FLEX BOX
FLEX BOX의 특징
- 부모 박스 요소에 적용하여 자식 박스의 레이아웃을 구성
- 메인축(row) 크로스축(column)으로 이루어져 있으나 변경 가능
FLEX BOX의 속성
부모요소에 적용
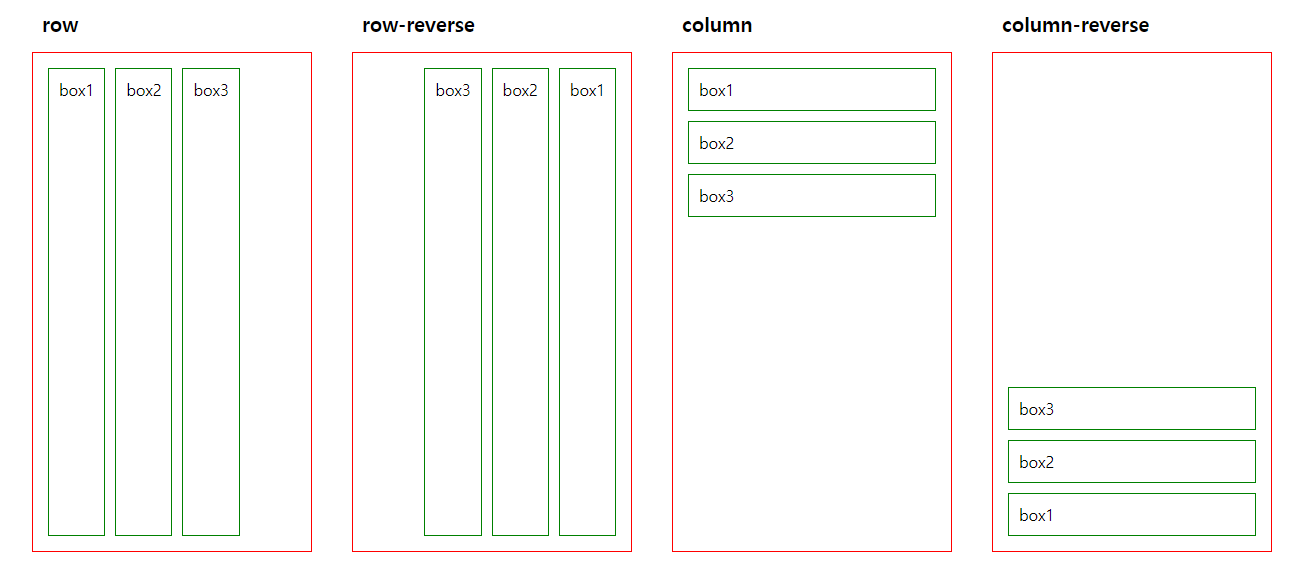
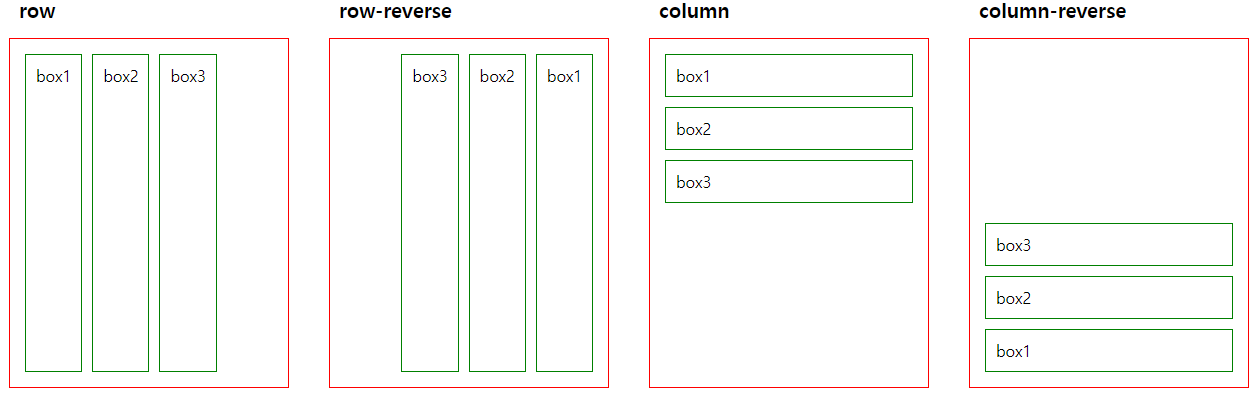
flex-direction
: 자식 요소들의 메인축을 변경하는 속성 (기본값:row)

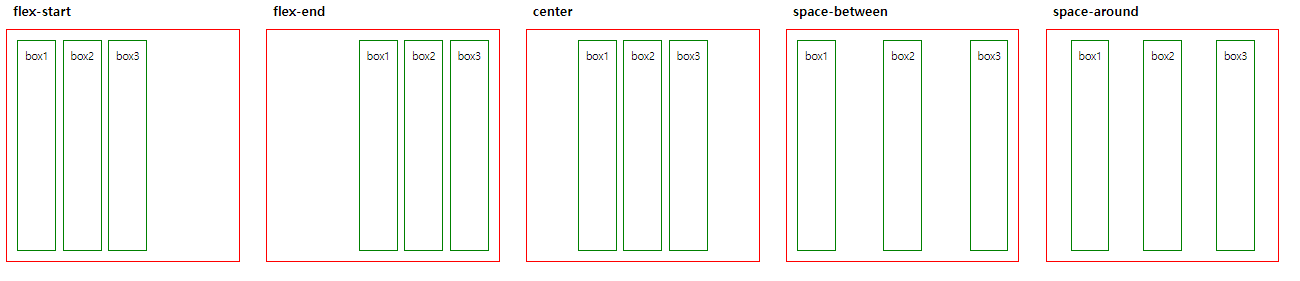
