장고의 템플릿을 사용해서 html 파일과 views.py를 연동할 수 있다. review App 내에 templates 폴더를 생성하면 폴더 내 경로에 html 파일을 두고 views.py와 연결할 수 있다.
templates - 변수 넘기기
templates 파일에서 변수를 넘겨보자
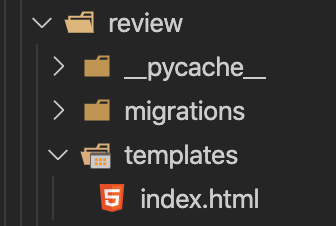
templates 폴더 생성
review App 폴더 안에 templates 라는 이름의 디렉토리를 생성해준다. 뒤에 -s를 꼭 붙여서 생성해주자.

이제 views.py에 있는 메소드 index가 실행됐을 때 index.html 파일이 열리도록 연결 할 것이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>리뷰 게시판</title>
</head>
<body>
</body>
</html>간단히 작동을 확인하기 위해 페이지의 제목만 바꿔봤다.
import loader
views.py 파일로 넘어와서 다음의 명령어로 loader를 import해준다.
from django.templates import loader
def index(request):
template = loader.get_template("index.html")
context = {
}
return HttpResponse(template.render(context, request))HttpResponse: 응답을 보낼 때template.render라는 메소드를 사용해서context,request라는 변수를 받아 응답을 보냄context: index.html을 렌더링해서 response로 보낼 때 삽입하길 원하는 데이터를 집어넣을 것request: 처음에 사용자가 화면에 접근했을 때 사용자의 요청 데이터
setting.py
내가 생성한 review App을 인식하도록 setting해줘야한다.
setting.py 파일로 가서 다음의 명령어만 입력해주면 된다.
INSTALLED_APPS = [
'review',
]기존에 이미 INSTALLED_APPS에 여러 내용들이 적혀있을텐데 본인의 APP이름만 추가해주자.
이제 동작을 확인해보면 
index.html 파일에 타이틀을 설정한대로 표시되었다.
templates 태그
분기
- 분기
분기문 태그의 사용법은 다음과 같다.
{% if 조건문1 %}
<p>조건문1에 해당되는 경우</p>
{% elif 조건문2 %}
<p>조건문2에 해당되는 경우</p>
{% else %}
<p>조건문1, 2에 모두 해당되지 않는 경우</p>
{% endif %}파이썬의 if문과 다를바가 없다. 다만 항상 {% endif %} 태그로 닫아주어야 한다는 점을 잊지 말자.
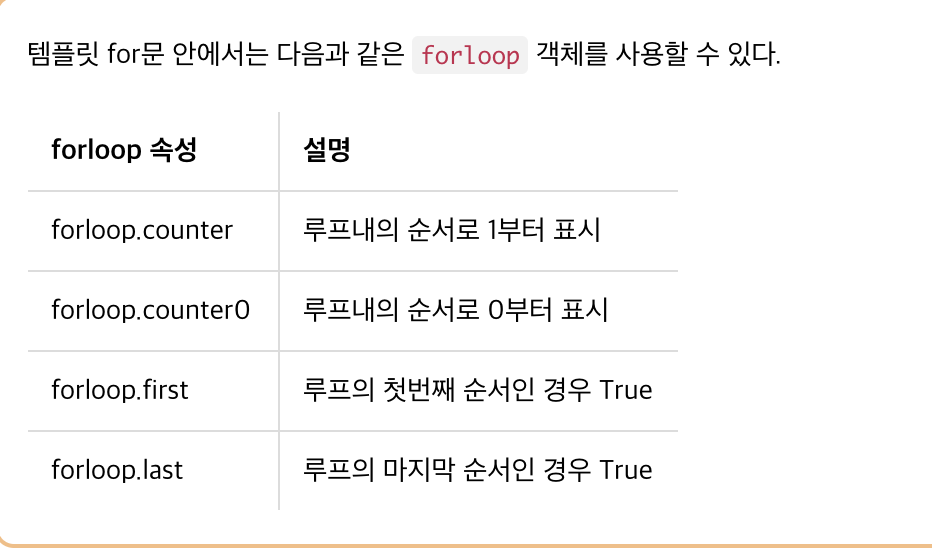
반복
{% for item in list %}
<p>순서: {{ forloop.counter }} </p>
<p>{{ item }}</p>
{% endfor %}이 역시 파이썬의 for문과 다를게 없다. 역시 마지막은 항상 {% endfor %} 태그로 닫아주어야 한다.

