아직도 내게 git은 심해 같다. 깊고 넓고 컴컴하지만 그 끝까지 닿아보고 싶은...!
이번 프로젝트의 중요 목표 중 하나는 git workflow를 익히는 것이었기 때문에 각 단계를 정리해보려 한다.
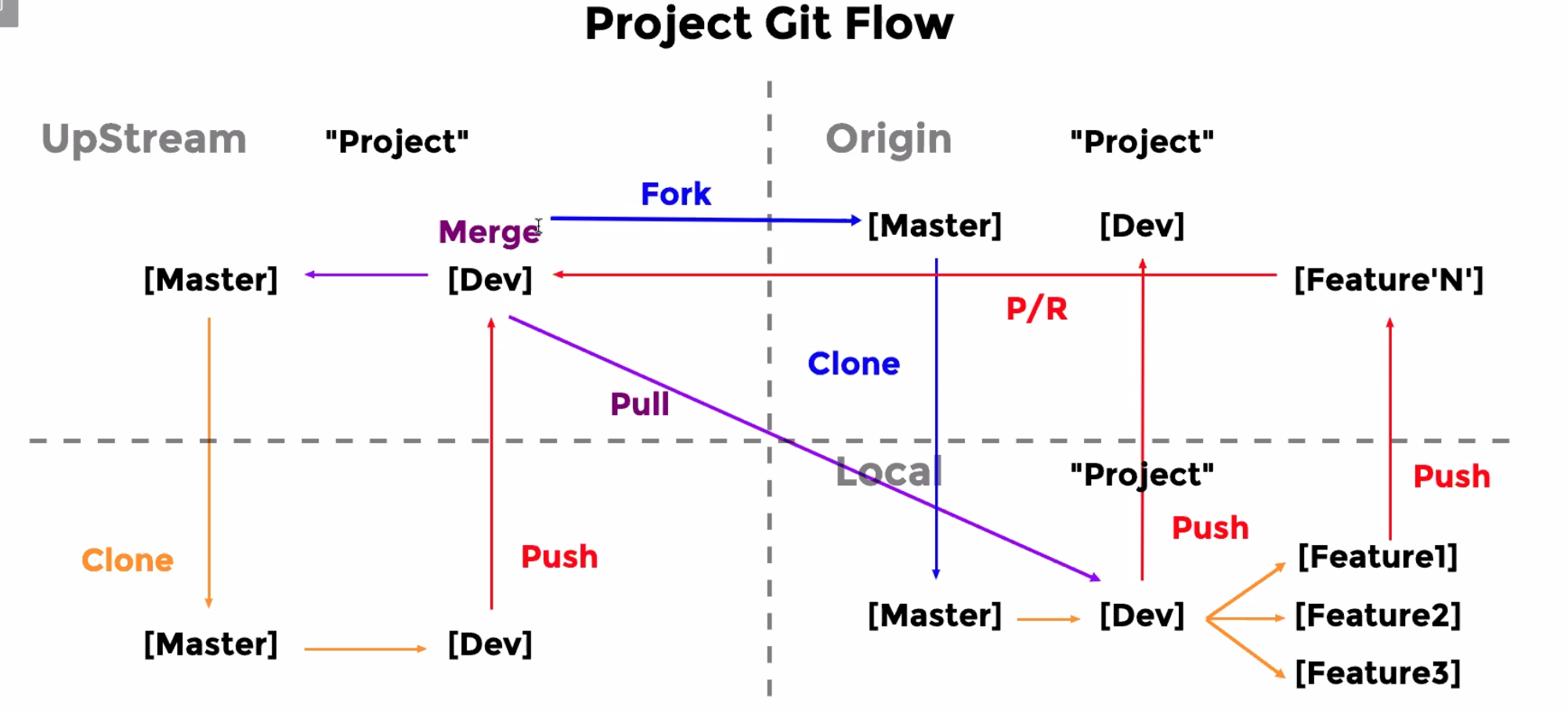
⚐ 최종 workflow

*출처: 코드스테이츠
1. 구조 뜯어보기
- UpStream : 처음 fork 해오는 저장소
- Origin : 다른 사람의 저장소를 fork 했을 때(UpStream을 fork했을 때)의 내 저장소. 즉 UpStream과 Origin은 상대적으로 결정되는 개념이며, 모두 원격(remote) 저장소다.
