프론트엔드와 백엔드를 고민하던 시간, 둘 중 무엇을 선택하는 것과 상관없이 HTML, CSS는 조금이라도 알아야 한다는 글을 보았다. 그래서 어느정도 지식은 있는데 누가 왜? 라고 물어보면 조리있게 대답할 수는 없을 것 같다.
내가 아는 것 : 마크업 언어의 전반적인 사용법
내가 모르는 것 : 아는 것을 설명하는 방법
HTML
: 웹 페이지의 틀을 만드는 마크업 언어
- self-closing tag : 태그 내부에 내용이 없는 경우(ex: img)
- 부모와 자식 태그 : 태그 안에 있는 태그를 자식 태그 그 상위에 있는 태그를 부모 태그라 한다.
<부모>
<자식></자식>
</부모>- 시멘틱 태그 : 웹 페이지의 큰 의미 단위가 될 수 있는 것들을 묶어서 하나의 구역을 구분하는 데 사용, 태그 이름에 의미를 담고 있음
(ex: section, main, header, footer )
CSS
: 웹 페이지의 스타일 및 레이아웃을 정의하는 스타일시트 언어
UI : 사용자 인터페이스
UX : 사용자가 서비스를 직간접적으로 이용하면서 축척하게 되는 종합적인 경험
CLI : Command Line Interface

- css 스타일 적용 방법
- 인라인 스타일 : HTML내 태그 속성을 활용하는 방법
<span style="color:yellow">Hello</span>- 내부 스타일 시트 : HTML head 태그에 style 태그를 사용하는 방법
<head>
<style>
body { background : yellow; color : blue;}
</style>
</head>- 외부 스타일 시트 : 별도의 css시트를 만들어 사용하는 방법
<head>
<link rel="stylesheet" href="style.css" />
</head>1, 2번의 방법은 추후 관리에 문제로 잘 사용하지 않는다.
- block, inline 요소
- block : width, height 값을 지정할 수 있다. 한줄 차지
- inline : width, height 값을 지정하려면 display를 변경해야 한다. 태그 안에 있는 내용의 크기로 유지.
-
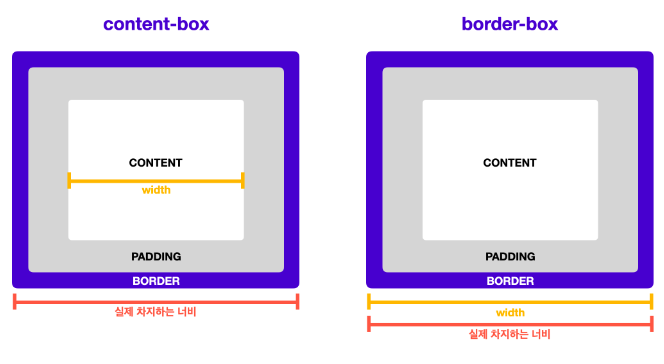
box-sizing:border-box
padding, margin, border 값을 포함한 크기로 박스 크기를 규정한다.

-
css 적용 순서
<덜중요> *->태그->클래스->아이디->인라인 스타일 <중요>
인라인스타일 적용을 제일 우선 시 한다.