
계기
리액트 강의를 듣다보니 예제만으로 공부하기에는 너무 한정적인 실습이라 개념들을 내가 잘 알고 넘어갔는지 어려웠고 수동적으로만 하게되어서 아쉬웠다. 그래서 토이프로젝트를 해봐야겠다 했는데 그 중 만만한게 To Do List라 들어서 To Do List를 만들기로 결정했다.
프로젝트 세팅
React는 npx create-react-app 명령어를 통해 간단하게 리액트 프로젝트를 구성할 수 있어서 create-react-app을 통해 프로젝트 초기 세팅을 하려고 했다.
문제1
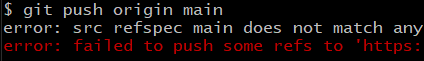
create-react-app하고 생성된 파일들을 GitHub에 만들어둔 레포에 push하려고 했는데 오류가 났다.
git remote add origin 깃허브주소
에러메세지를 통해 원인을 찾아보니 아래의 링크를 찾았다.
링크
글을 읽고 생각해보니 create-react-app 하면서 .git파일이 자동으로 생성되어서 그런 것 같다.
글에서 말하는대로 초기화-pull-push의 과정을 거쳤다.
문제2
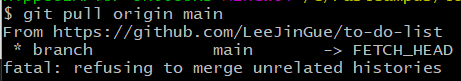
pull을 하면서 또 오류를 만났다.

또 에러메세지를 통해 원인을 찾다보니 아래의 글을 발견했다.
링크
글을 읽어보니 서로 관련 기록이 없는 두 프로젝트를 병합할 때 git이 거부한다고 한다. 그래서 pull 뒤에 --allow-unrelated-histories 옵션을 더해주면 해결된다고 한다.
$ git pull origin main --allow-unrelated-histories위와 같은 명령어로 pull이 되었고 pull이 되어서 remote와 연동이 되니까 add, commit, push까지 문제 없이 성공했다.
끝
create-react-app과 GitHub를 통해 프로젝트 초기세팅을 마쳤다.
