폰트를 적용해보니, 폰트에도 최적화가 필요함을 느꼈다. 적용한 폰트가 다운로드 될 때 까지 보이지 않거나, 기본 폰트에서 추가 적용한 폰트로 변화하는게 보이는 건 유저의 경험을 떨어트린다.
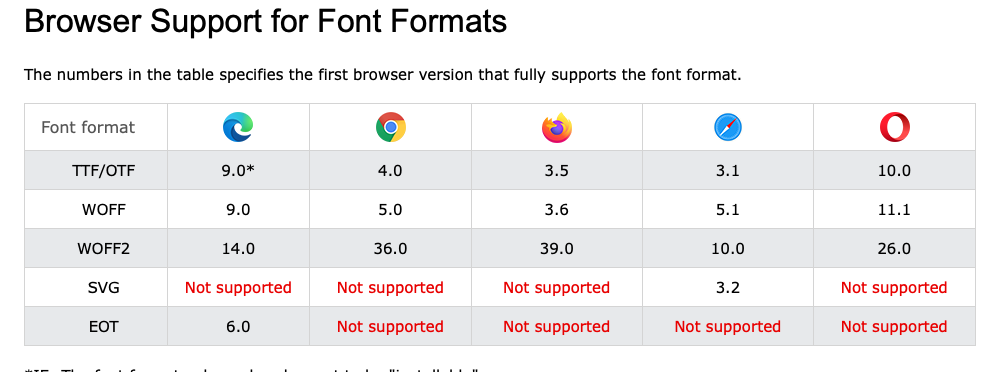
브라우저 별 폰트 포맷

