CSS는 앞에서 박스들의 방식을 통해 나타낸다고 말했다. 그렇기에 박스들 사이는 여백을 지정할 수 있고 없앨 수도 있다. 지금부터 여백과 관련된 속성을 정리해보겠다.
📝 margin, padding, border
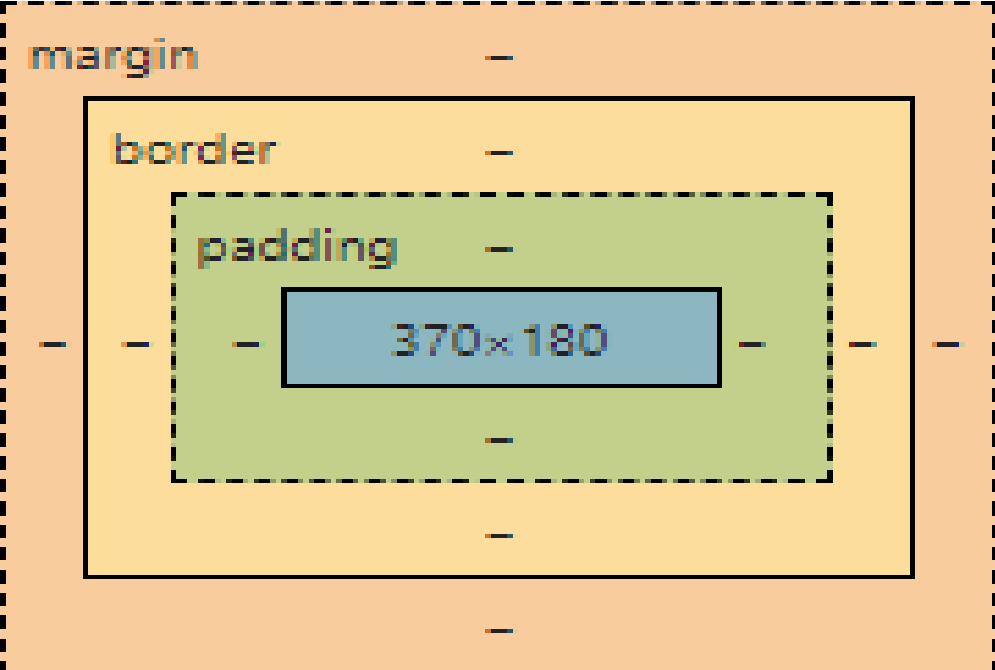
- margin : 박스의 경계의 바깥에 있는 공간이다.
- border : 박스의 경계를 나타낸다.
- padding : 박스의 경께로부터 안쪽 경계

🔊 margin, padding 사용 방법
- margin, padding의 표기법은 3가지 방법이 있다.
- 아래의 예시를 통해 확인이 가능하다.
💡 margin, padding 표기법
| margin 표기법 | padding 표기법 | 설명 |
|---|---|---|
| margin : 20px 5px 12px 99px | padding : 20px 5px 12px 99px | 시계방향 적용 : 상, 우, 하, 좌 |
| margin : 20px 5px | padding : 20px 5px | 위쪽-아래쪽, 오른쪽-왼쪽 |
| margin-top:20px margin-bottom:20px margin-left:20px margin-right:20px | padding-top:20px padding-bottom:20px padding-left:20px padding-right:20px | 상, 하, 좌, 우 값을 각각 지정 |
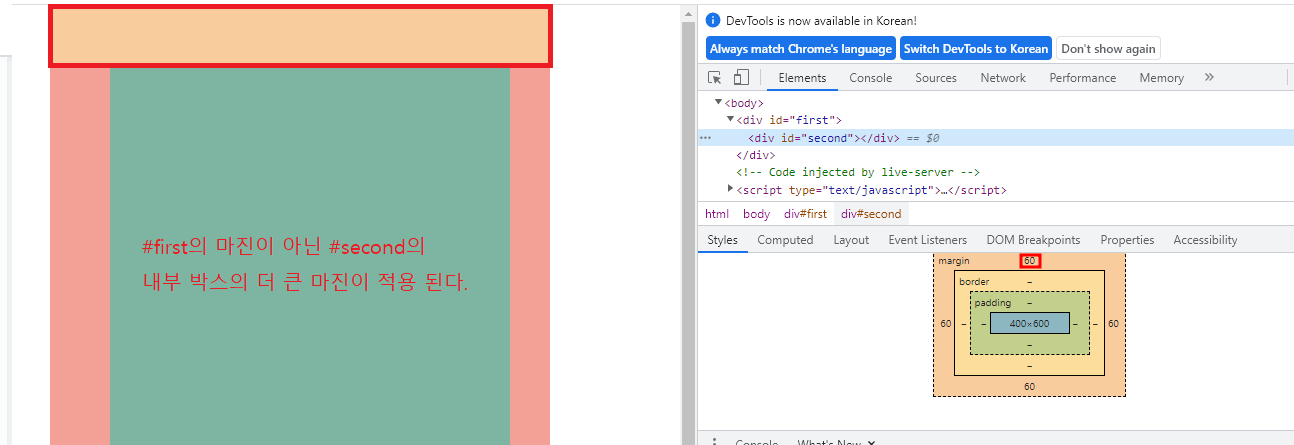
📖 Collapsing Margin (마진 상쇄)
- 2개의 박스의 경계가 같으면 margin이 더큰 값 1개로 적용
- Collapsing Margin은 위, 아래에만 적용
- Margin이 1개로 취급된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#first {
width: 500px;
height: 600px;
background-color: violet;
margin: 30px;
}
#second {
width: 400px;
height: 600px;
margin: 60px;
background-color: yellowgreen;
}
</style>
</head>
<body>
<div id="first">
<div id="second"></div>
</div>
</body>
</html>