
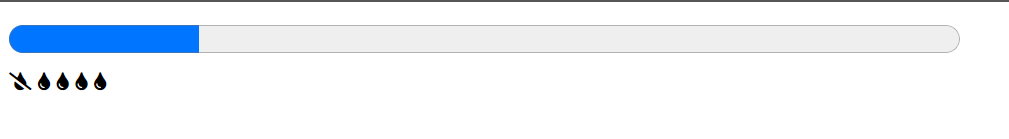
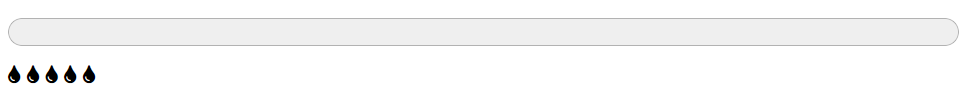
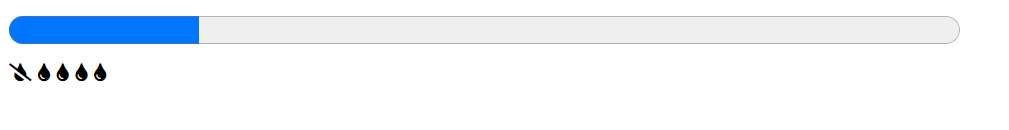
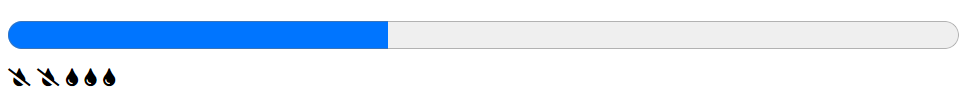
Progress bar



HTML
<body>
<div>
<progress value="0" max="100" id="Progress"></progress>
</div>
<i class="fas fa-tint" onclick="AddProgress()" ></i>
<i class="fas fa-tint" onclick="AddProgress()"></i>
<i class="fas fa-tint" onclick="AddProgress()"></i>
<i class="fas fa-tint" onclick="AddProgress()"></i>
<i class="fas fa-tint" onclick="AddProgress()"></i>
<!--물 마시면 <i class="fas fa-tint-slash"></i>-->
<script src="test.js"></script>
<script src="https://kit.fontawesome.com/07f8052c5b.js" crossorigin="anonymous"></script>
</body>CSS
#Progress {
width: 50%;
height: 50px;
}
Js
function AddProgress() {
event.target.className+="-slash"
const prev_progress= document.getElementById( 'Progress' ).value
console.log(prev_progress)
const curr_progress=prev_progress+ 20;
document.getElementById( 'Progress' ).value=curr_progress
localStorage.setItem("current_progress",curr_progress);
}