justify-content
: 메인축 정렬 속성 (기본값:row)

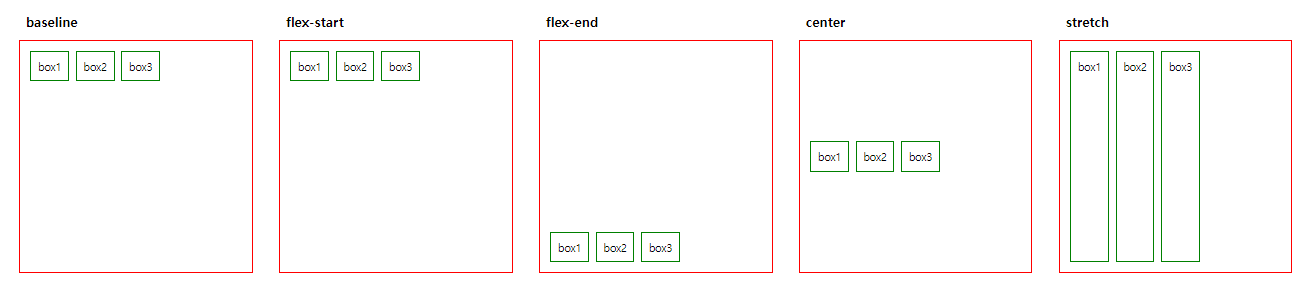
align-items
: 크로스축 정렬 속성 (기본값:row, baseline)

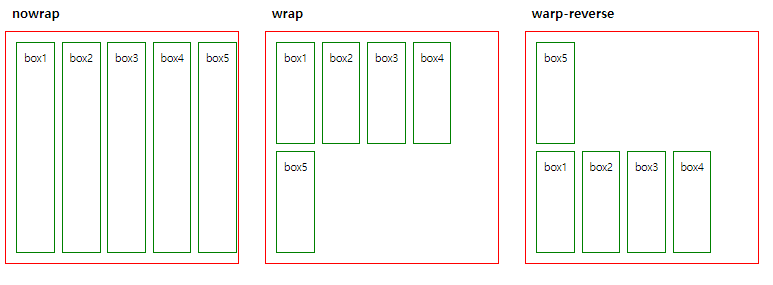
flex-wrap
: 줄바꿈 속성 (기본값:no-wrap)

자식요소에 적용
flex
: 차지하는 크기를 정해주는 속성
div {
flex: grow(팽창지수) shrink(수축지수) basis(기본크기);
}
