유저가 사이트를 이용 하다가 불편한 사항이 생기면 해결 방법을 제시해야 하는데 이메일 전송으로 고객의 소리를 받기로했고 이를 간편하게 하고자 emailJS 라이브러리를 사용했다.
설치
yarn add @emailjs/browser --save
npm install @emailjs/browser --save기본 설정
- https://www.emailjs.com/ 접속
- 회원가입 후 관리 페이지로 들어감
- Email Service에서 사용할 메일 연동
- Account에서 Public Key 생성
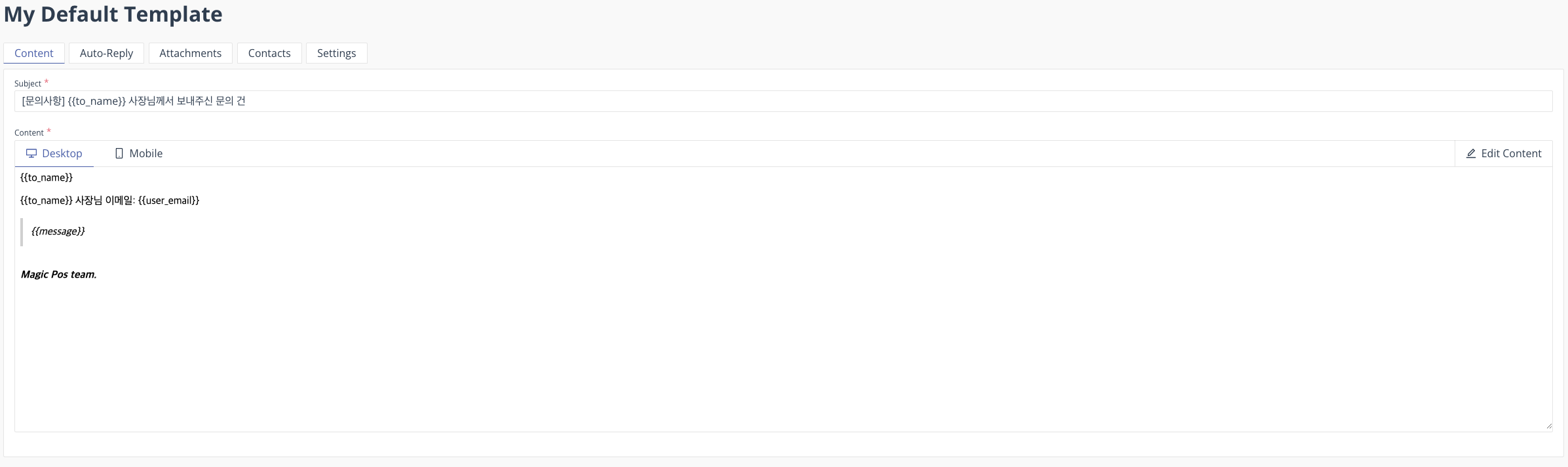
- Template에서 사용할 메일 템플릿 생성

- to_name, user_email은 변수이고 마음대로 정해도 상관 없다. 단, 작성하게될 input name에는 똑같이 기재해줘야 한다.
코드 작성
EmailJS Docs: https://www.emailjs.com/docs/sdk/send-form/
const SERVICE_ID = `${process.env.NEXT_PUBLIC_SERVICE_ID}`;
const TEMPLATE_ID = `${process.env.NEXT_PUBLIC_TEMPLATE_ID}`;
const PUBLIC_KEY = `${process.env.NEXT_PUBLIC_PUBLIC_KEY}`;
export const useSendMail = ({ ref }: SendMailProps) => {
const { toast } = useToast();
const sendEmail = (e: React.ChangeEvent<HTMLFormElement>) => {
e.preventDefault();
if (!ref.current) return;
emailjs.sendForm(SERVICE_ID, TEMPLATE_ID, ref.current, PUBLIC_KEY).then(
result => {
if (result.text === 'OK') {
toast('메일이 전송되었습니다.', {
type: 'success',
position: 'top-right',
showCloseButton: false,
autoClose: 2000,
});
}
},
error => {
if (error) {
toast('메일 전송에 실패했습니다.', {
type: 'danger',
position: 'top-right',
showCloseButton: false,
autoClose: 2000,
});
}
},
);
};
return { sendEmail };
};
// SendMail 컴포넌트
.
.
.
return (
<div className={styles.wrapper}>
<h1>문의사항</h1>
<form className={styles.formBox} ref={form} onSubmit={sendEmail}>
<div className={styles.inputBox}>
<label htmlFor="to_name">상호명</label>
<input type="text" id="to_name" name="to_name" value={storeName ?? ''} disabled />
</div>
<div className={styles.inputBox}>
<label htmlFor="user_email">답변 받으실 이메일을 작성해 주세요.</label>
<input type="email" id="user_email" name="user_email" value={value.user_email} onChange={changeHandler} />
</div>
<div className={styles.inputBox}>
<label>문의하실 내용을 작성해 주세요.</label>
<textarea id="message" name="message" />
</div>
<Button type="submit">보내기</Button>
</form>
</div>
);공식 문서와 별 다를 바 없이 작성했지만 메일 전송을 메인 페이지 헤더에서도 쓰일 우려를 대비해서 커스텀 훅으로 분리했고, 정말 별도의 큰 세팅 없이 간단하고 간편하게 메일 전송이 가능하다.
그리고 위 기본 설정에서 생성한 SERVICE_ID, TEMPLATE_ID, PUBLIC_KEY 를 sendForm 인자에다 각각 넣어주면 끝.

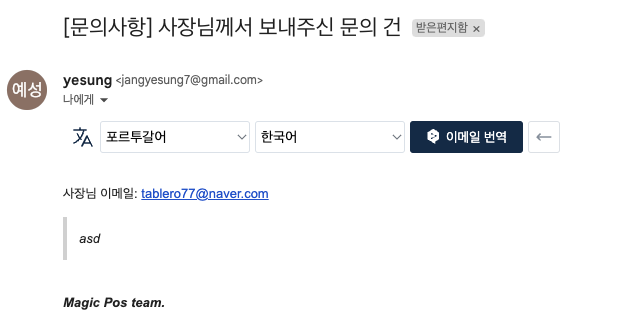
그러면 이렇게 성공적으로 메일이 잘 오는 거를 볼수가 있다!
⎣ Next.js로 nodemailer 라이브러리를 사용해서도 API 라우터를 구축하고 보낼 수도 있다.
⎣ 단, 현 시점에서 무엇을 써도 프로젝트에는 전혀 상관이 없어서 더 편리한 emailJS를 선택
