학습한 내용
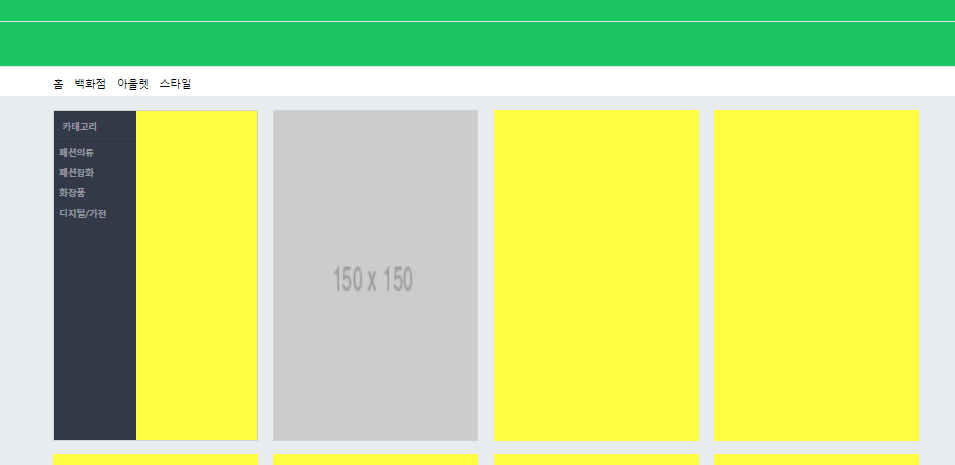
네이버 쇼핑 상단과 메인영역부분을 카피캣 하였습니다.

헤더, 메인영역으로 나누어집니다.
width 1300px, 가운데 정렬로 기준점을 먼저 만들었습니다.
헤더는 상단, 중간, 네비게이션 3부분으로 나누어집니다.
상단, 중간은 배경색, 높이 border 만 넣었습니다.
nav 영역의 홈, 백화점 ,아울렛, 스타일 부분은 ul, li, a 로 구성하였습니다.
CSS로는 flex사용하여 가로배치와 패딩을 설정하여 가운데 정렬을 한것처럼 보이게 하였습니다.
main 영역
노란색박스영역으로 div태그로 리스트를 만들었습니다.
flex를 사용하여 4개 이상의 아이템은 다음줄로 넘어갑니다.
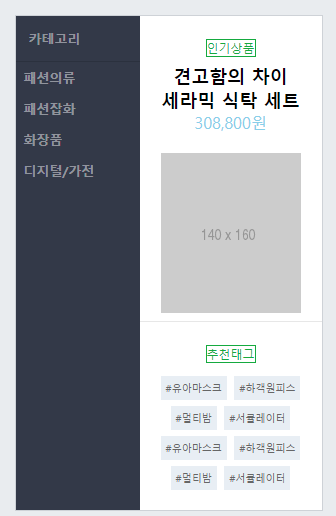
메인 영역 아이템 레이아웃 입니다.

왼쪽, 오른쪽으로 분리되며, 오른쪽부분은 상단과 하단으로 구성됩니다.
왼쪽영역
카테고리는 h3
나머지 부분은 ul, li, a 태그를 사용합니다.
float:left를 사용합니다.
a태그를 block 속성으로 변경하여 여백부분에도 클릭이 가능합니다.
추천태그 영역
div안에 span태그로 구성되어 있습니다.
각 span 태그는 inline-block 속성 입니다.
width는 auto, max-width는 75px 설정입니다.
span 태그의 길이가 길어지면 하단으로 내려갑니다.
배너영역

배너 영역은 이미지에 border 값이 있습니다.
학습한 내용 중 어려웠던 점 또는 해결못한 것들
없는것 같습니다.
해결방법 작성
학습 소감
레이아웃이 복잡해졌다고 느낍니다.
특히 추천태그부분은 패딩, 폰트사이즈, 라인높이 등 한개만 빠져도 레이아웃이 달라지므로 난이도가있다고 느꼈습니다.
