
1. 로그아웃 flow 정리
1) 로그아웃 버튼을 누르면
2) 해당 사용자를 데이터베이스에서 찾고
3) 일치하는 세션 정보를 삭제한 뒤
4) '/'로 리다이렉트 시킨다.
2. API
- Method: POST
- URI: http://localhost/users/logout
- Request
[Headers] Authorization
- Response
200: OK
{ "successfully logout!" }400: Bad Request
{ "you're currently not logined" }500: Internal Server Error
err3. 각 소스코드
SERVER/routes/users.js
//POST logout
router.post('/logout', usersController.logout.post);SERVER/controller/users/logout.js
const { users } = require('../../models');
module.exports = {
post: (req, res) => {
const session = req.session;
if (session.email) {
req.session.destroy((err) => {
if (err) {
res.status(400).send('you are currently not logined');
} else {
res.redirect('/');
}
});
} else {
res.status(500).send('err');
}
},
};4. 로그아웃 구현 회고
우리 프로젝트에서는 가입 시 아이디 대신 이메일주소를 받고 있다. 그래서 로그인된 회원의 이메일 정보를 기반으로 데이터베이스에서 검색해주고, 일치할 경우 destroy 메소드로 세션에 저장된 정보를 삭제해주면 로그아웃이 가능하다.
아직도 팀룰과 깃 때문에 버벅거리고 있는 걸 제외하고는 그리 어렵지 않은 이슈였다.
*에러와 수정
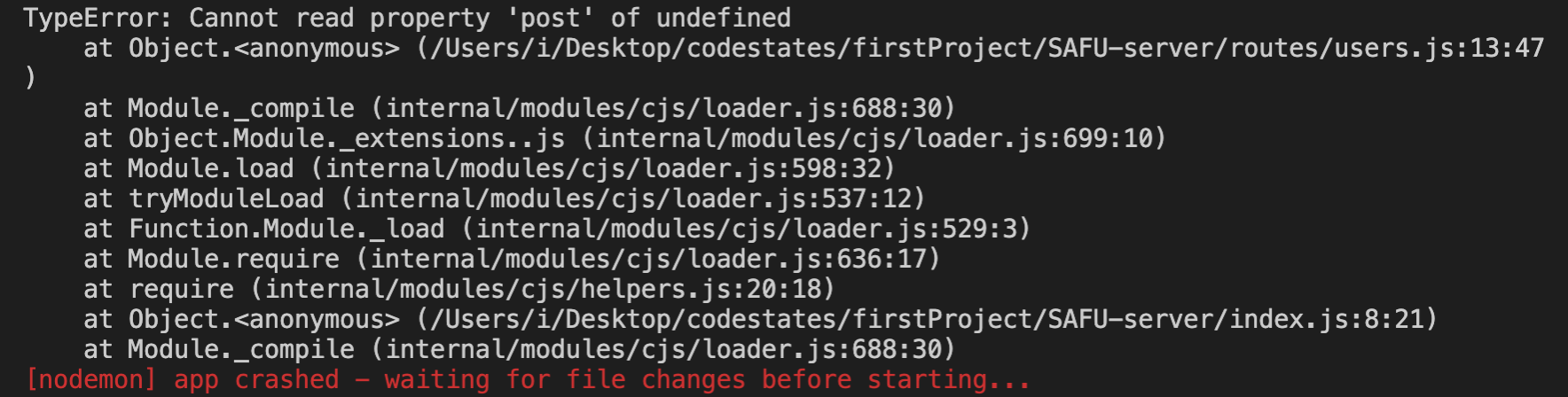
1) 왜 POST를 찾지 못해...?
하지만 서버를 돌리자마자 발생한 이 에러 때문에 거의 반나절을 허비했다. 분명히 오타도 없고 쉼표와 마침표를 헷갈린 곳도 없고 카멜케이스에서 실수한 것도 없는데 도대체 왜...!
하고 모든 코드를 살펴봤더니 controller의 해당 디렉토리 index를 작성하지 않았다는 걸 알게 되었다. 이런 종류의 실수는 이번이 마지막이었으면 한다(...).
*서둘러 코드 추가
module.exports = {
logout: require('./logout'),
};다음에는
1. 소스코드의 전체 구조는 제발 머릿속에 넣자. 안 들어가면 어디 그려두자, 엄청 크게.
2. 코드 작성 전에 기능 flow와 pseudo code를 최대한 자세히 써보자.
➤계속 공부하고 있습니다. 더 나은 의견과 질문이 있으시다면 언제든, 어떤 경로로든 이야기해주세요.
