jQuery
1.[jQuery] 요소 감싸기 wrap(), wrapAll(), unwrap(), wrapInner()

스크립트에서 요소를 제어하기 위해 요소를 특정 태그로 감싸야 하는 경우가 있는데, jQuery에서 이를 위한 API를 제공하고있다.
2.[Jquery - 실습] text ellipsis

일정 글자수가 넘으면 말줄임 버튼(text ellipsis)이 생기는 텍스트 박스를 구현하는 것을 통해 class를 제어하는 메서드와 주변의 태그를 제어하는 메서드 등, Jqeury에서 자주 사용되어지는 메서드를 이해한다.
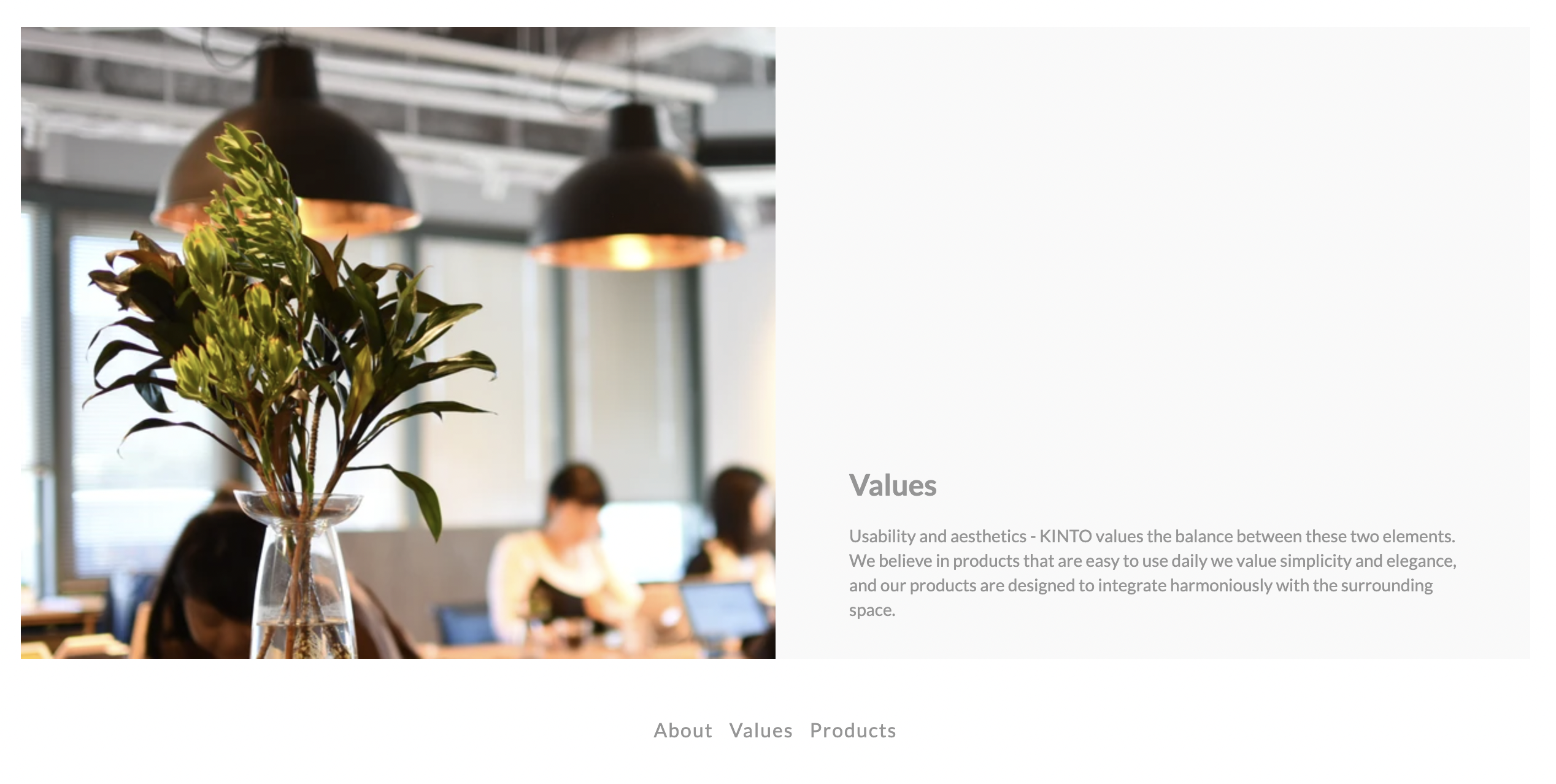
3.[Jquery - 실습] 버튼식 이미지 슬라이더

웹페이지에서 이미지를 노출시킬 때 유저가 버튼을 누르면 그에 맞는 이미지와 텍스트가 나타나는 반응형 이미지 슬라이더를 Jquery를 사용하여 구현하는 것을 통해 each()와 addClass()등의 jqeury 주요 메서드를 이해한다. 💡주요 로직 각각
4.[Jquery - 실습]multiple text ellipsis

