스타일링 수정 하는 중에 맞이한 해결하지 못 하는 부분이 있어 선배들이랑 이것저것 바꿔보던 중...
&(ampersand) 에 관한 질문을 했더니 다들 그냥저냥 쓰고 있었던 거고 정확히 어떤 역할인지는 잘 모르는 상태였다.
일어나고 있었던 스타일링 이슈는 스타일드 컴포넌트 부분에서 border-radius: 8px을 줘도 globaStyle 시트에 있는 border-raduus: 4px 이 계속해서 먹히고 내가 적용한 스타일로 적용되지 않는 건이었다. 그러던 중에 선배가 앞에 && 붙인 다음에 해보라고 해서 &&.해당-태그 { border-radius: 8px } 하니까 되는 거야!!!
기본적으로 &(ampersand)에 대한 해석은 여기서 알 수 있었다.
위에 적혀있는 코드가 아래와 같이 컴파일 된다는 거였다.
즉, &(ampersand)는 syntatic sugar 라는 것.
What does an "&" beford a pseudo element in CSS mean?
.clearfix {
&:before {
content: '';
}
}
.clearfix:before {
content: '';
}h1 {
&.class {
}
}
h1.class {
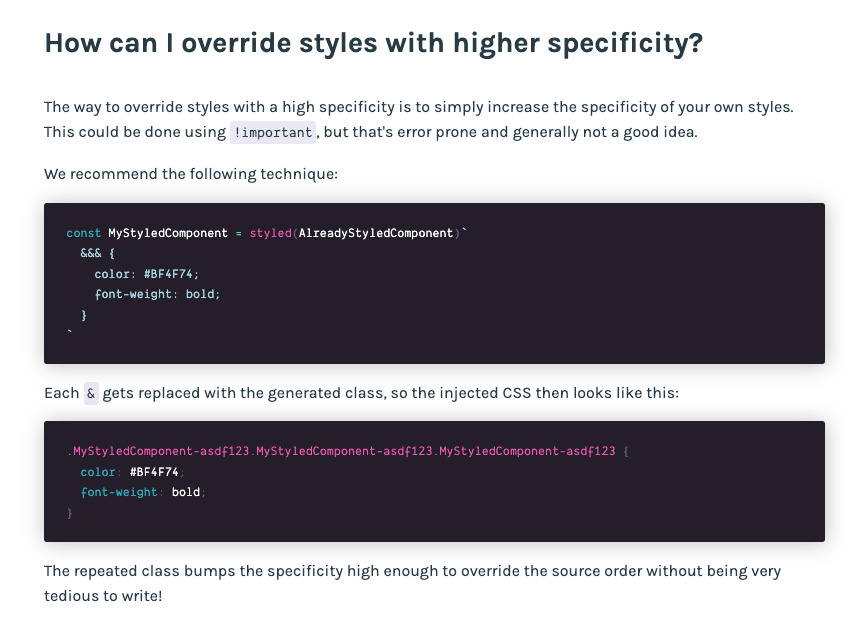
}그리고 &&(double ampersand)에 대한 것은 스택오버플로우와 공식문서에서 찾을 수 있었다.
What is the difference between amperand and double ampersand in Less?

그냥 두 번 써서 우선순위를 더 높여주는 거니까 이론상으로는 한... 열 번도 써도 되는 거잖아.
물론 그러면 안되겟쬬...

