Promise
우선 Promise 를 이해하기 위해서는
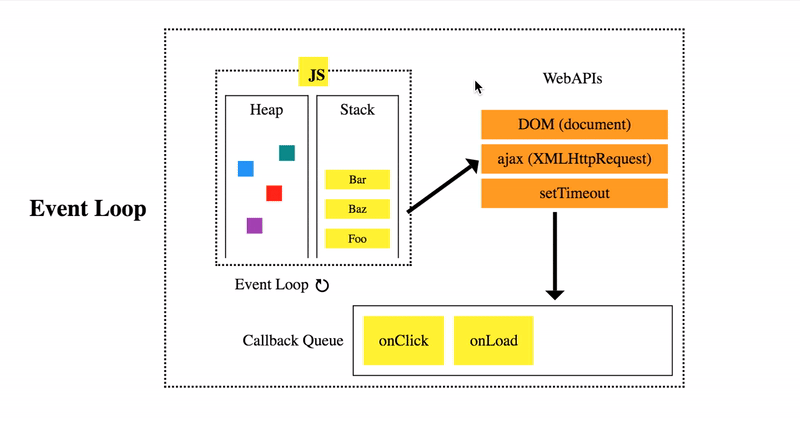
이벤트 루프를 먼저 알아야 한다.

자바스크립트는 싱글 쓰레드 이기 때문에, 동시에 실행 시키는 개념이 존재하지 않는다.
실행이 순차적으로 되는데, 여기서 앞에 코드의 실행이 끝날때까지 기다리고 싶냐 아니면 바로바로 오는데로 실행할 것인지 정하는 것이 Promise 가 되겠다.
new Promise((resolve, reject) => {
//외부요청
// 오래 걸리는 작업
resolve("철수");
reject("다람쥐초등학교");
})
.then((res) => {
//
})
.catch(() => {
//
});
console.log('hello')백엔드 서버의 api 중 요청결과값을 받을때 까지 오래 걸리는 함수들은 promise 안으로 처리한 형태다.
하지만 밖에 있는 'hello' 는 먼저 실행 된다.
그리고 요청이 끝난 후 '철수' 로 돌아온다면 성공한 값 then 으로 들어가고
요청이 실패한다면 '다람쥐초등학교' catch 로 들어간다.
