Project : 📎 CampBu
📎Github
문제 및 원인파악
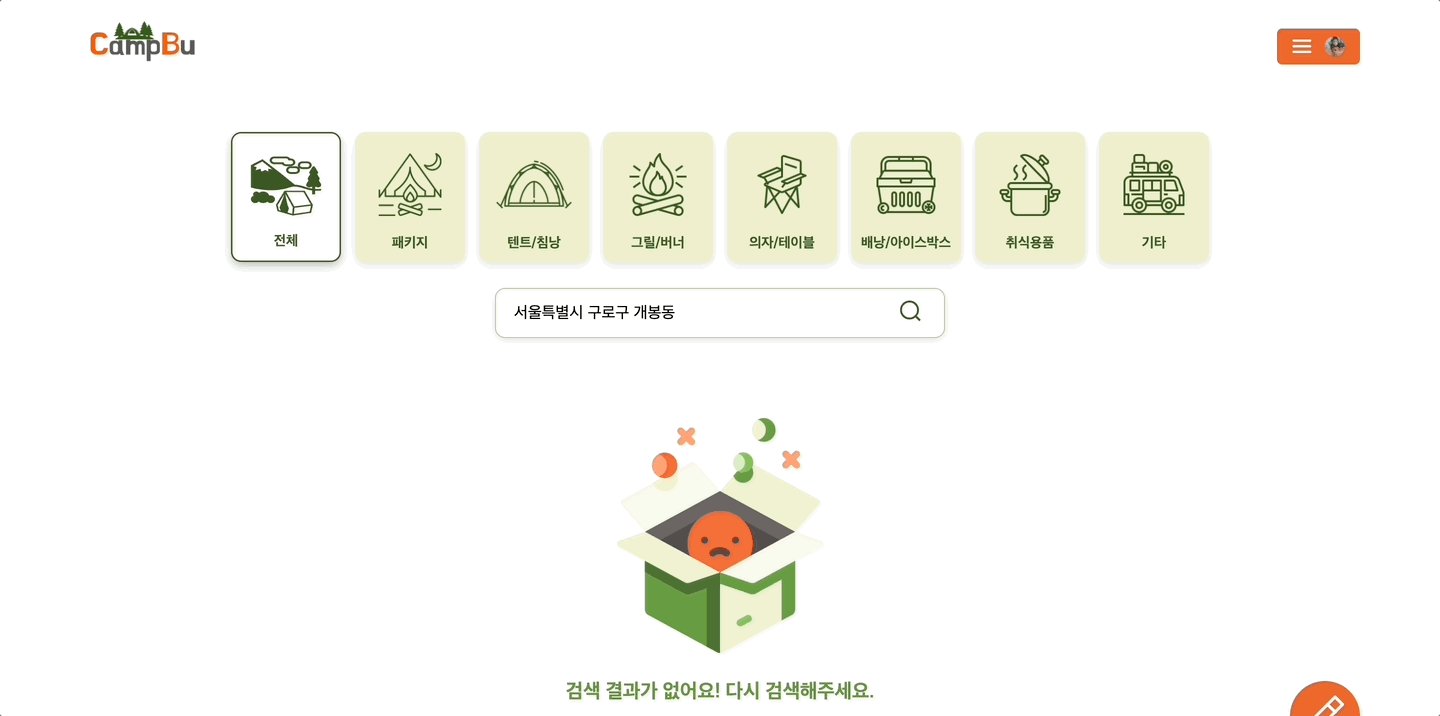
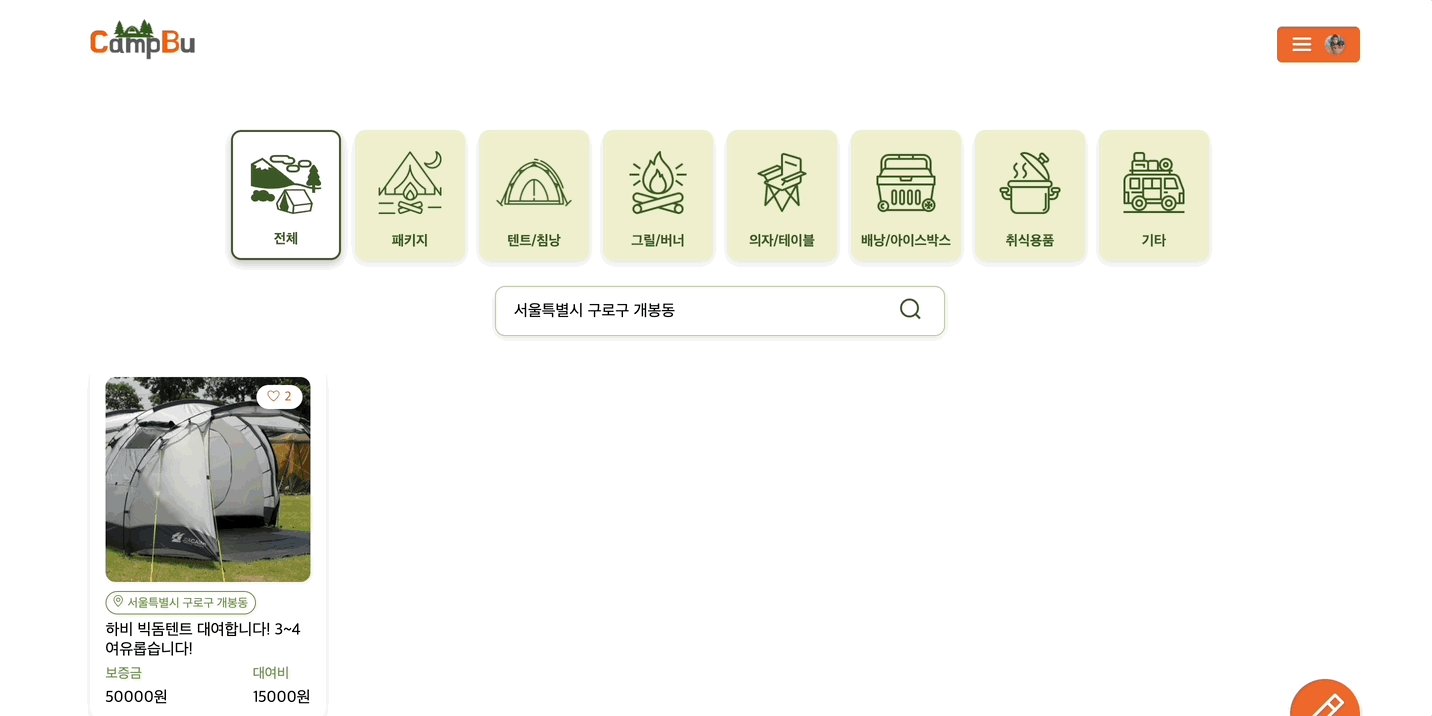
- 주소 검색시 초기 카테고리가 없어서 전체를 눌러눠야 검색결과가 확인됨.
- 초기 카테고리가 전체 선택 상태로 되어야함.

// 검색결과는 products객체의 인자가 있을때 map을 이용해 화면에 보여주게됨.
const [products, setProducts] = useRecoilState<Posts>(posts);
{loading ? (
<div css={load}>
<img src={Load} alt="loading..." />
</div>
) : products['posts'].length ? (
<section css={section}>
{products['posts'].map((product: Post, index) => (
<Product
key={index}
count={product.likes_count}
isFill={likedPosts.includes(product.id)}
postId={product.id}
img_urls={product.img_urls[0]}
address={product.address}
title={product.title}
deposit={product.deposit}
rental_fee={product.rental_fee}
/>
))}
</section>
) : •••}
//여기서 products는 상태로 관리되며 defalut 값은 빈배열 [] 이다.//아래 코드를 보면 카테고리 값에 따라 postes에 배열이 업데이트 되도록 되어 있다.
const setFilteredPosts = useSetRecoilState<Posts>(posts);
const introSearch = useRecoilValue<Posts>(originalPosts);
//introSearch
const selectCategoryHandler = (title: string) => {
if (title === '전체') {
setFilteredPosts(introSearch);
} else {
const filtered = introSearch.posts.filter(
(obj) => obj.category === title,
);
setFilteredPosts({ posts: filtered });
}
setSelect(title);
localStorage.setItem('category', title);
};
//카테고리 선택시 select상태가 변하게되고 이와 일치하는 리스트만 스타일이 변경되게 되어있다.
