HTML은 엄밀히 말하면 웹페이지의 뼈대만 작성한 것이다. 그렇기에 웹페이지를 꾸미기 위해서는 CSS를 반드시 추가해야한다. 지금부터 CSS 추가 방법과 구조에 대해서 확인해보자.
📝 CSS 추가방법
- CSS를 추가하는 방법은 3가지 방법이 있다.
- 인라인 스타일 : 같은 줄에 스타일을 입력하여 적용
- 내부 스타일 시트 : CSS파일 내에 작성하는 내용을 별도의 파일로 구분하지 않고 태그 내부에 작성
- 외부 스타일 시트 : 별도의 스타일 시트를 작성하여 링크로 연결
<!--내부 스타일 시트-->
<style>
h1 {
color: blue;
}
</style><!--인라인 스타일 시트-->
<p style="color: blue">인라인 스타일 시트.</p><!--외부 스타일 시트-->
<link rel="stylesheet" href="style.css">📝 CSS 구조
- CSS는 웹페이지의 내용을 어떻게 보여줄지 결정하는 언어이다.
- 결국 웹페이지의 작성물을 꾸미는 디자인을 하는 언어이다.
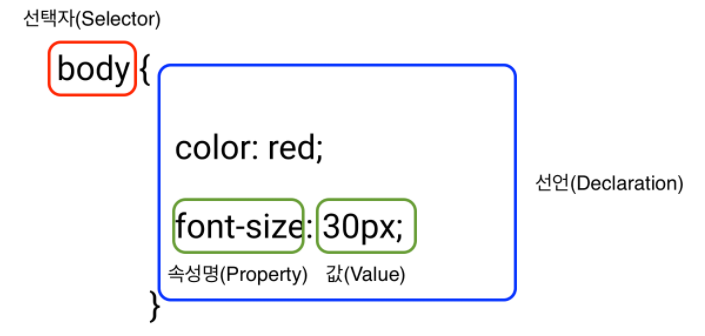
- CSS는 선택자, 속성명, 값으로 3가지로 표현한다.
- 예시는 아래의 사진을 확인해보자

📌 CSS 로딩 순서
- CSS파일은 코드줄의 위에서 아래로 읽어가며 실행된다.
- 그렇기에 같은 속성에 적용한 값이라도 마지막에 설정한 값이 적용된다.
- Top to Bottom 형식으로 적용된다.
💾 id와 class 차이
- CSS의 속성을 HTML에 적용하는 방법은 id, class 속성을 통해서 적용이 가능하다.
- id는 HTML문서에서 단 1개의 요소만 적용
- class는 여러개의 요소에 적용
| id | class |
|---|---|
| id | class |
| #으로 선택자 사용 | .으로 선택자 사용 |
| 한 문서에 단 하나의 요소만 적용 | 동일한 값을 갖는 요소가 많음 |
| 특정요소에 이름 붙이는데 사용 | 여러개의 태그에 CSS 적용 시 사용 |