
💡학습목표
지정해둔 숫자까지 카운팅되는 애니메이션을
animatie()메서드를 이용해 구현하는 것을 통해animatie()와 관련 속성을 학습한다.
💡HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>jquery counter animation</title>
<meta name="description" content="jquery input value" />
<link rel="stylesheet" href="./css/initial.min.css" />
<link rel="stylesheet" href="./css/style.css" />
<script type="text/javascript" src="./js/jquery_3.5.1.js"></script>
<script type="text/javascript" src="./js/common.js"></script>
</head>
<body>
<div class="flex_box">
<div class="count">500</div>
<div class="count">100</div>
<div class="count">30</div>
<div class="count">80</div>
</div>
</body>
</html>먼저 카운트 될 공을 div를 이용하여 간단하게 만들고 안에 카운트가 되고 최종적으로 보여줄 숫자를 넣었다. 정렬을 위해 flex_box라는 class를 가진 div로 감싸주었다.
💡CSS
.flex_box {
height: 100vh;
display: flex;
align-items: center;
justify-content: space-around;
}
.count {
width: 100px;
height: 100px;
border-radius: 50px;
background-color: #6967cc;
color: white;
font-size: 30px;
display: flex;
align-items: center;
justify-content: center;
}CSS가 크게 중요한 실습은 아니기 때문에 flex 속성을 이용해 간단하게 정렬하였다.
💡Jquery
$(function () {
// 1. each(): 복수의 .count를 각각 받아온다.
$('.flex_box .count').each(function () {
// console.log($(this));
// 2. prop(), Counter라는 속성을 생성한 뒤 0으로 초기화 한다.
$(this)
.prop('Counter', 0)
// 3. animate(), 각각의 text를 받아와 Counter에 넣어 애니메이트한다.
.animate(
{
Counter: $(this).text(),
},
// 4. 부드러운 애니메이션을 만들기 위해 속성을 지정한다.
{
duration: 4000,
easing: 'swing',
// 5. step(), 애니메이션 과정을 받아온다.
step: function (now) {
// 6. 소숫점을 올려서 반환된 정수를 표시한다.
$(this).text(Math.ceil(now));
},
}
);
});
});
Jquery 코드를 사용하는 메서드에 따라 5단계로 나누어 정리해보았다.
1. each(): 복수의 .count를 각각 받아온다.
.count는 현재 4개가 있고 동시에 작동시키고 싶으므로 each()를 이용해 .count를 각각 받아온다.
2. prop(), Counter라는 속성을 생성한 뒤 0으로 초기화 한다.
애니메이션은 0부터 지정한 숫자까지 진행시키기 위해 .prop()을 이용해 Counter라는 속성을 생성하고 초기화한다.
prop()
지정한 선택자를 가진 첫번째 요소의 속성값을 가져오거나 속성값을 추가한다. 주의할 점은 HTML의 속성(attribute)이 아닌 JavaScript의 속성(property)이라는 것이다
syntax
.prop( propertyName, value )
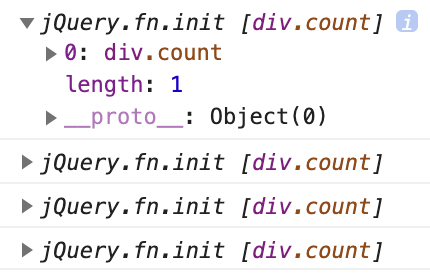
여기서도 각각 동시에 진행되어야 하기 때문에 this 키워드를 사용한다. this 키워드를 콘솔에 찍어보면 아래처럼 .count를 배열로 각각 받아온 것을 확인 할 수 있다.
아주 잘되고있다. 계속 하자!

3. animate(), 각각의 text를 받아와 Counter에 넣어 애니메이트한다.
.text()를 이용해 .count의 텍스트 즉 HTML에서 입력한 숫자를 가져온다. 예를들어 첫번째 .count의 경우 애니메이션의 범위는 위에서 리셋해준 0~500까지가 된다.
- animate()
animate()는 애니메이션 효과를 만든다.
syntax
.animate( properties [, duration ] [, easing ] [, complete ] )
- 부드러운 애니메이션을 만들기 위해 속성을 지정한다.
animate()의 속성
duration
- 애니메이션 효과를 완료할 때까지 걸리는 시간, 단위는 1/1000초, 기본값은 400이다.
fast나slow로 정할 수 있다.fast는 200,slow는 600에 해당한다.
easing
- 애니메이션 효과의 방식을 정한다.
swing과linear이 가능하며, 기본값은swing이다.
complete
- 요소가 사라진 후 수행할 작업을 정한다.
5. step(), 애니메이션 과정을 받아온다.
- step()
각 애니메이션 요소의 애니메이션 속성에 대해 호출 하는 메서드이다.
syntax
step: function(now, fx)
즉 step()을 사용하기 위해서는 now라는 매개변수 지정하여 애니메이션 진행될 동안 스텝 하나하나를 now로 받아온다.
첫번째 .count의 경우 0~500까지 늘어나는 숫자를 매개변수 now로 받아온다.
6. ceil(), 소숫점을 올려서 반환된 정수를 표시한다.
위 처럼 now로 받아온 숫자는 여기서 불필요한 소숫점까지 반환되기 때문에 ceil()을 이용해 반올림된 정수만 받아와 각 .count에 넣는다. 정수를 반환시키는 메서드는 ceil(), floor(), round()가 있지만 로직과 크게 상관은 없기 때문에 아무거나 써도 무관하다.
💡활용
이렇게 만든 counter animation을 제작중인 포트폴리오에 활용해 보았다.
각각의 능력치를 보여주는 섹션에 counter animation을 잘 적용하면 정보를 효과적으로 전달할 수 있다!

[참고사이트]
https://www.codingfactory.net/11820
http://frontend.diffthink.kr/2016/03/jquery-animate-step.html
