parcel-bundler
$npm init -y
// => package.json 파일생성 *프로젝트에 npm 설치
$npm i -D parcel-bundler
// => node_modules 폴더, package-lock.json 파일생성. ** -D 개발 의존성 패키지로 설치
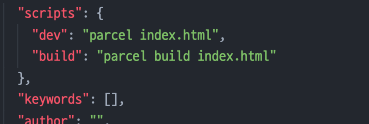
// package.json 파일에 parcel-bundler 설치 버전 확인가능.package.josn파일 내에 아래의 "dev", "build" 명령 추가 "script" : { "dev": "parcel index.html" "build": "parcel build index.html" } // "dev" => 라이브 서버 오픈용 // "build" => 배포용 파일생성(?)

script에 생성된 명령 실행방법은 아래와 같다.
$npm run 이름parcel-plugin-static-files-copy
위의 "dev"명령을 통해 라이브서버를 만들면 프로젝트내의 favicon이 보이지 않는다.
이유는 라이브서버에서 보여지는내용은 dist폴더를 기준으로 하기 때문이다.
그래서 라이브서버에서 볼수있도록 favicon을 자동으로 copy 해주는 plugin을 사용할 수 있다.
$npm i -D parcel-plugin-static-files-copy
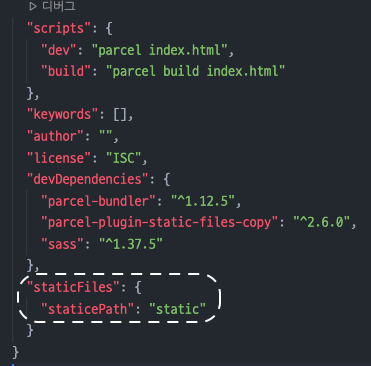
// => plugin 설치 후 package.json 파일에 아래의 내용을 추가한다.
그리고 static 이라는 폴더를 생성하고 favicon을 해당 폴더에 넣어주면된다.
라이브 서버실행시마다 static 폴더의 파일을 dist 폴더로 copy해 준다.
