2021-06-07, 개발일지
학습한 내용
유용한 크롬확장프로그램
28 of the Best Chrome Extensions 블로그에 소개가 되어있는 확장 프로그램입니다.
Wappalyzer - 웹페이지의 기술스택을 알려줍니다. (전부 보여주지는 않습니다)
CSS Viewer
WhatFont
Lorem Ipsum Generator 임의의 문장을 만들어줍니다.
ColorZilla
네이버 메인 카피캣
- 상단, 메인 왼쪽부분
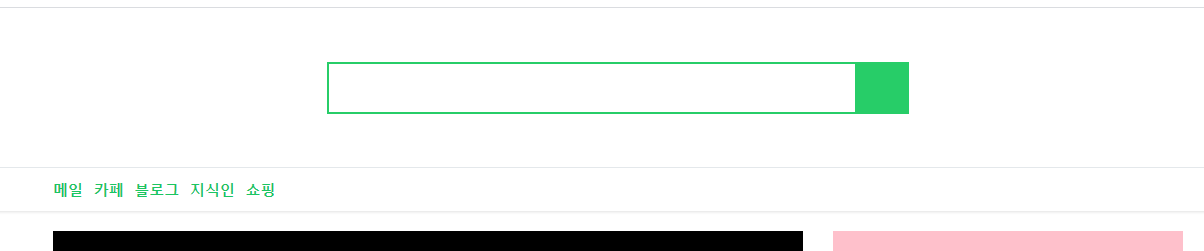
상단 부분

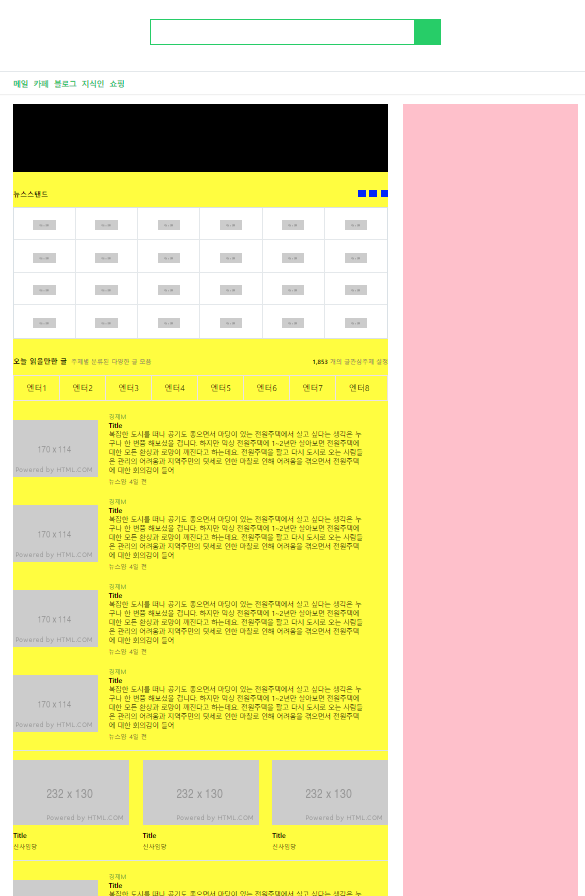
메인 왼쪽(노란색) 부분

헤더부분 : 검색, gnb(네비게이션)
메인부분 :
메인의 width 값 1130px(가운데정렬)으로 기준점을 만들었습니다.
CSS의 공통부분(초기화) 작성을 합니다.
검색부분
input, button 태그를 사용합니다.
flex를 사용하여 중앙정렬을 합니다.
input, button 은 inline 속성을 가지고 있어서 태그사이에 빈공간이 생기는데 flex로 빈공간을 없애줍니다.
input의 width는 button with의 크기를 빼줍니다.
width: calc(100% - 52px);input 가 foucus된다면 outline을 없애줍니다.
input:focus {
outline: none;
}네비게이션부분

