
App
프로젝트 안에는 웹 페이지의 띄우기 위한 하나의 모듈을 구성하게 되는데 이걸 장고 앱이라고 한다. 하나의 장고 프로젝트는 여러 장고 앱을 담을 수 있다. 먼저 다음의 명령어로 review라는 사이트 앱을 작성한다.
django-admin startapp review
위와 같은 폴더가 생성된다. 여러개의 파일들은 review 라는 앱과 관련된 파일들이다.
각각의 파일들의 역할을 다음과 같다.
- manage.py : 장고 앱을 관리하기 위한 각종 명령어를 내장하고 있는 스크립트 파일. 보통 이 파이썬 파일을 실행함으로써 장고가 제공하는 각종 명령어를 실행.
- config (프로젝트 폴더)
- settings.py: 프로젝트 전반에 걸친 각종 설정을 위한 파일
- urls.py: 이 프로젝트를 실행시킬 때 어떤 웹앱의 페이지를 어떤 주소에 연결 시킬지를 정의하는 파일
- wsgi.py: 웹 사이트 실행 프로세스와 관련하여 사용되는 파일
- review (웹 앱 폴더)
- admin.py: 장고 관리자 웹을 구성하기 위해 필요한 파일
- apps.py: 장고 웹앱에 대한 설정을 위한 파일
- models.py: 데이터베이스에 정의하기 위한 모델들을 정의해두는 코드를 위한 파일
- views.py: 웹 페이지나 웹 요청등을 처리하는 코드를 작성하는 파일
간단한 웹 페이지 띄우기
이제 로컬호스트로 /review라는 사이트로 접속했을 때 Hello World가 출력되도록 해보자. 문구를 출력하게 하기 위해서는 views.py, urls.py 만 수정하면 문구를 띄울 수 있다.
views.py
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello World")간단하게 위의 코드만 작성해주면 된다. 여기서 import 한 HttpResponse라는 클래스는 응답에 대한 메타정보를 가지고 있는 객체이다. 참고로 HttpRequest는 요청에 대한 메타정보를 가지고 있는 객체이다.
나는 지금 Hello World라는 워딩을 사용자가 요청했을 시 응답해주고 싶은데, 이걸 돌려주는 메소드가 바로 위에서 생성한 index(request) 메소드이다. 이제 이 메소드를 urls.py에다가 규칙에 맞게 연결시켜주면 된다.
request
urls.py
이제 urls.py로 들어가보면 urlpatterns라는 url 집합들을 나열하는 장소가 있다. 이 부분에
from review import views
urlpatterns = [
path("", views.index, name="index"),
]path 안에 "" 로 빈 문자열을 넣었다. 원래 이 자리는 원하는 url을 넣어주어야하는데 빈 문자열을 넣었다는 의미는 내가 처음에 이 사이트에 들어왔을 때 바로 보여주고싶은 페이지임을 의미한다. 그 후 views.py 라는 모듈에 접근하여 views.py 내부에 있는 index 라는 함수를 실행시키게 되어 "Hello World" 문구가 출력되는 것이다.
( 뒤의 name은 class name처럼 장고의 템플레이팅 등을 할 때 약속된 name을 부여하는 것 )
문구를 출력하기 위한 준비가 다 끝났으니 이제 실제로 홈페이지를 열어보자. 가상환경으로 먼저 진입해 준 후 터미널에 다음의 명령을 입력한다.
python manage.py runserver이제 로컬서버로 페이지를 들어가보면 메인화면으로 다음과 같이 원하는 문구가 출력됨을 확인할 수 있다.

url 분리
review앱에 속한 것들은 대부분 review앱 디렉터리 하위에 위치해야 한다. 하지만 이대로라면 review앱에 기능을 추가할 때마다 config/urls.py 파일을 수정해야 한다. config의 urls.py 파일에는 review앱 뿐만 아니라 다른 앱의 내용도 추가되어야 하기 때문에 review앱에서 사용하는 URL들을 config/urls.py 파일에 계속 추가하는 것은 좋지 않을 것이다. 그렇기 때문에 url을 분리하는 작업이 필요하다.
- urls.py 생성
review앱 디렉토리 하위에 urls.py 파일을 하나 생성해준다.

