Netlify로 배포한후 API 요청 error

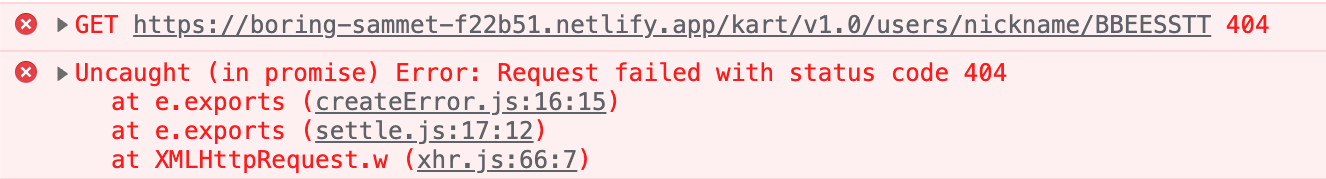
netlify를 통해 배포 한 후 사이트들어 가자 해당 에러가 나타난다.
요청할 API 주소는
https://api.nexon.co.kr/kart/v1.0/users/nickname/BBEESSTT
하지만 실제 요청은 proxy값이 정상적으로 적용되지 않는다.
https://boring-sammet-f22b51.netlify.app/kart/v1.0/users/nickname/BBEESSTT
이렇게 날아가고있다.
package.json → proxy 설정
proxy 주소를 설정해 놓게되면 해당 프로젝트에서 호스트가 지정되지않은 API요청이 있을때 proxy 설정 주소를 루트 URL로 요청이 가게 되고, CORS에러를 해결 할 수 있다.
배포 파일에 들어있는 proxy 주소가 https://api.nexon.co.kr로 되어있다.
// package.json
{
"name": "myapp",
"version": "0.1.0",
"private": true,
"dependencies": {...
},
"scripts": {...
},
"eslintConfig": {...
},
"browserslist": {...
},
"proxy": "https://api.nexon.co.kr" //<< proxy를 지정해 두었다.
}Solution 🤩
netlify 배포시 proxy가 제대로 동작 하지 않는다!!
netlify를 통해 배포후 redirects를 통해 proxy를 지정해주는 방법이있다.
root폴더에 'netlify.toml' 이란 파일을 만들어준다.

아래의 내용을 추가해준다.
[[redirects]]
from = "/proxy/*"
to = "https://api.nexon.co.kr/:splat"
status = 200
force = truesplat 는 * 와 같은 의미로 전체를 의미한다.
netlify를 이용한 배포환경에서만 proxy = https://api.nexon.co.kr 이와 유사하게 환경변수 처럼 사용할 수 있다. 이름은 proxy가 아니어도 된다.
API 요청 URI에 변수를 하나 추가해준다.
const PROXY = window.location.hostname === 'localhost' ? '' : '/proxy';
// 해당변수는 호스트가 localhost에서 클라이언트 서버를 열면 값이 없지만 다른 호스트를 사용시에는 netlify.toml에 설정해둔
// proxy값을 할당 받는다.
//아래처럼 요청 URI앞에 변수 PROXY를 추가해준다.
axios
.get(
`${PROXY}/kart/v1.0/users/nickname/${encodeURI(
nickname.current.value,
)}`,
headers,
)
.then(res => console.log(res.data))
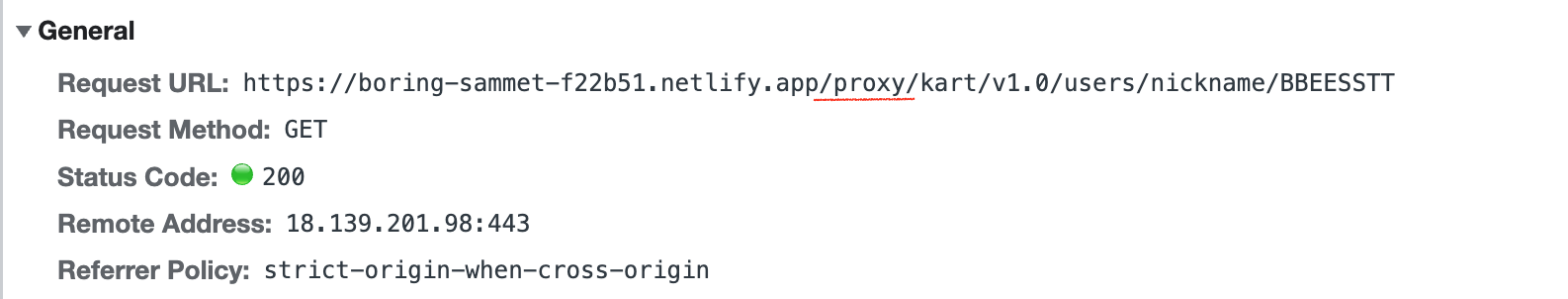
.catch(err => console.error(err))Network 확인
정상적으로 API 응답을 받아오는걸 확인했다!!