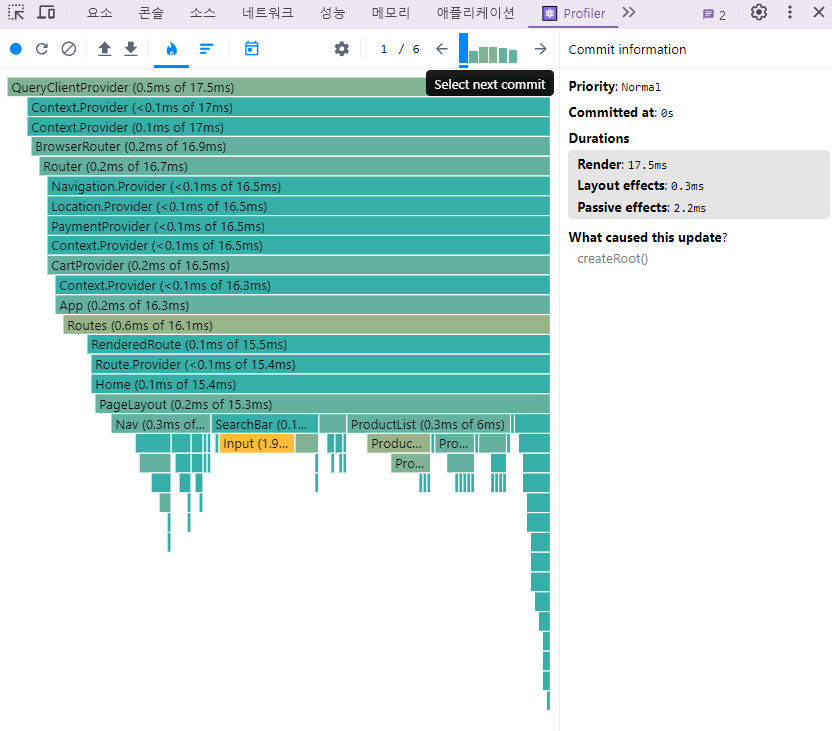
lazy 로딩 적용 전

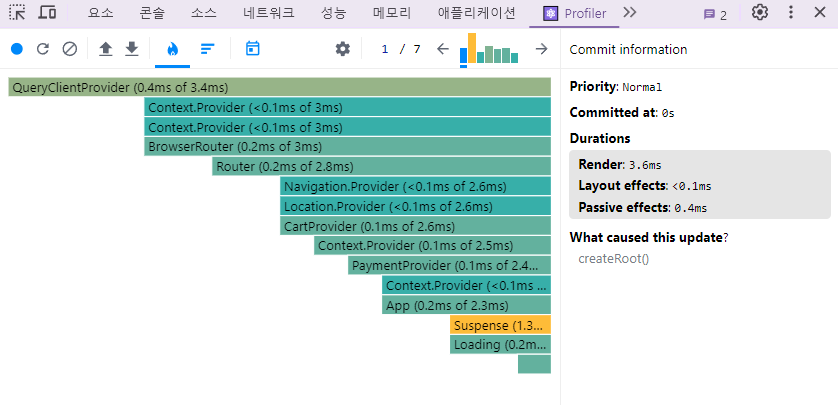
lazy 로딩 적용 후(React.memo 포함)

렌더링 시간 차이:
첫 번째 이미지의 렌더링 시간은 17.5ms이고, 두 번째 이미지의 렌더링 시간은 3.6ms입니다. 이는 최적화 작업 후 렌더링 성능이 크게 개선되었음 보여줍니다.
컴포넌트 구조 및 리렌더링:
첫 번째 이미지에서는 많은 컴포넌트들이 한 번에 렌더링되고 있는 반면, 두 번째 이미지에서는 렌더링되는 컴포넌트의 수가 크게 줄어들어 있는 것을 볼 수 있습니다.
특히, 첫 번째 이미지에서는 Nav, SearchBar, ProductList 등이 렌더링되고 있지만, 두 번째 이미지에서는 이러한 컴포넌트들이 렌더링되지 않거나 최소한의 렌더링만 이루어지고 있습니다.
Suspense와 Lazy Loading:
두 번째 이미지에서 Suspense와 Loading 컴포넌트가 강조되어 있습니다. 이는 초기 렌더링 시 필요한 일부 컴포넌트들이 lazy loading 되어 실제 렌더링 시간이 줄어든 것을 의미합니다.
최적화 작업 후, 특히 React.memo와 useCallback을 적용한 결과, 초기 렌더링 시 불필요한 컴포넌트의 리렌더링이 줄어들고 lazy loading이 적용되면서 전체적인 렌더링 시간이 크게 감소하고 애플리케이션의 초기 로딩 속도가 빨라졌습니다.
- React.memo와 useCallback을 적용하여 렌더링 성능 최적화
- Nav와 MenuItem 컴포넌트에 React.memo 적용
- Profiler 결과, 렌더링 시간이 17.5ms에서 3.6ms로 감소
- 초기 렌더링 성능이 개선
리액트 메모
접근 방법:
리렌더링을 최적화하기 위해 다음의 접근 방법을 시도했습니다:
- 카트 상태를 변경하는 함수에
useCallback을 적용하여 불필요한 함수 재생성을 방지했습니다. - 전체 레이아웃을 담당하는
PageLayout컴포넌트에React.memo를 적용하여 상태 변경 시 하위 컴포넌트의 불필요한 리렌더링을 최소화했습니다. - 화면 왼쪽에 고정된
Nav컴포넌트와 그 내부의MenuItem컴포넌트에도React.memo를 적용하여 성능을 최적화했습니다.
결과:
이러한 최적화 작업을 통해 렌더링 시간이 7ms에서 5ms로, 그리고 Nav 컴포넌트 최적화 후 3ms로 감소하는 성과를 얻었습니다.
