개인프로젝트 투두리스트
개인프로젝트 겸 공부할 겸 마이루틴의 투두리스트를 베껴보고 있는데요(정말 코드 창 보고 복.붙.하고 있음)
2월부터 했는데... 이제 제법 꼴을 갖추게 되었죠?
물론 생긴 것만 이렇고 동작이 되지는 않습니다...
같이 공부하는 친구들은 처음부터 자기들이 만드는데 나는... 기획도 디자인도 다 귀찮길래 그냥 있는 걸 베끼기로 했었다.
근데 이러니까... 할 게 너무 많아...
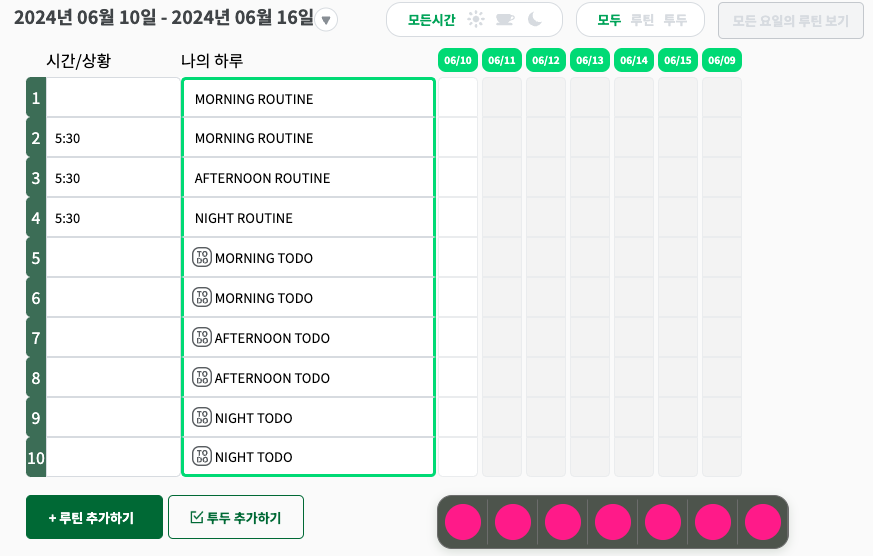
쨌든 이제는 아래와 같이 보임!

as-is code
리팩토링 한 부분은 6/10, 6/11 같이 날짜를 누르면 그 날짜만 활성화가 되어야 하고 나무지 부분은 회색으로 보여야 했다.
그리고 rows는 7개로 고정되어 있는데 column은 루틴과 투두의 갯수마다 네모칸이 만들어져야 하는 부분이 까다로웠다.
일단 만들어놓고 그 다음에 하나로 돌아가게 해야지, 했기에 맨 처음의 코드는 아래와 같다.
하나의 column을 만들어놓고 이걸 7번 돌아가게 하드코딩 함^^
<div className="yoil-outer-wrapper" style={{ display: 'flex' }}>
<div>
{Array(numbering)
.fill(1)
.map((el, idx) => {
const routinesTodosLen = routinesTodos.length - 1;
const statusEmoji = routinesTodos[idx]?.statusDesc ? routinesTodos[idx]?.statusDesc : '🍒';
if (!el) return null;
if (nowWeekNum !== 1) {
return (
<YoilWrapper
key={uuidv4()}
nowWeekNumMatched={false}
routinesTodosIdx={idx}
routinesTodosLen={routinesTodosLen}
>
<button type="button" className="yoil">
{' '}
</button>
</YoilWrapper>
);
}
return (
<YoilWrapper key={uuidv4()} nowWeekNumMatched routinesTodosIdx={idx} routinesTodosLen={routinesTodosLen}>
<button value={idx} className="yoil" type="button" onClick={(e) => handleStatusDesc(e)}>
<p>{routinesTodos[idx]?.status ? statusEmoji : ''}</p>
</button>
</YoilWrapper>
);
})}
</div>
<div>
{Array(numbering)
.fill(1)
.map((el, idx) => {
const routinesTodosLen = routinesTodos.length - 1;
const statusEmoji = routinesTodos[idx]?.statusDesc ? routinesTodos[idx]?.statusDesc : '🍒';
if (!el) return null;
if (nowWeekNum !== 2) {
return (
<YoilWrapper
key={uuidv4()}
nowWeekNumMatched={false}
routinesTodosIdx={idx}
routinesTodosLen={routinesTodosLen}
>
<button type="button" className="yoil">
{' '}
</button>
</YoilWrapper>
);
}
return (
<YoilWrapper key={uuidv4()} nowWeekNumMatched routinesTodosIdx={idx} routinesTodosLen={routinesTodosLen}>
<button value={idx} className="yoil" type="button" onClick={(e) => handleStatusDesc(e)}>
<p>{routinesTodos[idx]?.status ? statusEmoji : ''}</p>
</button>
</YoilWrapper>
);
})}
</div>
<div>
{Array(numbering)
.fill(1)
.map((el, idx) => {
const routinesTodosLen = routinesTodos.length - 1;
const statusEmoji = routinesTodos[idx]?.statusDesc ? routinesTodos[idx]?.statusDesc : '🍒';
if (!el) return null;
if (nowWeekNum !== 3) {
return (
<YoilWrapper
key={uuidv4()}
nowWeekNumMatched={false}
routinesTodosIdx={idx}
routinesTodosLen={routinesTodosLen}
>
<button type="button" className="yoil">
{' '}
</button>
</YoilWrapper>
);
}
return (
