웹 소켓(Web Socket) 프로토콜
클라이언트와 서버의 통신은 일반적으로 HTTP 프로토콜을 이용한다. 하지만 실시간 통신이 필요한 상황에서 HTTP 프로토콜에는 한계가 있다.
HTTP 프로토콜의 한계
HTTP는 사용자가 URL을 요청할 때만, 서버에서 해당 페이지를 꺼내주는 식으로 이루어져 있다. 따라서 사용자가 서버에 리소스를 받아오기 위해서는 반드시 URL을 요청해야 한다는 점이다.
즉, HTTP는 클라이언트의 요청이 있고 그 다음 서버로부터 응답을 받는 상황에 갇혀 있다.
웹 상에서 동적인 표현과 뛰어난 상호작용을 요구하는 현대 사회에서는 여러 가지의 한계가 발생한다.
🧐 AJAX의 등장으로 HTTP의 한계를 어느 정도 보완할 수 있었으나, 여전히 HTTP로 서버와 통신하기 때문에 한계(클라이언트의 요청이 있고 그 다음 서버로부터 응답을 받는 상황)를 벗어나지 못했다.
웹 소켓(Web Socket)의 등장
HTML5은 순수 웹 환경에서 실시간 양방향 통신이 가능하도록 웹 소켓(Web Socket)이라는 것을 만들었다.
웹 소켓은 사용자의 브라우저오 서버 사이의 동적인 양방향 연결 채널을 구성하는데 Websocket API를 통해 메세지를 보내고, 요청 없이 응답을 받아오는 것이 가능한다.
웹 소켓의 특징
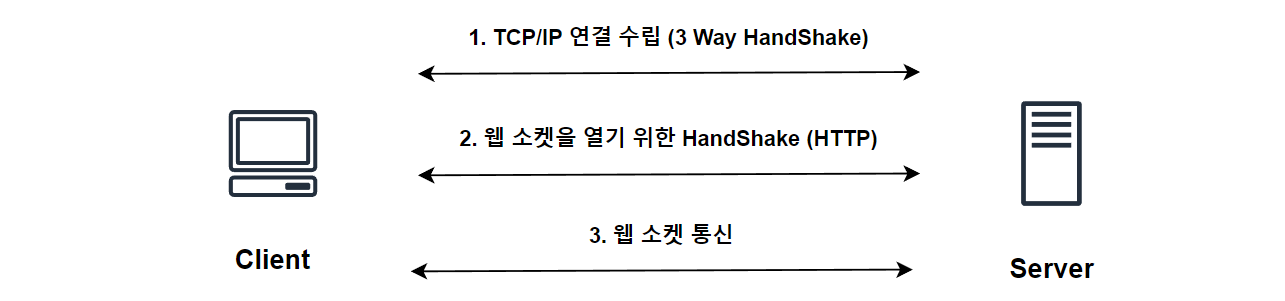
- 접속 확립에 HTTP를 사용한다.

- 웹 소켓을 이용하여 서버와 클라이언트가 통신을 하려면 먼저 웹 소켓 접속 과정을 거쳐야 한다.
- 웹 소켓 또한 TCP/IP 위에서 동작하므로, 서버와 클라이언트는 웹 소켓을 사용하기 전에 서로 TCP/IP 접속이 되어 있어야 한다.
- TCP/IP 접속이 완료된 후, HTTP 요청 기반으로 HandShake 과정을 거진다.
HandShake Request
GET /chat HTTP/1.1
Host: localhost:8080
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
Origin: http://localhost:8080- Upgrade : 프로토콜을 전환하기 위해 사용하는 헤더. 웹 소켓 요청시 반드시websocket이라는 값을 가져야 하며, 값이 없거나 다른 값이면 cross-protocol attack이라고 간주하여 웹소켓 접속을 중지 시킨다.
- Conntection : 현재의 전송이 완료된 후 네트워크 접속을 유지할 것인가에 대한 정보. 웹 소켓 요청시에는 반드시 Upgrade라는 값을 가져야 하며, 해당 값이 없거나 다른 값이면 웹 소켓 접속을 중지 시킨다.
HandShake Response
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk=
Sec-WebSocket-Protocol: chat☝️ HTTP 응답코드 101
프로토콜 전환을 서버에서 승인했음을 알려주는 것
- HTTP Handshake 과정을 거치면, 웹 소켓 프로토콜을 이용하여 데이터를 송, 수신한다.

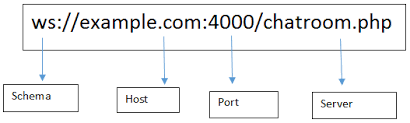
- 통신시 지정되는 URL은
ws://localhost:8080/의 형식이 된다.
- 하나의 URL을 통해 Connection이 맺어진다.
- HTTP 통신에는 많은 URI를 통해 애플리케이션이 설계되는데, 웹 소켓은 하나의 URL을 통해 Connection이 맺어지고, 해당 Connection으로만 통신한다.
- 요청이 완료되어도 Connection이 닫히지 않는다.
- Connection을 유지하며, 가용 port 수만큼 클라이언트와 통신할 수 있다.
웹 소켓이 필요한 경우
- 실시간 양방향 데이터 통신이 필요한 경우
- 많은 수의 동시 접속자를 수용해야 하는 경우
- 브라우저에서 TCP 기반의 통신으로 확장해야 하는 경우
- 개발자에게 사용하기 쉬운 API가 필요한 경우
- 클라우드 환경이나 웹을 넘어 SOA(Service Oriented Architecture)로 확장해야 하는 경우
웹 소켓의 단점
-
프로그램 구현에 복잡성
- HTTP와 달리 웹 소켓은 Stateful하기 때문에 서버와 클라이언트간의 연결을 항상 유지해야 하며, 비정상적으로 연결이 끊겼을 경우 적절하게 대응 해야 하기 때문에 코딩의 복잡성을 가중시키는 요인이 될 수 있다.
-
비용
- 소켓 연결을 유지해야 하기때문에 많은 비용이 발생한다
-
CPU 과부하
- 트래픽양이 많은 서버일 경우, CPU에 많은 부담을 줄 수 있다.
-
디버깅이 어렵다.
- 서버와 클라이언트간의 연결이 끊어졌을 경우 생성되는 에러 메세지가 구체적이지 않아 에러를 잡는데 어려움이 발생한다.
참고 블로그
[Spring Boot] WebSocket과 채팅 (1)
웹 소켓 (Socket) 정리 (역사부터 차근차근)
WebSocket의 동작원리

잘보고 갑니다.
오타있어서 댓글 남겨요
웹 소켓의 등장 부분에 브라우저오 서버 사이의 동적인 -> 브라우저와 서버 사이의 동적인
으로 바꿔야 할것 같아요!