이전에 구현했던 말줄임 버튼(text ellipsis)에 .each() 메서드를 이용해 복수의 텍스트 박스를 제어하는 것을 통해 each()의 문법과 기능을 이해한다.
5.[Jquery - 실습]window resize를 이용한 공튀기기

resize()메서드를 이용해 창에 닿으면 공이 튕겨나가는 기능을 구현하는 것을 통해 윈도우 크기가 바뀔 때 일어나는 이벤트를 제어하는 문법을 이해한다..resize()\-. 윈도우 크기가 바뀔 때 어떤 작업을 할 수 있게 한다.syntax $( window ).res
6.[jQuery - 실습] 클릭이벤트의 동적처리 click(), on()

클릭 이벤트를 처리하고자 할 때, jQuery를 통해 보다 쉽게 이벤트를 정의할 수 있다.
7.[Jquery - 실습]counter animation

지정해둔 숫자까지 카운팅되는 애니메이션을 animatie()메서드를 이용해 구현하는 것을 통해 animatie()와 관련 속성을 학습한다.
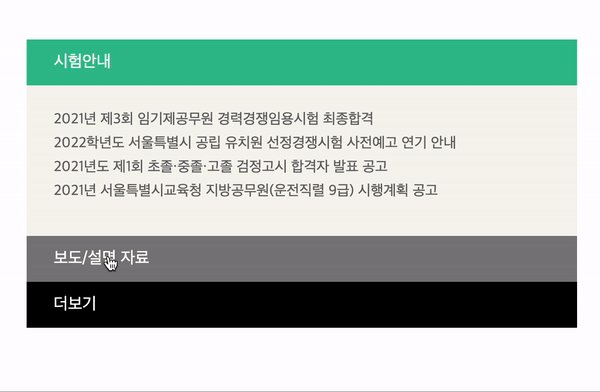
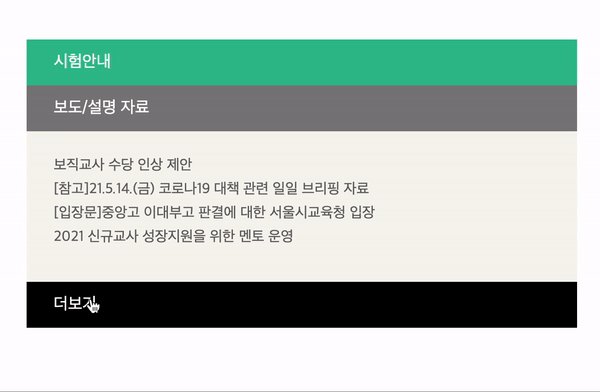
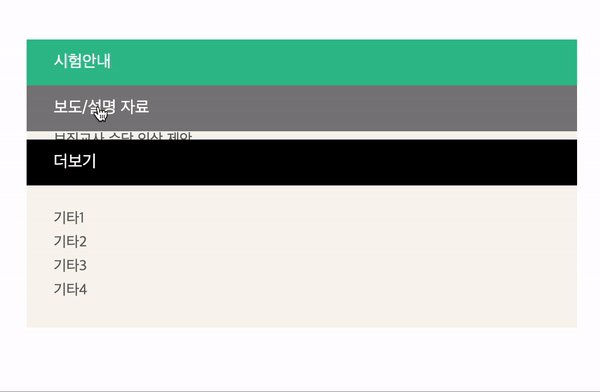
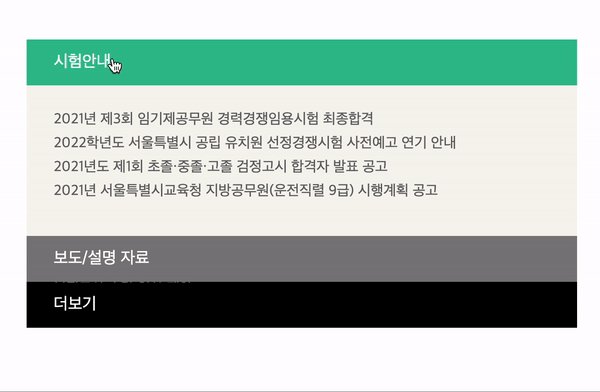
8.[jQuery - 실습] Making a Accordion Menu

아코디언 메뉴(Accordion Menu)란 컨텐츠를 담는 방식 중 하나로 네비게이션을 클릭하면 컨텐츠를 담은 컨테이너가 열리고 다른 네비게이션을 클릭하면 열려있는 컨테이너는 닫히고 클릭한 컨테이너가 열리는 구조이다.
9.[jQuery - 실습] Making a Scroll Trigger

원페이지 웹사이트를 만들다 보면 스크롤이 내렸을 때 진행되는 애니메이션을 구현해야 할 때가 있다.
10.[jQuery - 실습] Changing element position with Scroll

스크롤을 트리거로 요소의 좌표를 특정 구간동안 제어하는 로직을 통해 window.scrollY, .offset() 등 요소의 좌표를 반환하거나 제어하는 메서드를 심화학습한다.
11.[jQuery] GNB 메뉴 활성화, 스크롤 이동

로드 된 스크롤 위치에서 메뉴 활성화 > body의 경우 scroll 값을 반환하지 못하므로 $(window).scrollTop(); 를 쓴다. GNB 메뉴 클릭 시 해당 섹션으로 이동 > animation queue jQuery에서 animate()함수로 애니메