- views.py, path 를 import 후 urlpatterns 라는 배열을 만들고 아까 기존의 urls.py와 같게 작성해준다.
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name="index"),
]- 기존의 urls.py 수정
from django.urls import path, include
urlpatterns = [
path('', include("review.urls")),
path('admin/', admin.site.urls),
]작성 후 실행시켜보면 url 분리 전과 동일하게 결과가 출력되는것을 확인할 수 있다!
import error
나의 경우 처음에 VS Code를 들어가자마자 'Unable to import 'django.xxxxx'pylint(import-error)'와 같은 pylint import error때문에 조금 애를 먹었다. 구글링 결과 어떤 페이지를 알게 됐는데 여러 설정들을 참고하는데 도움이 많이 됐다.
Use VS Code for Python and Django Development
나의 경우 setting.json 파일에서
"python.linting.pylintArgs": [
"--load-plugins", "pylint_django",
]이걸 추가해주었더니 import error가 사라졌다.
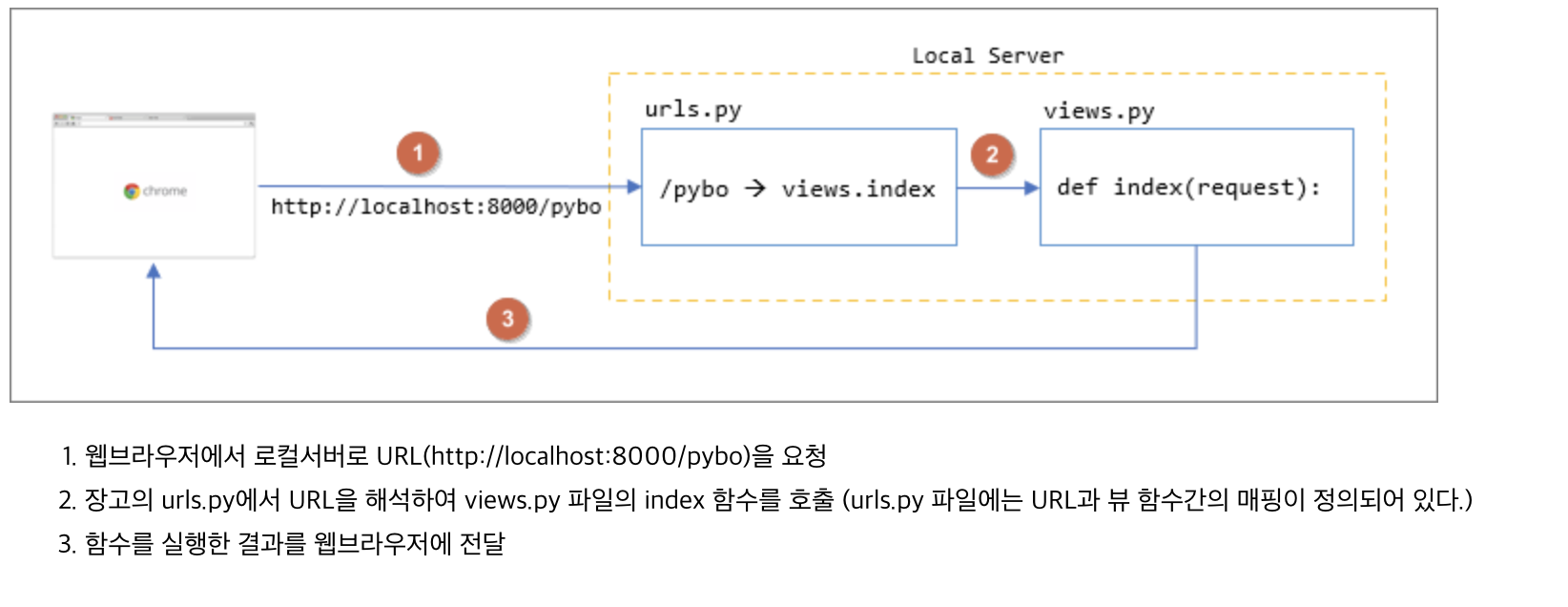
장고의 흐름


잘 이해했습니다.