HTML을 공부하면서 모두들 가장 많이 만들어보는 것이 회원가입 폼인거 같다.
그래서 재미삼아 한번 만들어보았다.
📝 로그인폼 관련 태그 설명
- 로그인 폼 작성 시에 사용하는 태그는 form, input 태그를 사용한다.
- 그리고 form 태그 안의 input 태그안에는 다양한 속성을 통해 내용을 나타낸다.
- input태그의 인터페이스의 항목을 설명하는 label 태그도 있다.
| 태그 | 설명 |
|---|
| form | 정보를 제출하기 위한 문서 구획을 나타낸다. |
| input | form 안의 정보를 입력하는 창을 만드는 태그다. |
| label | input태그의 인터페이스 항목의 설명을 나타낸다. |
🔑 label 태그의 사용법
- label 태그는 input요소와 연관시키려면 input 태그에 id 속성을 추가해야한다.
- label 태그의 for 속성값은 input태그의 id와 동일한 속성값 넣어야한다.
<label for="first-name">이름</label>
<input required id="first-name" />
- input은 속성을 통해 다양한 input의 속성과 제어가 가능하다.
- input의 속성은 모든 내용을 다 외울 수 없다.
- 자주쓰는 속성만 외우고 그 외에는 필요할 때마다 찾아서 사용하는 것이 좋다.
| 유형 | 설명 |
|---|
| text | 디폴트 값, 한줄의 텍스트 필드입니다. |
| email | 이메일 주소를 편집할 수 있는 필드 |
| password | 값이 가려진 한줄 텍스트 필드, 길이제한속성 추가도 가능 |
| checkbox | 단일 값을 선택하거나 선택 해제할 수 있는 컨트롤 기능 |
| radio | 같은 이름 값을 가진 여러개의 선택중에서 하나의 값을 선택하는 기능 |
| date | 날짜를 지정할 수 있는 컨트롤 |
| submit | 양식을 전송하는 버튼 |
- input태그의 속성 유형은 엄청난 양이 존재한다.
- 그러나 여기서는 자주 사용하는 속성만 소개할 것이다.
- 그 이외의 속성은 필요할 때마다 찾아서 사용하는 것이 좋다.
| 속성 | 유형 | 설명 |
|---|
| disabled | all | 양식 컨트롤을 비활성화 하는 옵션 |
| maxlength | password,text | value의 최대 길이 (문자수) |
| minlength | password,text | value의 최소 길이 (문자수) |
| placeholder | password,text | 양식이 비어있을 때 적어야하는 양식의 예시 표시 |
| required | almost all | 양식이 전송되기 위해 반드시 입력하거나 확인이 필요한 값 |
| checked | radio, checkbox | 커맨드나 컨트롤이 체크 되어있는지 여부 |
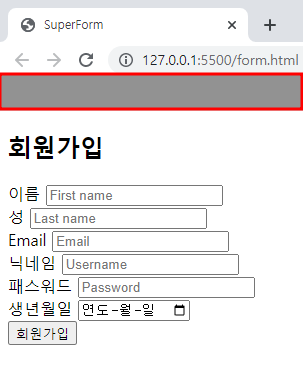
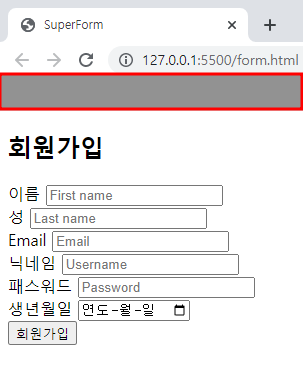
🔊 로그인 폼 연습
- 로그인 폼에 대해서 실습삼아 한번 만들었다.
- 위의 설명 내용을 정리하여 작성했다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>SuperForm</title>
</head>
<body>
<h2>회원가입</h2>
<form>
<div>
<label for="first-name">이름</label>
<input required id="first-name" type="text" placeholder="First name" />
</div>
<div>
<label for="last-name">성</label>
<input required id="last-name" type="text" placeholder="Last name" />
</div>
<div>
<label for="email">Email</label>
<input required id="email" type="email" placeholder="Email" />
</div>
<div>
<label for="username">닉네임</label>
<input
required
id="username"
type="text"
minlength="5"
placeholder="Username"
/>
</div>
<div>
<label for="password">패스워드</label>
<input
required
id="password"
type="password"
minlength="10"
placeholder="Password"
/>
</div>
<div>
<label for="birth-date">생년월일</label>
<input required id="birth-date" type="date" />
</div>
<div>
<input type="submit" value="회원가입" />
</div>
</form>
</body>
</html>