디자이너가 지금 가운데 십자부분이 1px이 아닌 것 같다고 확인해 달라고 해서 확인을 해보았다.
이렇게 border가 서로 겹칠 때 이미 한 가지가 적용이 되었을 때 다른 border를 안 그리고 무시하는 속성은,
border-collapse: collapse; 라고 한다.
결과적으로는 적용이 되어 있었던 것으로 밝혀졌는데
적용하지 않았을 때랑 했을 때의 차이도 개발에 실적용 해봤어서 기록용으로 남겨놓는다.
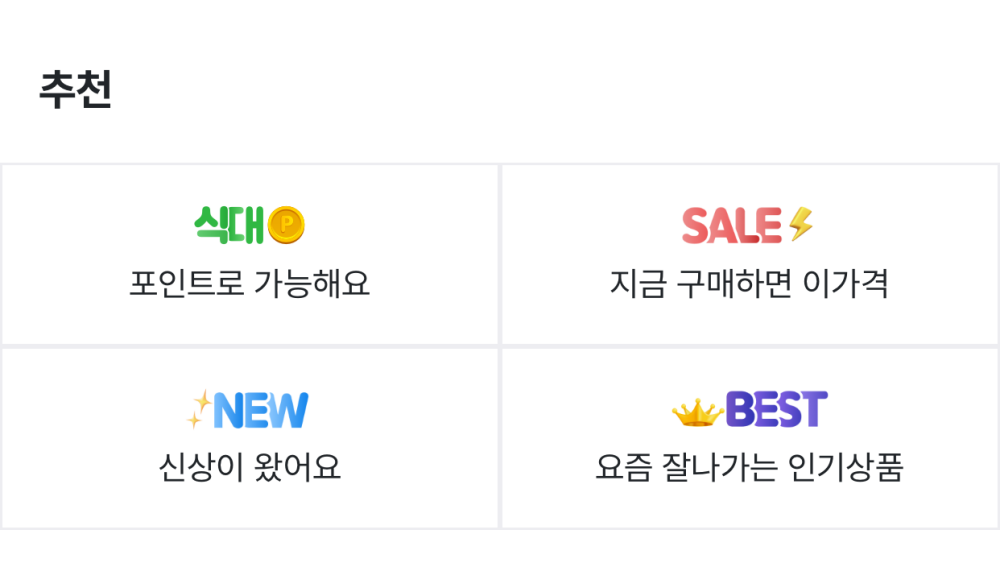
- border-collapse 미적용

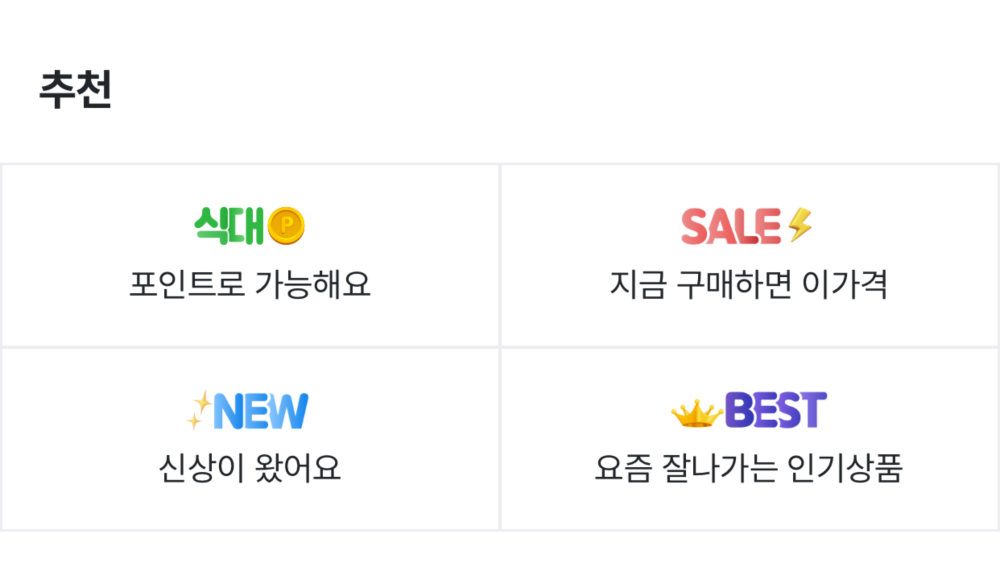
- border-collapse 적용

border를 무시하는 방법은 하나하나 조정해주는 것도 있긴 한 것 같은데 그건 솔직히 너무 귀찮으니까 대부분은 이렇게 스타일링 하는 부분들을 테이블로 관리해서 스타일링 속성을 적용하는 것 같다.
코드를 보면 최상단에 div 태그를 두고 밑을 테이블 태그로 구성시킨 다음 최상단 태그에서 border-collapse: collapse; 설정을 주었다.
import { Row, Col } from 'antd';
import styled from 'styled-components';
const ThemeTable = styled.div`
width: 100%;
max-width: 600px;
display: table;
border-collapse: collapse;
`;
const ThemeRow = styled(Row)`
display: table-row;
`;
const ThemeCol = styled(Col)`
width: 50%;
height: 76px;
border: solid 1px #ededf2;
display: table-cell;
text-align: center;
vertical-align: middle;
font-size: 14px;
line-height: 20px;
img {
width: 65px;
padding-bottom: 4px;
}
`;
const RecommendedTheme = () => {
return (
<ThemeTable>
<ThemeRow>
<ThemeCol>
<img />
<div>포인트로 가능해요</div>
</ThemeCol>
<ThemeCol>
<img />
<div>지금 구매하면 이가격</div>
</ThemeCol>
</ThemeRow>
<ThemeRow>
<ThemeCol>
<img />
<div>신상이 왔어요</div>
</ThemeCol>
<ThemeCol>
<img />
<div>요즘 잘나가는 인기상품</div>
</ThemeCol>
</ThemeRow>
</ThemeTable>
);
};
export default RecommendedTheme;
