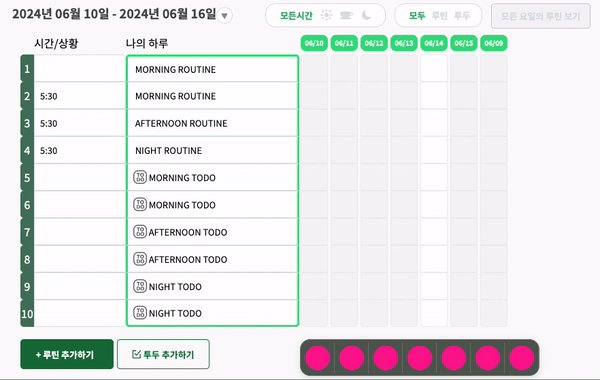
필터타입에 따른 루틴과 투두 필터링
마이루틴에는 총 7가지의 필터타입이 존재한다.
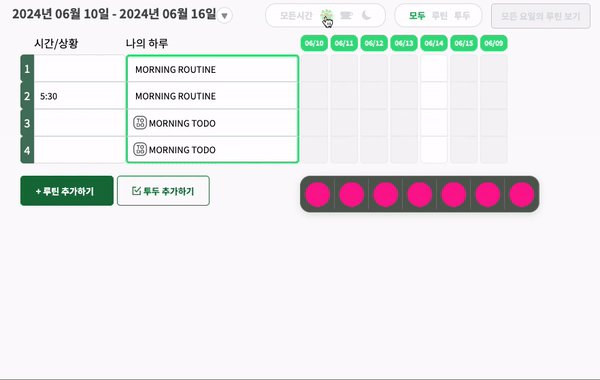
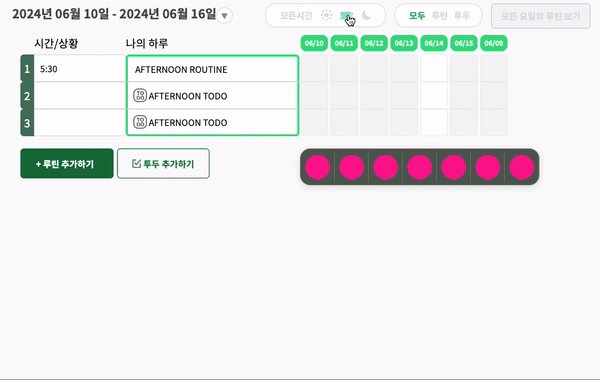
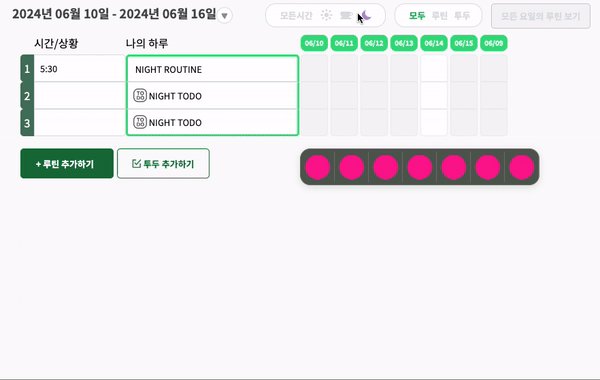
각각의 루틴이나 투두는 아침, 점심, 저녁의 타입을 가질 수 있는데,
이는 곧,
시간타입(아침/점심/저녁 + 모두) X 태스크타입(루틴/투두 + 모두)
4 X 3 = 12가지의 필터링이 생긴다는 의미이다.
처음에는 timeType === 'MORNING' 일 때로 분기하고 하면서 처리를 했는데... 이러니까 안 되더라고?!
근데 또 이렇게 할려면 말도 안 되는 조건문의 겹침이 되기도 했다.
모두 일 때 모두 투두 루틴
아침 일 때 모두 투두 루틴
점심 일 때 모두 투두 루틴
저녁 일 때 모두 투두 루틴
모두 일 때 모두 아침 점심 저녁
투두 일 때 모두 아침 점심 저녁
루틴 일 때 모두 아침 점심 저녁
go on and on and on...
이건 미친 짓이다, 라는 생각이 들어서 같은 파트칭구들에게 헬프를 요청하였다.
코드 설명
// nowWeekNum은 무슨 요일인지를 가늠하는 기준
// 1 월요일 2 화요일 3 수요일 4 목요일 5 금요일 6 토요일 0 일요일
const [nowWeekNum, setNowWeekNum] = useState<number | null>(selectDay);
// 테이블에 뿌려지는 루틴과 투두의 정보는 routinesTodos에 배열 형태로 담겨있음
const [routinesTodos, setRoutinesTodos] = useState<RoutinesTodos[]>([]);
// routinesTodos는 필터타입에 따라 담겨있는 정보가 달라서 전체 정보를 항상 가지고 있을 변수가 필요해 이를 fullTableData로 관리함
const [fullTableData, setFullTableData] = useState<TWeekTableData | null>(null);
useEffect(() => {
// 상위 컴포넌트에서 날짜를 클릭했을 때 해당 요일의 숫자를 받아서 문자열인 요일로 바꿈
const numtodate = numToDate(nowWeekNum);
// 일주일의 데이터가 담겨있는 곳(fullTableData)에서 해당 요일의 데이터만 셋팅한다.
const filterTableData = fullTableData?.[numtodate];
// 해당 요일의 데이터에서 선택한 필터 타입의 정보만 걸러낸다.
const filteredTableData = filterTableData?.filter((el) => {
// 타임필터가 'ALLTIME'이 아닌 경우는 해당 타임으로 셋팅, 아닌 경우는 기본적으로 'ALLTIME'
const isTimePassed = filterBtnState.timeFilter === 'ALLTIME' || el.timeType === filterBtnState.timeFilter;
// 타입필터가 'ALLTYPE'이 아닌 경우는 해당 타입으로 셋팅, 아닌 경우는 기본적으로 'ALLTYPE'
const isTypePassed = filterBtnState.typeFilter === 'ALLTYPE' || el.taskType === filterBtnState.typeFilter;
return isTimePassed && isTypePassed;
});
setNumbering(filteredTableData ? filteredTableData.length : 0);
setRoutinesTodos(filteredTableData || []);
}, [filterBtnState, fullTableData, nowWeekNum]);결과 쨘-!