객체 출력
객체를 출력하기 위한 태그의 사용법은 다음과 같다.
{{ 객체 }}ex) {{ item }}
객체에 속성이 있는 경우는 파이썬과 동일한 방법으로 도트(.) 문자를 이용하여 표시하면 된다.
{{ 객체.속성 }}ex) {{ question.id }}, {{ question.subject }}
static 파일 띄우기
기본적인 장고에서의 문법에 맞춰 템플릿을 사용하는 방법을 사용해봤으니 이제 정적인 이미지들도 사용할 줄 알아야한다.
※ 스태틱(static) 파일이란 주로 이미지(png, jpg)나 자바스크립트(js), 스타일시트(css)와 같은 파일을 의미한다.
static 폴더 생성
웹앱 폴더 파일 하위에 stastic 폴더를 생성하고 하나의 이미지를 안에 넣어준다.
여기서 중요한점은 웹앱이 여러개가 있는 경우 여러개의 앱이 모두 static 폴더를 사용할 수 있기 때문에 하위에 같은 이름의 이미지가 있으면 충돌이 발생하면서 원하는 값이 출력으로 나오지 않을 수도 있다. 그런점을 방지하기 위해 static 폴더 안에 웹앱의 이름으로 폴더를 하나 더 만들어주어서 구분해주는것이 좋다. ( templates도 동일한 이유로 인해서 구분지어주자 )

template / static 폴더를 새로 생성했기 때문에 폴더를 생성하기 전의 경로를 지정해놨다면 경로를 새로 지정해주어야한다. ( views.py )
setting.py
폴더를 생성과 이미지까지 모두 넣어줬으면 setting.py로 들어가서 생성한 static 폴더를 인식시켜줘야한다. setting.py로 들어가서 맨 아래로 내려가면 STATIC_URL이 있을건데, 그 아래에 다음의 내용을 추가해주자.
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"),
]이 명령은 컴퓨터에서 static 폴더 경로를 인식하여 하위 폴더의 내용들까지 불러올 수 있도록 하는 설정이다.
이제 실제로 이미지만 추가해주면 된다.
index.html
최우선적으로 static 폴더를 사용하겠다는 의미의 명령어인
{% load static %}을 파일의 가장 최상단에 선언해준다.
그 다음으로 img 태그를 사용해서 이미지의 경로에서 이미지를 불러와주기만 하면 된다.
<img src="{% static 'review/image.jpeg' %}" alt="그냥 사진">이제 로컬서버를 새로고침 해보면 이미지가 제대로 불러와진다.
style.css
css style을 적용하기 위해서 static/review/style.css파일을 생성해준다. 그리고 이 파일에 css를 적용시켜주면 된다.
textarea {
width: 100%;
}
input[type=submit] {
margin-top: 10px;
}답변 등록시 사용되는 textarea창을 넓이 100%로 조정해주고, "답변등록"버튼에 마진을 넣어주었다.
style.css 적용
작성한 css 파일을 템플릿 태그 규칙에 맞게 적용시켜 연결시켜줘야한다.
/templates/review/question_detail.html
{% load static %}
<link rel="stylesheet" type="text/css" href="{% static 'review/style.css' %}">stylesheet와 같은 static 파일을 적용시키기 위해서 템플릿 가장 상단에 {% load static %}을 적어준다 static 파일을 불러오겠다는 뜻이다. 그리고 스타일시트 파일 경로는 {% static 'review/style.css' %} 처럼 사용하였다.