<YoilWrapper key={uuidv4()} nowWeekNumMatched routinesTodosIdx={idx} routinesTodosLen={routinesTodosLen}>
<button value={idx} className="yoil" type="button" onClick={(e) => handleStatusDesc(e)}>
<p>{routinesTodos[idx]?.status ? statusEmoji : ''}</p>
</button>
</YoilWrapper>
);
})}
</div>
<div>
{Array(numbering)
.fill(1)
.map((el, idx) => {
const routinesTodosLen = routinesTodos.length - 1;
const statusEmoji = routinesTodos[idx]?.statusDesc ? routinesTodos[idx]?.statusDesc : '🍒';
if (!el) return null;
if (nowWeekNum !== 4) {
return (
<YoilWrapper
key={uuidv4()}
nowWeekNumMatched={false}
routinesTodosIdx={idx}
routinesTodosLen={routinesTodosLen}
>
<button type="button" className="yoil">
{' '}
</button>
</YoilWrapper>
);
}
return (
<YoilWrapper key={uuidv4()} nowWeekNumMatched routinesTodosIdx={idx} routinesTodosLen={routinesTodosLen}>
<button value={idx} className="yoil" type="button" onClick={(e) => handleStatusDesc(e)}>
<p>{routinesTodos[idx]?.status ? statusEmoji : ''}</p>
</button>
</YoilWrapper>
);
})}
</div>
<div>
{Array(numbering)
.fill(1)
.map((el, idx) => {
const routinesTodosLen = routinesTodos.length - 1;
const statusEmoji = routinesTodos[idx]?.statusDesc ? routinesTodos[idx]?.statusDesc : '🍒';
if (!el) return null;
if (nowWeekNum !== 5) {
return (
<YoilWrapper
key={uuidv4()}
nowWeekNumMatched={false}
routinesTodosIdx={idx}
routinesTodosLen={routinesTodosLen}
>
<button type="button" className="yoil">
{' '}
</button>
</YoilWrapper>
);
}
return (
<YoilWrapper key={uuidv4()} nowWeekNumMatched routinesTodosIdx={idx} routinesTodosLen={routinesTodosLen}>
<button value={idx} className="yoil" type="button" onClick={(e) => handleStatusDesc(e)}>
<p>{routinesTodos[idx]?.status ? statusEmoji : ''}</p>
</button>
</YoilWrapper>
);
})}
</div>
<div>
{Array(numbering)
.fill(1)
.map((el, idx) => {
const routinesTodosLen = routinesTodos.length - 1;
const statusEmoji = routinesTodos[idx]?.statusDesc ? routinesTodos[idx]?.statusDesc : '🍒';
if (!el) return null;
if (nowWeekNum !== 6) {
return (
<YoilWrapper
key={uuidv4()}
nowWeekNumMatched={false}
routinesTodosIdx={idx}
routinesTodosLen={routinesTodosLen}
>
<button type="button" className="yoil">
{' '}
</button>
</YoilWrapper>
);
}
return (
<YoilWrapper key={uuidv4()} nowWeekNumMatched routinesTodosIdx={idx} routinesTodosLen={routinesTodosLen}>
<button value={idx} className="yoil" type="button" onClick={(e) => handleStatusDesc(e)}>
<p>{routinesTodos[idx]?.status ? statusEmoji : ''}</p>
</button>
</YoilWrapper>
);
})}
</div>
<div>
{Array(numbering)
.fill(1)
.map((el, idx) => {