<ul css={ulStyle}>
{catergorys.map((el) => {
return (
<li
key={el.key}
css={[categoryStyle, el.title === select ? selectStyle : null]}
onClick={() => {
selectCategoryHandler(el.title);
}}
>
<img draggable="false" src={el.img} alt={el.alt} css={[img]} />
<div css={[text]}>{el.title}</div>
</li>
);
})}
</ul>해결 방안
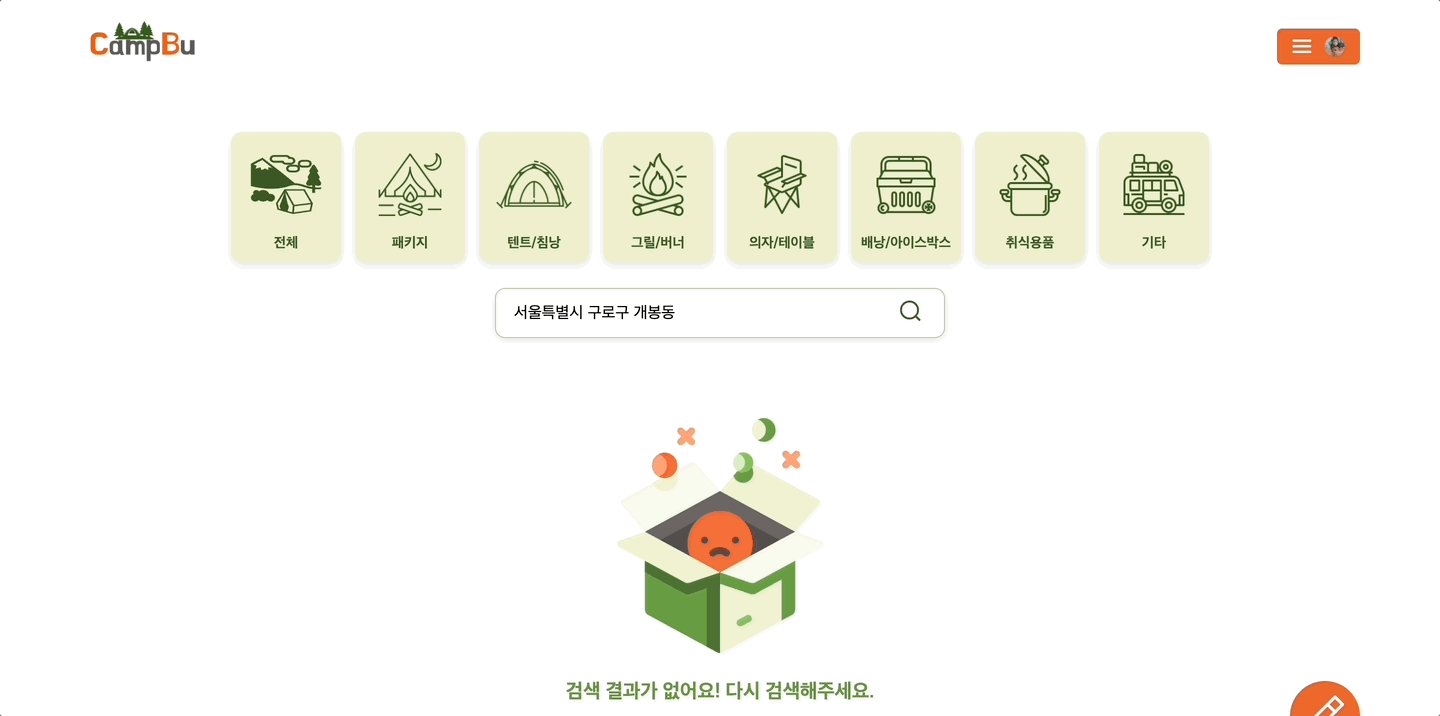
카테고리를 선택하지 않았을때 default 값으로 '전체'를 지정해준다.
따로 선택된 category가 없을 경우 새로고침시에도 카테고리값은 '전체' 로한다.
//코드 확인결과 선택된 카테고리의 defalut값이 '전체'가 아닌 'all'로 되있음을 확인
export const selectCategory = atom<string>({
key: 'selectCategory',
default: 'all',
});
//default 값 '전체'로 수정.
export const selectCategory = atom<string>({
key: 'selectCategory',
default: '전체',
});
//인트로를 제외한 모든 페이지에 있는 Navbar page에 새로고침시에도 선택된 카테고리를 유지하기위한 코드가있다.
useEffect(() => {
const category = localStorage.getItem('category');
if (!category) {
setSelectCategory('All');
} else {
setSelectCategory(category);
}
}, [setSelectCategory]);
// All => 전체로 변경 및 코드를 살짝 수정 해주어 문제를 해결 했다.
useEffect(() => {
const category = localStorage.getItem('category');
if (category) {
setSelectCategory(category);
}
}, [setSelectCategory]);문제해결!

문제를 해결하며 느낀점은 일단 상태관리 이름이 통일성이 없다. 그래서 코드를 이해하는데 더오래걸린것 같다. 팀원이 짠부분과 내가 짠 부분이 혼합되어있는게 이유일 수도 있겠으나 사전에 상태나 변수의 명칭을 통일할 필요성을 다시한번 느꼈다.