용량은 TTF/OTF > WOFF > WOFF2 순으로 WOFF2가 가장 작다.
폰트를 적용하는 방식
- 웹 폰트 서비스로 link 태그에 적용
<link href="font_url" />- 폰트 다운로드 후 css에 적용
@font-face { font-family: "font_name", src: url("font_url") }선택한 폰트
Pretenard를 선택했으며 아래 링크에서 다운로드 받을 수 있다.
Pretenard released note
이 외의 네이버 폰트 서비스에서도 선택 가능!
네이버에서 다운로드한 폰트의 경우는 TTF 형식이다. 아래 사이트에서 WOFF로 파일 형식을 변환할 수 있음
cloudconvert
폰트 적용하기
src/assets/fonts 폴더에 다운로드한 폰트 파일 넣기
src 내부에 넣으면 번들링에 포함되어서 폰트 파일을 모듈처럼 관리하고 빌드 프로세스를 통해 최적화를 할 수 있다.
/* src/index.css */
@font-face {
font-family: 'Pretendard';
src:
url('./assets/fonts/subset-PretendardVariable-Regular.woff2') format('woff2'),
url('./assets/fonts/subset-PretendardVariable-Regular.woff') format('woff'),
url('./assets/fonts/subset-PretendardVariable-Regular.ttf') format('truetype');
font-weight: 100 900;
font-display: swap;
}
body {
font-family: 'Pretendard', 'sans-serif';
}최적화 포인트 3가지
1. font-display로 폰트 적용 시점 설정하기
폰트의 적용 방식은 FOIT와 FOUT 방식으로 구분된다. 속성은 5가지로 auto, block, swap, fallback, optional가 있으며 각각 속하는 방식은 아래와 같다.
FOUT (Flash of unstyled text)
폰트가 다운로드 되기 전에는 기본 폰트를 노출한다.
- swap: 폰트가 다운로드 되기 전에는 기본 폰트, 다운로드 완료 후 폰트 교체
FOIT (Flash of invisible text)
폰트를 다운로드 하기 전에 텍스트를 노출하지 않는다.
- block: 3초내에 폰트를 다운받지 못하면 기본 폰트를 노출함
- fallback: 0.1초 block이 발생하고 3초 후에도 불러오지 못하면 기본 폰트를 유지하고 다운로드된 폰트는 캐시됨. 이후 사용자에게 폰트가 바로 적용될 수 있음.
- optional: 네트워크 상태에 따라 기본 폰트 또는 웹폰트 적용을 결정하고 캐시한다.
2. 폰트 용량 줄이기
자주 사용하는 한글 목록으로 Subset 폰트 만들기
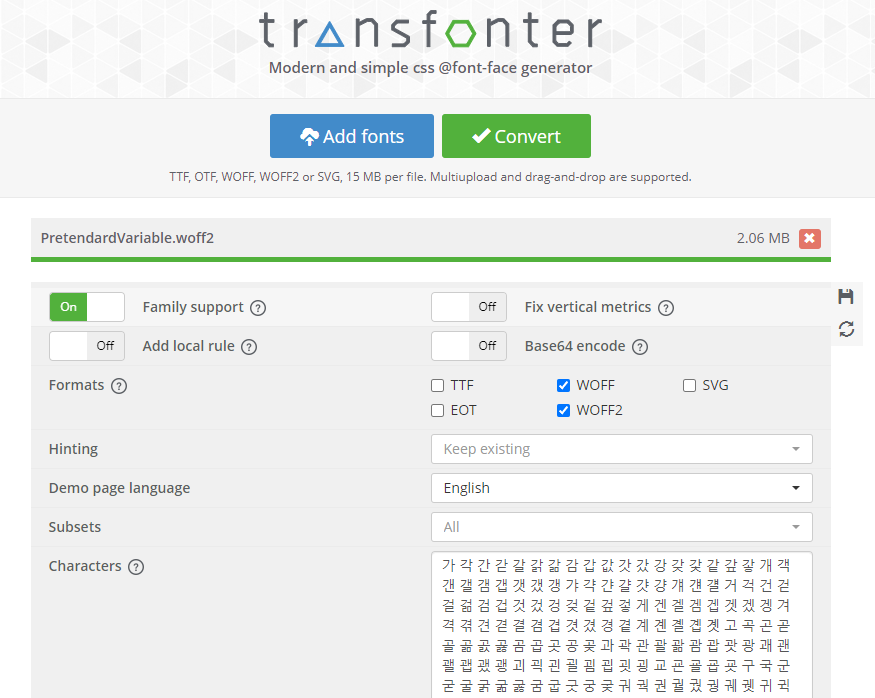
아래 링크에서 2번 목록에 해당하는 글자들을 복사하고 transfonter 에서 Characters에 붙여넣기 하여 Subset을 만들 수 있다.
필요한 글자만 폰트로 만들기 위함이다. (갌 같은 글자는 일반적으로 안쓰기에 그런 조합을 제외한 목록)
참고로 한글 목록을 복사 붙여넣기하고 추가로 자주쓰는 특수문자와 영대소문자와 숫자를 추가한다.
ABCDEFGHIJKLMNOPQRSTUVWXYZ
abcdefghijklmnopqrstuvwxyz
0123456789,./;'[]\_+=-!@#$%^&*(){}|\~trnasfonter에서 Formats과 Characters 지정해서 변환하기.

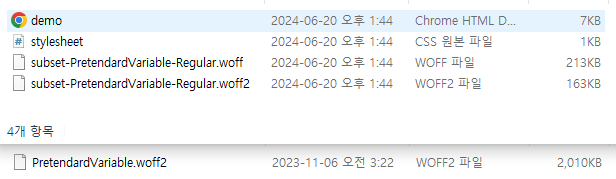
그렇게 커스텀한 Subset 파일의 용량을 비교하면 차이가 많이 난다. 브라우저 호환을 위해 TTF도 추가하기~