메일 이라는 단어 윗부분의 라인은 검색영역에 border-bottom을 사용하였습니다.
아랫부분의 라인은 border가아닌 box-shadow 영역입니다.
메뉴는 ul, li을 사용하여 만들었습니다.
display: inline-block; 으로 가로 배치를 합니다.
메인부분
메인은 main 태그를 사용합니다.
메인에서 div로 왼쪽부분과 오른쪽 부분으로 나누어집니다.
float left, right를 사용합니다.
배너부분, 뉴스부분, 세로리스트, 가로리스트 총 4가지 부분을 구성합니다.
배너부분은 검색 박스로 대체합니다.

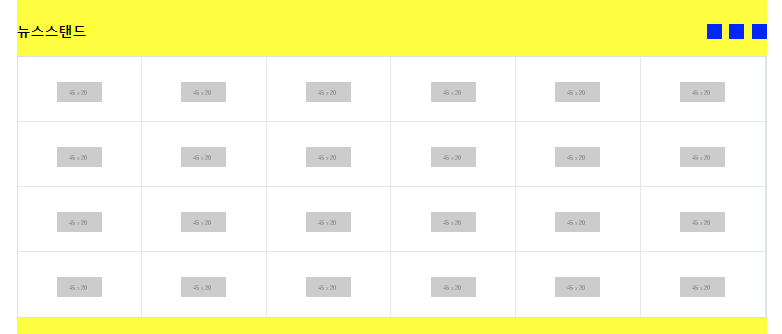
뉴스부분
상단부분(제목 및 보기옵션)영역과 하단의 언론사 리스트로 나누어집니다.
상단부분은 h2, button으로 구성합니다.
리스트부분은 ul, li로 img 구성합니다. a태그는 생략합니다.
상단부분은 display: flex; 를 사용하여 배치합니다.
리스트 부분은 float를 사용합니다.
ul, li tag의 border 부분이 겹치기 때문에 nth-child를 사용하여 border 부분을 없애줍니다.
블로그 부분
헤더부분, 네비게이션 부분, 세로 목록, 가로 목록 구성됩니다.

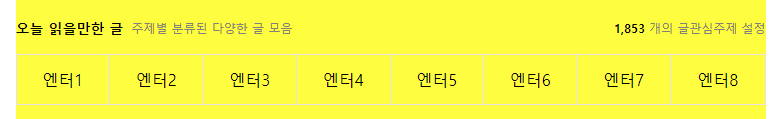
블로그 헤더
h3, span, string 태그를 사용합니다.
flex 를 사용하여 왼쪽, 오른쪽 배치시킵니다.
블로그 네비게이션
nav, ul, li, a태그 를 사용합니다.
li태그에 float를 사용하기 때문에 ul 태그에 overflow: hidden; 속성을 추가해 자식의 높이 값을 인식하게 해줍니다.
a태그에는 width: 100%; height: 100%; 설정하여 글자영역부분만이 아니라 li 전체영영을 클릭할 수 있게 만들어 줍니다.
a 태그의 텍스트는 line-height, text-align 사용하여 중앙정렬 시킵니다.

블로그 세로 목록
ul, li, a, 태그와 왼쪽 img태그, 오른쪽 span, h4 p4 태그를 사용하여 만듭니다.
flex를 사용하여 a태그의 내용물들을 가로 배치 왼쪽정렬 시킵니다.
블로그 가로 목록
ul, li, 윗부분은 img, 하단은 h4, span 태그들로 구성됩니다.
block 속성으로 배치되므로 flex를 사용하여 가로로 배치시켜줍니다.
학습한 내용 중 어려웠던 점 또는 해결못한 것들
없던것 같습니다.
해결방법 작성
학습 소감
도구를 잘 사용할 수록 빠르게 레이아웃을 만들 수 있을것같습니다.
레이아웃이 동일해도 그렇게까지 유사했지만
동일한 색과, 폰트 및 여백을 추가하니 네이버와 비슷하다고 느껴졌습니다.
