2021-06-08 개발일지
학습한 내용
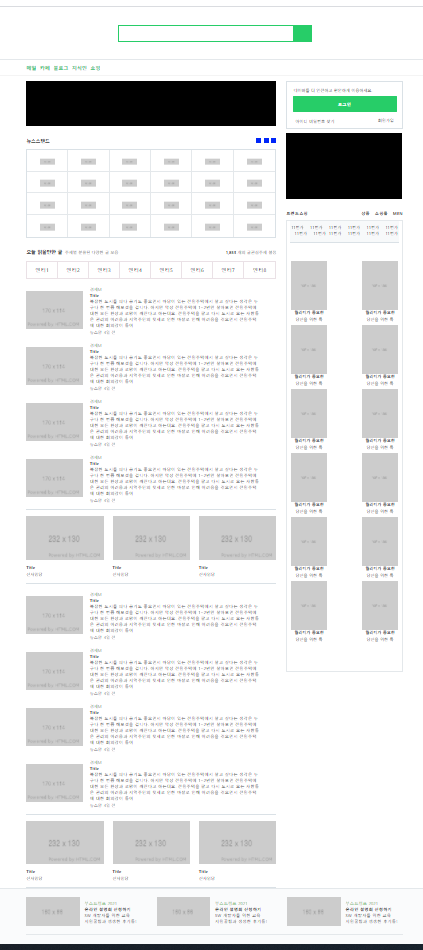
네이버 홈페이지 카피캣
오른쪽 영역
하단 영역
완성된 이미지

레이아웃 설계
오른쪽 영역에는 로그인, 배너, 쇼핑 3가지로 잡았습니다.
하단 영역은 가로 목록, 회사 정보 목록 2가지가 있습니다.
- 오른쪽 영역
로그인

회색 border, 상단 텍스트, 중간 버튼, 하단 텍스트로 구성되어있습니다.
로그인 녹색 버튼은 a태그를 하였습니다.
a 태그가 inline 속성을 가지고 있어 block으로 변경해주어야 넓이 값을 변경이 가능합니다.
하단 텍스트는 flex를 사용, justify-content: space-between 양쪽 끝으로 배치 시켰습니다.
배너

사각형 처리를 하였습니다.
width, height, background-color, margin-bottom 속성을 주었습니다.
쇼핑

상단의 타이틀 부분,
회색 border 안에있는 회사 리스트 (11번가),
회색 border 안에있는 상품 리스트
3가지로 구성되어있습니다.
타이틀 부분은 div, h3, h4로 구성하였습니다.
로그인의 하단 부분과 비슷하게 flex, justify-content: space-between 사용하였습니다.
상품, 쇼핑몰, MEN 부분도 flex로 가로 배치 시켰습니다.
쇼핑몰 회사 목록, 상품목록은 ul, li로 구성하였고
CSS로 flex 속성과 flex-wrap: wrap;을 사용하였습니다.
- 하단 영역
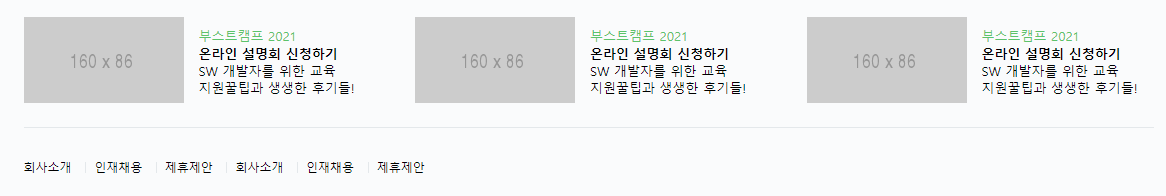
가로목록
회사목록

ul, li 태그와 왼쪽은 img, 오른쪽은 span, h3, p 태그를 사용하였습니다.
ul에 flex를 적용, 세로목록을 가로목록으로 변경하였습니다.
li에 flex를 적용, 상단의 이미지와, 하단의 정보영역을 가로로 정렬하였습니다.
하단 회사정보 영역은 ul, li, a 태그로 구성,
flex가 아니라 inline-block을 사용하여 가로 배치를 하였습니다.
상단에 라인을 추가 하였습니다.
border-top: solid 1px #e4e8eb;
각 li 태그마다 | 은 가상선택자를 사용하여 추가하였습니다.
#main-footer .corp_lists li:before {
content: "";
display: inline-block;
width: 1px;
height: 11px;
background-color: #e4e8eb;
margin: 0 8px;
vertical-align: -1px;
}학습한 내용 중 어려웠던 점 또는 해결못한 것들
상품목록에서 row마다 3개의 아이템이 배치되어야하느데 2개만 배치되던부분
해결방법 작성
아이템의 3개의 총합이 상품목록 width보다 작아서 2개씩 출력되었습니다.
상품목록의 margin을 줄여서 해결하였습니다.
학습 소감
가상선택자에 가상선택자를 추가할 수 있는점을 새로 배웠습니다.
가로 배치로 flex로만 생각하다. flex, inline, float 다른방법도 적절하게 사용해야한다고 알게되었습니다.
A | B | C 이부분에서 content 설정으로 문자 | 를 해주는줄 알았지만 배경색과 높이로 처리하는 부분이 색달랐습니다.