네트워크에서 다운로드 시간을 보면 300밀리초가 3밀리초로 줄었다.
그래도 새로고침시 주의깊게 보면 기본 폰트에서 변화하는게 보여서
font-display: fallback;font-display 설정을 바꾸니 워낙 파일의 크기가 작아서 fallback 속성이 적절해 보인다.
3. Preload로 폰트 먼저 로딩하기
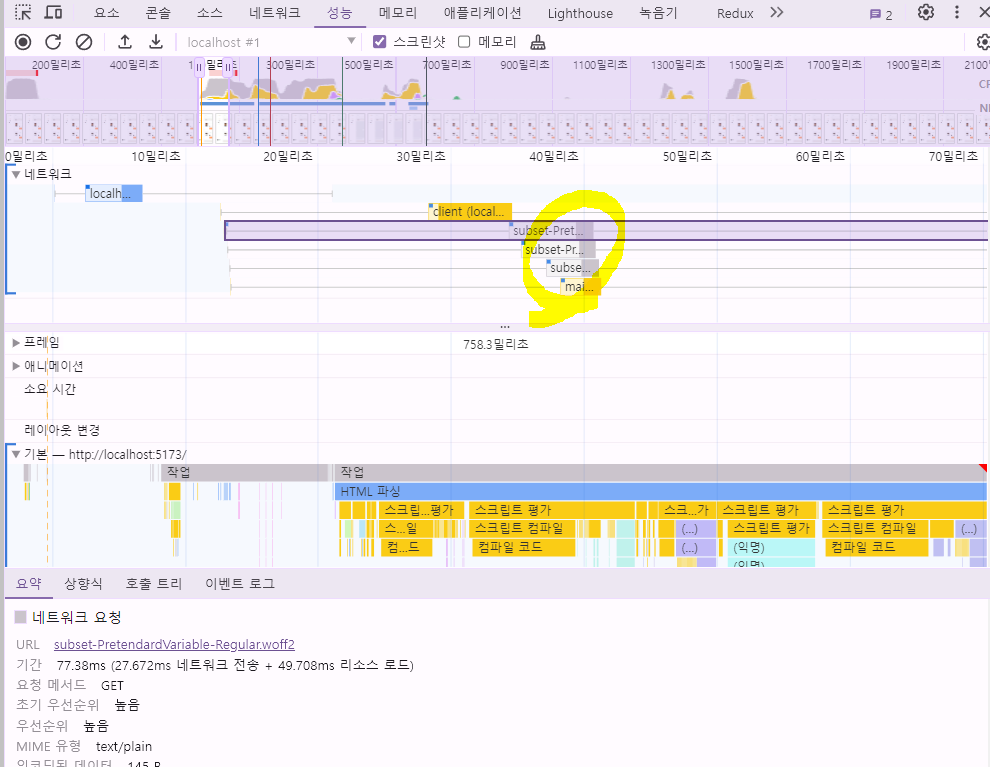
현재 폰트가 로딩되는 시점을 살펴보자. 개발자도구의 성능 탭에서 기록 버튼을 누르고 새로고침 후 정지하고 네트워크 탭을 살피면 폰트의 다운로드는 445밀리초 쯤에 이뤄진다. 앞서서 스크립트들이 다운로드 되고 난 후에 폰트가 다운로드 되고 있다.
445초밀리초의 작은 초록색 박스가 폰트 부분이다.

<link> 태그로 프리로드 하기
index.html
<link
rel="preload"
href="/src/assets/fonts/subset-PretendardVariable-Regular.woff2"
as="font"
type="font/woff2"
crossorigin="anonymous"
/>프리로드를 적용하기 위한 방법은 index.html에 <link> 태그를 추가하는 방법과 플러그인을 이용해서 번들링 과정에 프리로드 태그를 생성하게 하는 방법이 있다.
vite 환경이기에 그냥 index.html에 적용했다. 적용하고 나서 다시 성능을 녹화해서 살펴보면 폰트 로드가 앞서서 처리된다. 445밀리초에서 40밀리초에 처리되는 변화를 확인할 수 있다.

웹팩으로 프리로드
웹팩을 쓴다면 아래와 같은 플러그인을 이용하면 폰트가 변경되거나 추가될 때마다 HTML을 수정할 필요없이 처리할 수 있다.
npm i -D webpack-font-preload-plugin
config.ts
const FontPreloadPlugin = require('webpack-font-preload-plugin')
module.exports = {
webpack: {
plugins: {
add: [
new FontPreloadPlugin({
extensions: ['woff2], // 우선순위 설정
})
]
}
}
}