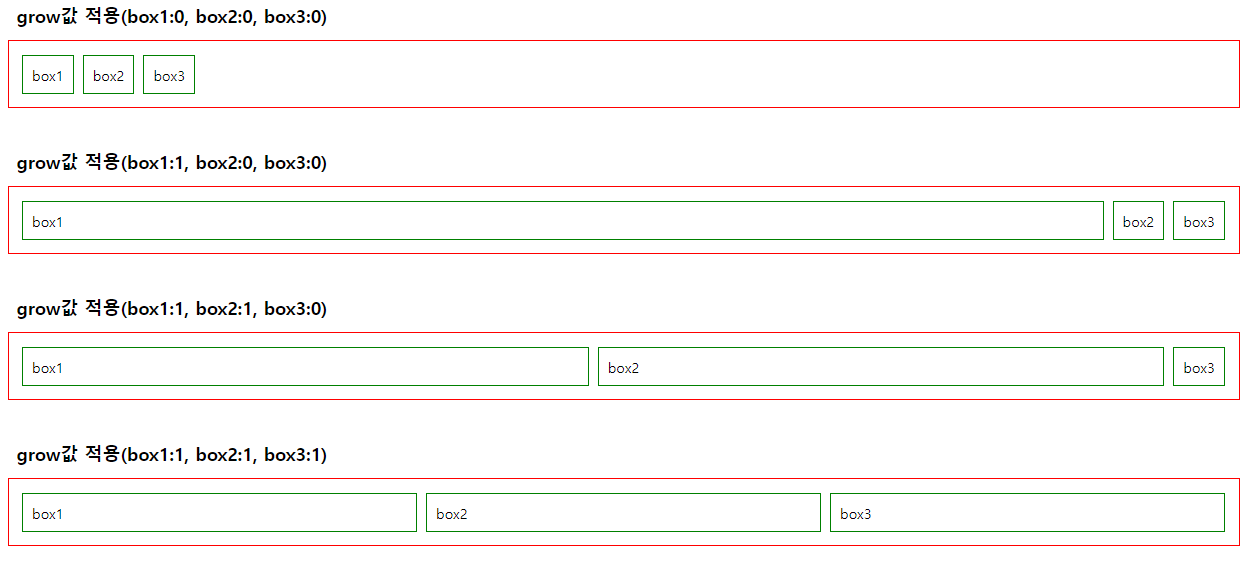
기본값 -> flex: 0 1 auto;- grow : 기본값 0, 절대적인 크기가 아니라 총합의 비율로 공간을 차지

- shrink : 기본값 1, 설정한 비율만큼 크기가 작아지는 속성
그러나 이 속성은 사용하지 않고 일반적으로 'grow'만 사용함. - basis : 기본값 auto, 정해둔 크기에서 늘어나거나 줄어들지 않음.
그러나 basis속성은 grow속성의 값이 0일 때만 값이 유지됨.
width 값을 적용한 것과 basis값을 적용한 것 중 basis값을 우선 시 한다.
