들어가며

회사 프로젝트에서 Next.js의 next.config.js에 redirects()를 하나 만들어 사용하고 있었다.
(redirects() 자세한 사항 링크참고)

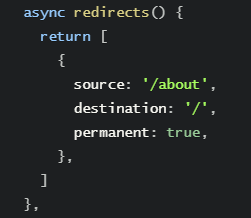
대략 이렇게 생긴 코드인데, 처음 사용했을 때는 공식문서에 있는 내용을 그대로 가져와서 사용했다.
근데 문득 이 코드를 다시 보니 의문점이 생겼다.
Permanent.....이 옵션은 뭐지 ?🤔
그래서 이번에는 이 옵션에 대해서 자세히 알아보기로 했다.
Permanent 옵션
공식문서
뭔가를 알아보기 위해서는 공식문서를 보는것이 시간 대비 효율이 굉장히 높다.
Next.js는 공식문서가 잘 작성되어 있어 해당 내용을 쉽게 찾을 수 있었다.

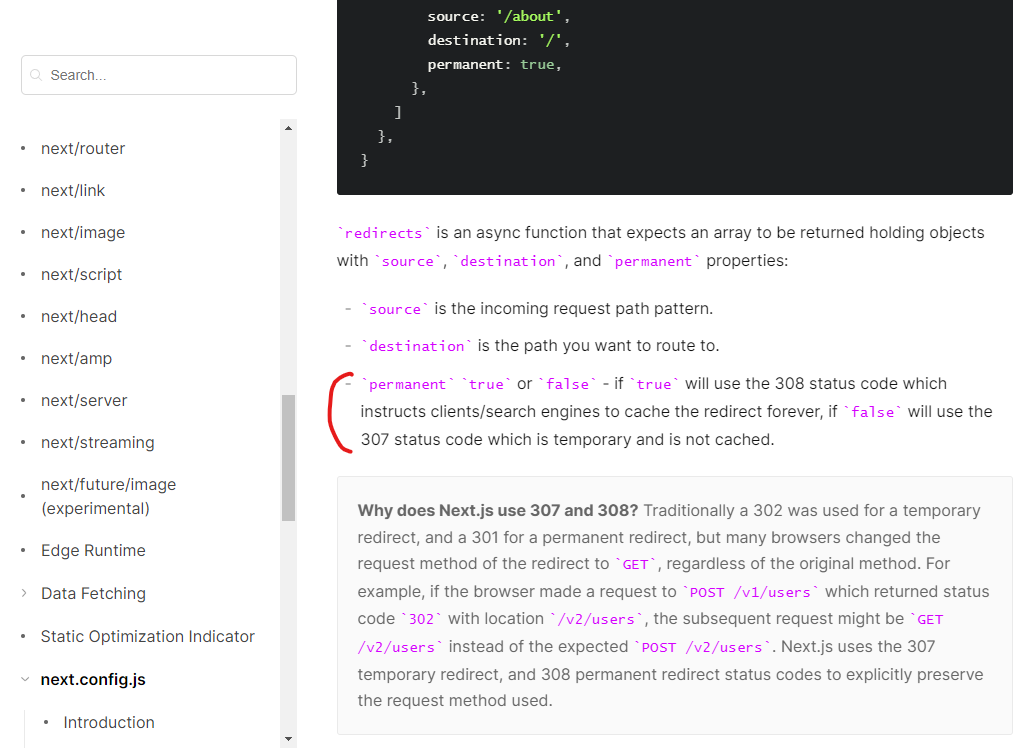
(공식문서)
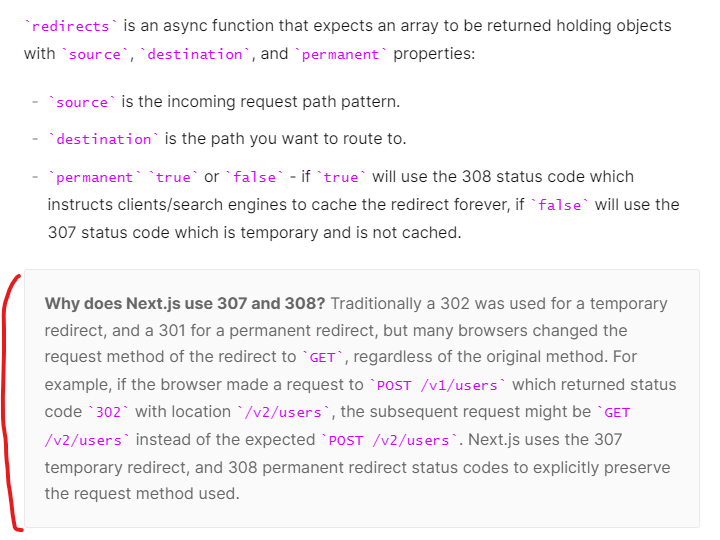
공식문서를 (번역해보니) 읽어보니 true/false에 따라 http status code 를 307이나 308로 내려준다는 것을 확인했다.
그럼 이제 이 두 코드가 어떤 의미를 지니고 있는지 알아보자.
HTTP Status Code 307, 308
307 Temporary Redirect
307은 temporary Redirect로, 직역하자면 임시 리다이렉트 정도로 생각할 수 있다.
간단하게 예를 들자면 아래와 같다.
만약 oldblog.kr 라는 예전 블로그가 있는데 접속 이슈가 있어서 잠시동안, 새로 temp.oldblog.kr 블로그를 만든 후에 이전 블로그의 접속자들을 redirect시켜주고 싶을 때 이 코드를 사용할 수 있어 보인다.
(https://developer.mozilla.org/en-US/docs/Web/HTTP/Status/307)
308 Permanent Redirect
엇! Permanent!!
308은 Permanent Redirect로, 직역하자면 영구 리다이렉트 이다.
우리가 궁금해했던 Permanent가 있는 statusCode이다.
이것도 예를 들자면 oldblog.kr 라는 예전 블로그에서, 새로 newblog.kr 블로그를 만든 후에 이전 블로그의 접속자들을 redirect시켜주고 싶을 때 이 코드를 사용할 수 있어 보인다.
(https://developer.mozilla.org/en-US/docs/Web/HTTP/Status/308)
307과 308의 차이
결론적으로 307과 308은 임시 적으로 이동인지 영구 적으로 이동인지에 따른 차이라고 할 수있다.
그 여부에 따라 옵션값을 permanent:true->308, permanent:false->307 으로 설정하면 되겠다.
끝.............?

