까 호스팅은 일단 패스^^
이어드림 AWS마스터한테 SOS해야지~
마무리
아마도 지금 내가 한 과정들이 프론트엔드 개발자분들이 기본적으로 배운 내용이 아닐까 싶다.
이렇게 하나씩 찍먹하면서 나만의 영점을 찾아보자.
ChatGPT 덕분에 찍먹 속도가 엄청 빨라져서 정말 좋다.
다음 웹사이트 포스팅은 진짜 내가 만들고 싶은 주제로 웹사이트를 만들어보고 서버에 호스팅까지 하는 과정을 기록해보자.
P.S. ChatGPT 계속 타이핑하는 거 은근 킹받는다. 귀엽고 사랑스러운 애칭을 부여해야겠다.

좋은 글 감사합니다. 자주 올게요 :)