- Master : 배포 후 실제 사용을 위한 branch
- Dev : 개발을 위한 branch
2. 명령어 순서대로 정리하기
1) $ git clone 'UpStream의 저장소 주소'
먼저 팀장이 UpStream의 저장소를 본인의 local로 clone해온다. fork는 하지 않는다!
*fork는 단순 github상에서 구현되는 것으로, 내 github 계정에 원본 저장소를 그대로 복사해오는 것이다. 복사해온 것이므로 원본과 연결되어 있고, 내가 코드를 수정해서 p/r했을 때 admin이 허락한다면 이를 반영할 수 있다. clone은 내 local에 새로운 저장소를 만드는 것이라 원본과 연결되지 않으며 push도 불가능하다.
2) $ git checkout -b '개발용 branch명(예를 들면 Dev)'
팀장이 개발 용도로 사용할 Dev brach를 만든다.
2-1) 개발 환경 설정
처음엔 설정할 게 뭐가 있나 싶었는데 생각보다 아주아주 많았다. 우리 팀은 npm(팀장이 $ npm init해주는 걸 잊지 말자)을 비롯한 react, axios, express와 cookie-parser, express-session, morgan, mysql, sequelize, sequelize cli, nodemon, eslint, prettier를 설치하고 설정했다(npm이 열일했다).
이때 주의할 점은 주요 모듈의 설치 명령어에서 --save-dev를 사용해야 한다는 것이다. --save를 쓰면 package.json에 해당 파일이 저장되지 않으므로 협업 시에는 꼭 '--save-dev'로 설치해줘야 한다.
팀원들은 아래의 4번 이후 $ npm install로 설치를 완료한다.
3) $ git push origin Dev
UpStream으로 해당 branch를 올려준다. 이제 팀원들과 함께 작업할 공간이 생겼다!
4) Dev fork & $ git clone 'Dev branch 주소'
팀원들은 Dev branch를 fork한 뒤 자신의 local로 clone한다. 위에서 미리 썼던 $ npm install도 해준다.
5) $ git remote add UpStream 'UpStream 주소'
git workflow를 연습할 때, clone해오던 버릇이 남아서 무심코 내 저장소의 주소를 remote해버렸다. 주소 헷갈리지 말자!
6) $ git branch
$ git checkout Master
$ git checkout -b 'Dev'
자신이 어느 branch에 있는지 확인한 후에 Master branch에서 Dev branch를 만든다. 하지만 local의 Dev branch는 실제 코드작업이 진행되지 않는 백업용이다. 작업이 이뤄지는 branch는 잠시 후에...!
7) $ git push origin Dev
우선 local에 만들어진 Dev branch를 origin에 push해준다.
8) $ git branch
$ git checkout Dev
$ git checkout -b 'featureN'
자신이 어느 branch에 있는지 확인한 후에 꼭! Dev branch에서 하위 branch를 만든다. 드디어 나의 실제 작업 공간이 완성되었다. 여기서는 기능마다 새로운 branch를 만들어 작업할 것이므로 feature1, feature2...와 같은 순서로 생성한다.
9) $ git push origin featureN
코드 작업이 끝나면 featureN branch에서 local 코드를 push한다. 그럼 origin의 featureN branch로 코드가 업데이트된다. github로 가서 UpStream에 pull request를 날릴 차례다. feature -> Dev(UpStream)의 p/r경로를 잘 확인해야한다.
10) $ git pull UpStream Dev
팀원들이 애써 작성한 소스코드가 잘 반영되도록(conflict를 해결하자) 코드 리뷰를 거쳐 Merge한다. 그리고 UpStream의 Dev branch를 pull을 해오면 텅텅 비어 있던 local의 Dev branch가 최신화된다.
11) $git push origin Dev
최신화된 local의 Dev branch를 origin으로 push하여 백업해두자. 다시 7~10번을 반복하며 작업을 계속한다.
➤계속 공부하고 있습니다. 더 나은 의견과 질문이 있으시다면 언제든, 어떤 경로로든 이야기해주세요.