permanent 다 알았으니까 끝~~~......?? 잠깐만...😶
혹시라도 statusCode를 조금 아는 사람들은 여기서 의문점이 하나 생길 거다.
??? : 아니 님
301이랑302도 비슷한 내용 같은데 머임? 🤨
301, 302와 307, 308의 차이
위에 첨부한 공식문서 이미지를 보면 뭔가 긴 내용이 하나 보일거다.

permanent 옵션에 대한 설명은 고작 3줄인데 반해 8줄 가량이나 되는 내용을 가지고 있다.
대략 내용은 아래와 같다.
우리(Next.js)가 왜 301, 302 대신 307, 308 쓰는지 알려줄께.
예전에는 301, 302 많이 썼는데 요즘은 그렇지 않음.
301, 302는 redirect시킬때 get으로 method를 변경하고 body를 버림.
근데 그러면 예상치 못한 일들이 발생할 수 있음. (생각한대로 동작안될 수 있음)
그래서 우리는 307, 308을 씀.
얘네는 기존 method유지하고 body안버려서 좋음.즉, 정리하자면 301, 302와 307, 308은 비슷하지만
- method 보존 여부
- body 보존 여부
에 따라서 나누어 지는 것이라고 할 수 있다.
정리

Next.js의 Redirect에서 permanent 옵션은 status code를 설정하는 기능이다.
true는 308, false는 307을 사용하므로 상황에 맞게 잘 사용하면 되겠다.
여기서 Next.js가 301, 302를 안 쓴 이유는 method 유지, body 유지를 위해서다.
참고로 현재 이 코드들은 Redirect라는 명칭조차 없어졌으니 그냥 어디서든 쓰지말자. (탈락)
추가적으로 Redirect에서 statusCode 옵션을 쓰면 상태코드를 직접 숫자로 지정할 수 있으니 잘 생각해서 적용하자.
permanent옵션은 status code를 307로 할지 308로 할지 여부- 그 외의 status code를 사용하고 싶으면
statusCode옵션을 사용
+ 읽어주셔서 감사합니다.
+ 오타, 내용 지적, 피드백을 환영합니다. 많이 해주실 수록 제 성장의 밑거름이 됩니다.


내용이 깔끔하고 디테일해서 너무 좋네요 감사합니다.