const routinesTodosLen = routinesTodos.length - 1;
const statusEmoji = routinesTodos[idx]?.statusDesc ? routinesTodos[idx]?.statusDesc : '🍒';
if (!el) return null;
if (nowWeekNum !== 0) {
return (
<YoilWrapper
key={uuidv4()}
nowWeekNumMatched={false}
routinesTodosIdx={idx}
routinesTodosLen={routinesTodosLen}
>
<button type="button" className="yoil">
{' '}
</button>
</YoilWrapper>
);
}
return (
<YoilWrapper key={uuidv4()} nowWeekNumMatched routinesTodosIdx={idx} routinesTodosLen={routinesTodosLen}>
<button value={idx} className="yoil" type="button" onClick={(e) => handleStatusDesc(e)}>
<p>{routinesTodos[idx]?.status ? statusEmoji : ''}</p>
</button>
</YoilWrapper>
);
})}
</div>
</div> to-be code
.map()을 한 번 더 돌려서 일단 중복을 최대한 처리해보았다.
근데 문제가 있다면 월요일 - 토요일까지는 dayjs()로 처리하면 weeknumber가 1 - 6으로 나와서 문제가 없지만
일요일은 0이어서 이게 6뒤에 붙어지지가 않는 거야🤔
어쩔 수 없이 6개까지만 순차적으로 돌리게 하고 0일 경우는 따로 빼서 넣었다.
근데 이래도 코드의 중복이니깐... 더 줄이려고 해봐야지.
<div className="yoil-outer-wrapper" style={{ display: 'flex' }}>
{Array.from(Array(6).keys()).map((index: number) => {
return (
<div>
{Array(numbering)
.fill(1)
.map((el, idx) => {
const routinesTodosLen = routinesTodos.length - 1;
const statusEmoji = routinesTodos[idx]?.statusDesc ? routinesTodos[idx]?.statusDesc : '🍒';
if (!el) return null;
if (nowWeekNum !== index + 1) {
return (
<YoilWrapper
key={uuidv4()}
nowWeekNumMatched={false}
routinesTodosIdx={idx}
routinesTodosLen={routinesTodosLen}
>
<button type="button" className="yoil">
{' '}
</button>
</YoilWrapper>
);
}
return (
<YoilWrapper key={uuidv4()} nowWeekNumMatched routinesTodosIdx={idx} routinesTodosLen={routinesTodosLen}>
<button value={idx} className="yoil" type="button" onClick={(e) => handleStatusDesc(e)}>
<p>{routinesTodos[idx]?.status ? statusEmoji : ''}</p>
</button>
</YoilWrapper>
);
})}
</div>
);
})}
</div>
<div>
{Array(numbering)
.fill(1)
.map((el, idx) => {
const routinesTodosLen = routinesTodos.length - 1;
const statusEmoji = routinesTodos[idx]?.statusDesc ? routinesTodos[idx]?.statusDesc : '🍒';
if (!el) return null;
if (nowWeekNum !== 0) {
return (
<YoilWrapper
key={uuidv4()}
nowWeekNumMatched={false}
routinesTodosIdx={idx}
routinesTodosLen={routinesTodosLen}
>
<button type="button" className="yoil">
{' '}
</button>
</YoilWrapper>
);
}
return (
<YoilWrapper key={uuidv4()} nowWeekNumMatched routinesTodosIdx={idx} routinesTodosLen={routinesTodosLen}>
<button value={idx} className="yoil" type="button" onClick={(e) => handleStatusDesc(e)}>
<p>{routinesTodos[idx]?.status ? statusEmoji : ''}</p>
</button>
</YoilWrapper>
);
})}
</div>