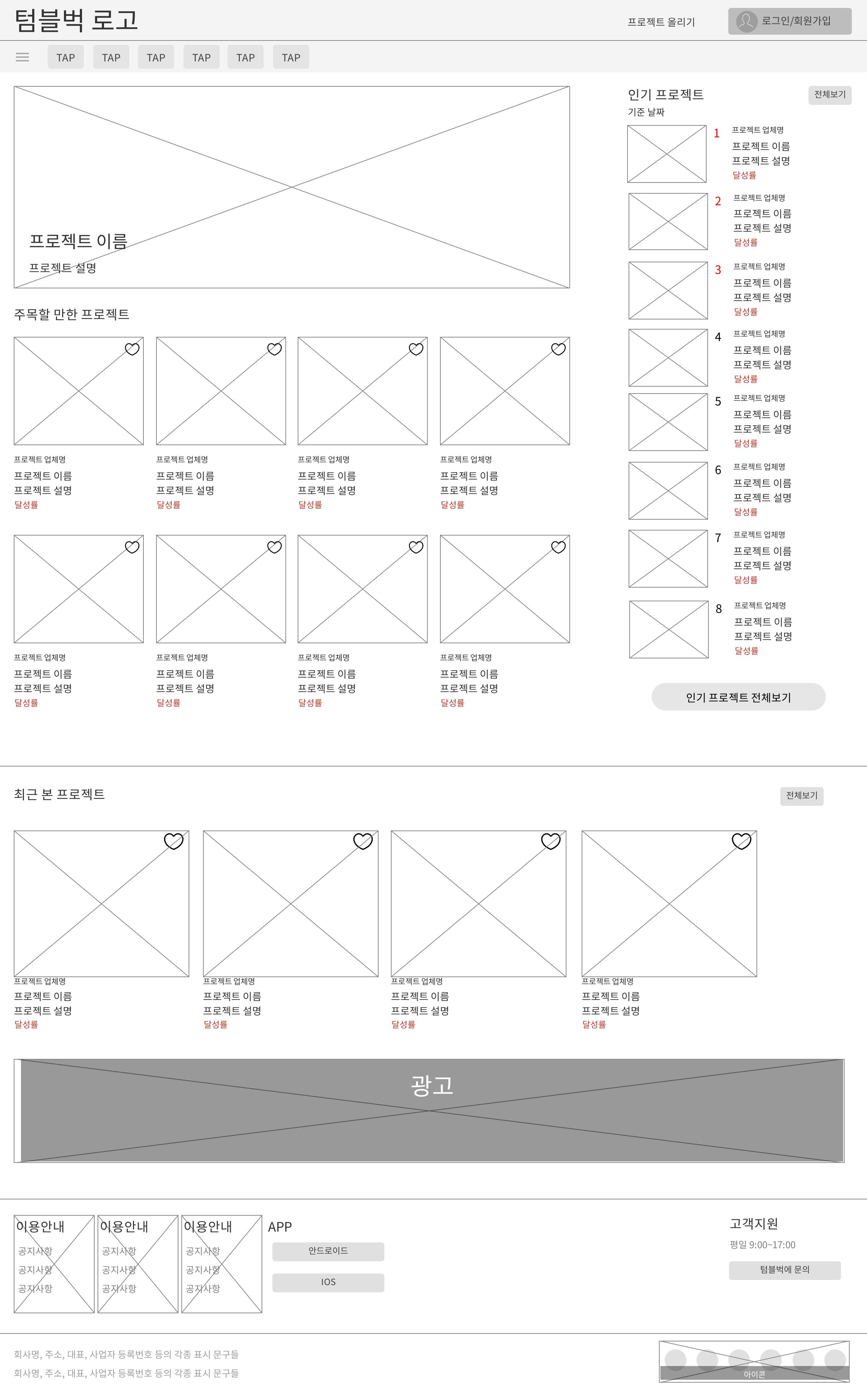
와이어프레임

얼마나 대충 또는 구체적으로 해야 하는지 잘 모르겠다. 그래도 이렇게 만들어놓으면 나중에 헤매지 않을 듯!
벌써 부트캠프에 참여한 지 4일차인데 아직까지는 아침에 일찍 일어나는 것도 9 to 6로 공부하는 것도 할만하다. 왜냐 그렇게 3년 동안 살았으니깐...^^... 회사 다니는 것보다 훨씬!! 재밌어서 행복하다.
한가지 문제! 여전히 남에게 나의 글을 보여 주는 것. 그러니까 나의 생각을 정리해서 보여 주는 일이 정말 힘들다. 글 잘 쓰는 사람을 부러워 하면서 글을 잘 쓰려고 노력하지 않는 나 자신. 제법 한심해요~ 어쩌겠어 그래도 해야지!!!!