webpack
Pacerl-bundler와 비슷한 일을 하는 Webpack 시작하기.
1. 프로젝트 폴더 생성후 터미널 열고 아래의 명령어를 통해 설치.
- 설치는
-D를 붙여 개발용으로 3개의 package를 설치. - webpack-dev-server는 webpack-cli와 메이저 버전을 일치시켜줘야하기 때문에
@next추가 입력하고 설치 진행
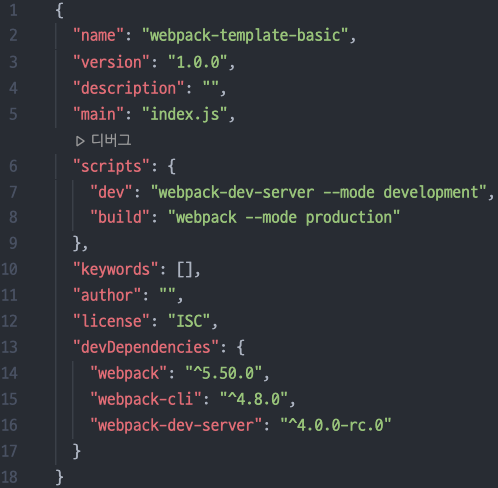
$ npm i -D webpack webpack-cli webpack-dev-server@next2. scripts 추가
- 개발서버 및 제품배포 파일 생성용 scripts 추가.
"dev": "webpack-dev-server --mode development",
"build": "webpack --mode production"
webpack: 기본적인 pkg.
webpack-cli: cli(comand line interface) 지원용 pkg --> scripts의 명령어 사용 가능.
webpack-dev-server: live server용 pkg.
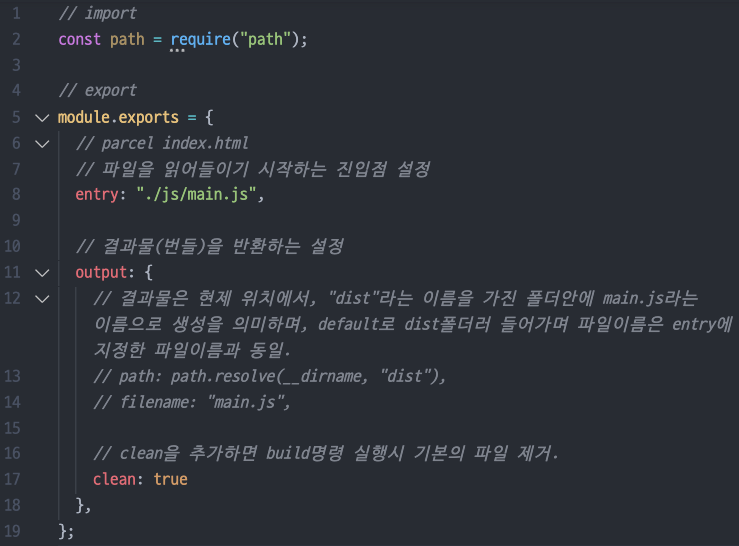
3. webpack.config.js

entry의 진입접은 여러개를 설정할 수 있음.
4. 개발 서버 오픈
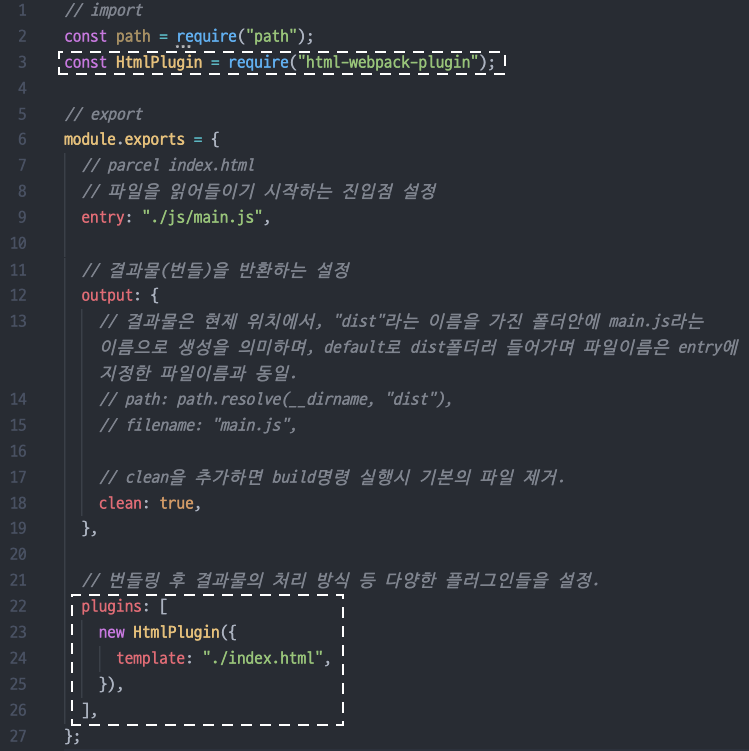
dist 폴더에 index.html생성 할 수 있도록 추가 package 설치.
$ npm i -D html-webpack-plugin
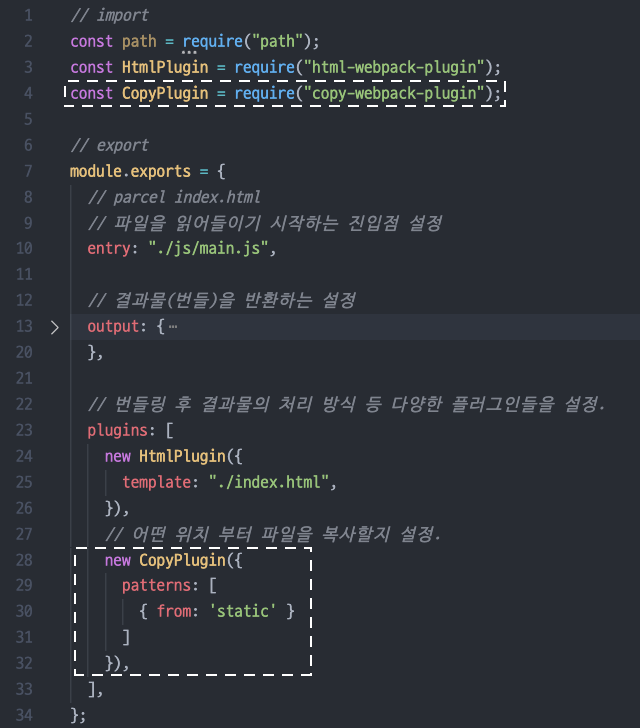
5. copy-webpack-plugin
개발파일의 복사본을 dist폴더에 생성하도록 하는 플러그인.
아래그림에서는 'static'폴더안의 내용을 복사하게됨.
webpack.congig.js파일에 추가 함수 생성.
$ npm run build 명령을 실행했을때 결과를 확인 할 수 있음.